标签:

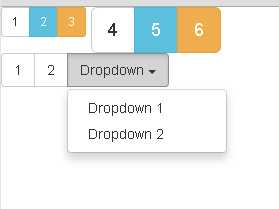
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- 1.加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- 按钮工具栏 --> <div class="btn-toolbar" role="toolbar" aria-label="..."> <!-- 按钮组,btn-group-*调节按钮组中按钮大小 --> <div class="btn-group btn-group-sm" role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-info">2</button> <button type="button" class="btn btn-warning">3</button> </div> <!-- 按钮组 --> <div class="btn-group btn-group-lg" role="group" aria-label="..."> <button type="button" class="btn btn-default">4</button> <button type="button" class="btn btn-info">5</button> <button type="button" class="btn btn-warning">6</button> </div> </div> <!-- 嵌套 --> <div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <!--下拉菜单按钮组 --> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Dropdown 1</a></li> <li><a href="#">Dropdown 2</a></li> </ul> </div> </div> <!-- 2.加载JQuery库 --> <script src="../JQ/jquery-1.12.4.min.js"></script> <!-- 3.加载Bootstrap核心js --> <script src="js/bootstrap.min.js"></script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5556832.html