标签:
win10 64位操作系统
Android Studio2.0
安卓手机 Android4.04
界面只有一个Activity,为activity_main.xml,这里使用相对布局的方式。通过@+id为每个标签命名一个ID,以方便在程序中访问。不过在java代码中对每个标签定义为View类。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="xidian.dy.com.chujia.MainActivity"> <TextView android:id="@+id/tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入号码" /> <EditText android:id="@+id/input" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@+id/tip"/> <Button android:id="@+id/call" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/input" android:text="拨打" android:onClick="showView"/> </RelativeLayout>
package xidian.dy.com.chujia; import android.content.Intent; import android.net.Uri; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button bt = (Button) findViewById(R.id.call); bt.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { EditText et = (EditText) findViewById(R.id.input); String phone = et.getText().toString(); Log.i("MainActivity", phone); Intent intent = new Intent(); intent.setAction(Intent.ACTION_CALL); intent.setData(Uri.parse("tel:"+phone)); startActivity(intent); } }); } public void showView(View v){ Log.i("this", "HHH"); } }
绑定事件是通过java代码实现的,这里和html+javascript的模式极其相似。先获取某个标签对象(html中是Element,而这里是View) Button bt = (Button) findViewById(R.id.call); ,然后需要对获取的对象进行先下转型(因为View是一个基类,不能拿来直接用),这样我们得到一个具体的对象,这里是Button对象。然后在该Buttond对象设置监听器 bt.setOnClickListener 里面传递就是监听器对象,主要是使用里面的OnClick方法。而在js中直接传入回调函数即可。在这个回调函数中我们使用同样的方式拿到文本输入框中的内容,即我们的电话号码。下一步就是要打电话了,但是打电话的行为是向系统来完成的,我们是无法控制的,我们最多就是告诉系统我要打电话,并把电话号码传递给系统。剩下的代码就是完成上述的工作。其实打电话功能就是系统中的Phone.apk来完成的。这里也说明app之间可以相互调用的。
一、首先我们需要修改一下AndroidManifest.xml文件
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="xidian.dy.com.chujia"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.CALL_PHONE" /> </manifest>
其中的user-permission是添加的,其它是工程自动生成的。这个标签就是在申请权限,系统不会把所有的权限都向APP开放的,比如打电话、发短信等。我们在使用系统提供的服务之前需要提出申请,这样我们的APP才能正常工作。
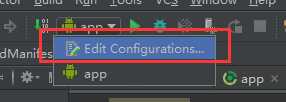
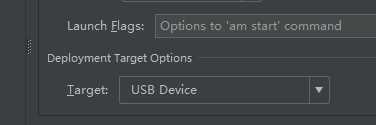
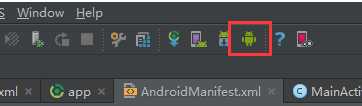
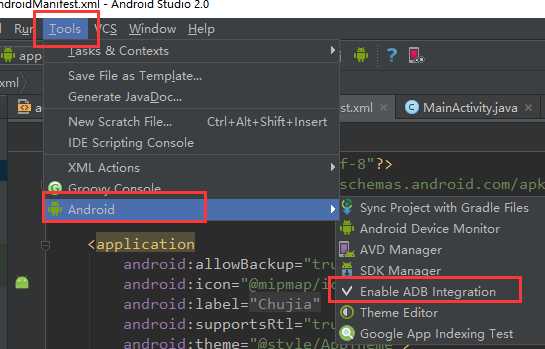
二、将apk安装到真机上






标签:
原文地址:http://www.cnblogs.com/xidongyu/p/5554588.html