标签:
我用的extjs是5.0.0版本的。
开始的时候keyup事件取到的数据就是放不到ComboBox中,放全局变量也不好用。最后大神出手帮忙解决了这个问题~~~
查看API的时候,对象没有找对,以至于方法事件都用不了。
总结出来方便查阅~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
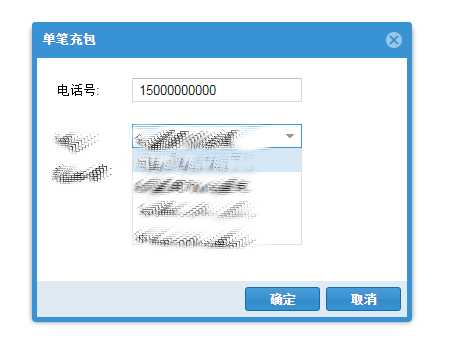
输入号码结束--触发事件---从后台取数据---将数据放到下拉列表中

输入手机号
// 输入电话号 var $inpTel = new Ext.form.TextField({ fieldLabel: ‘电话号‘, labelWidth: 70, regex: /^[1]\d{10}$/, enableKeyEvents: true, margin: "10 10 0 10" }); // 显示号码状态 var $telState = new Ext.form.Label({ text: ‘‘, margin: ‘0 0 0 85‘, style: { color: ‘red‘ } }); // 获取合作伙伴流量包产品列表的参数 var params = { ‘phone‘: $inpTel.getValue() }; var $comboboxProductList; // 产品列表数据 var remoteStore = Ext.create(‘Ext.data.Store‘, { proxy: ({ type: "ajax", method: "POST", url:-------路径--------, reader: { type: ‘json‘, successProperty:"success", rootProperty: "data", transform: { fn: function(data) { var code = data["code"]; var message = data["message"]; var data = data["data"]; //console.dir(code); //console.dir(message); if (code!=0) { $comboboxProductList.disable(); $telState.setText(‘手机号码有误‘); }else{ $comboboxProductList.enable(); $comboboxProductList.setValue(data[0]["productId"]); } return data; }, scope: this } } }), //listeners: { // load: function (store, records, successful, eOpts) { // console.log("====>[store.getData()]");console.log(store.getData()); // console.log("====>[records]");console.log(records); // console.log("====>[successful]");console.log(successful); // console.log("====>[eOpts]");console.log(eOpts); // } //}, fields: ["productId", "productName"] }); //选择下拉框 $comboboxProductList = new Ext.form.ComboBox({ fieldLabel: ‘AAAAAA‘, margin: ‘5 0 0 10‘, labelWidth: 70, emptyText: ‘请选择‘, autoSelect:true, displayField: ‘productName‘, //下拉显示 valueField: ‘productId‘, forceSelection: true, queryDelay: 300, store: remoteStore, queryMode: ‘remote‘, hiddenName: ‘productId‘ }); // 给号码获取下拉框 $inpTel.on(‘keyup‘, function () { // 不满足检查条件 if (this.getValue().length != 11) return; // 满足检查条件,修改store请求参数 var params = { ‘phone‘: $inpTel.getValue() }; remoteStore.getConfig("proxy").setExtraParams(params); remoteStore.load(); });
Ext.form.ComboBox 后台取值 动态加载 ext5.0.0
标签:
原文地址:http://www.cnblogs.com/webRongS/p/5556038.html