标签:
谈谈gulp。
项目尾声,老师叫我去熟悉一下grunt前端自动化工具,第一次知道这种东西,我就查各种资料啊,发现grunt已经‘过时’了,大家都用gulp和webpack。我当然选择了配置最简单的gulp=-=
gulp是基于Nodejs的自动任务运行器,基本流程就是先安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行gulp(webstorm神器更简单)。
安装nodejs就不说了,一步步默认,打开cmd控制台,直接查看node版本,检测是否安装成功

全局安装gulp,出现warn不要紧,等他慢慢转,表示正在联网下载...
npm install -g gulp
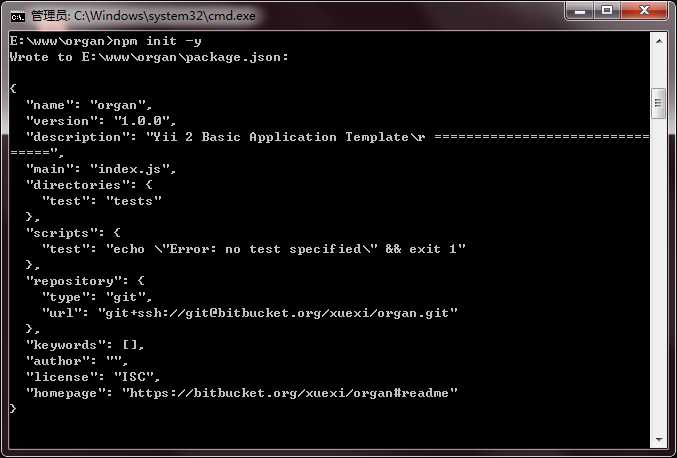
全局安装完成后,通过cmd进入项目目录创建package.json文件,这是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件:

直接在后面加上 -y 会自动生成,省去一步步的选择填空操作。
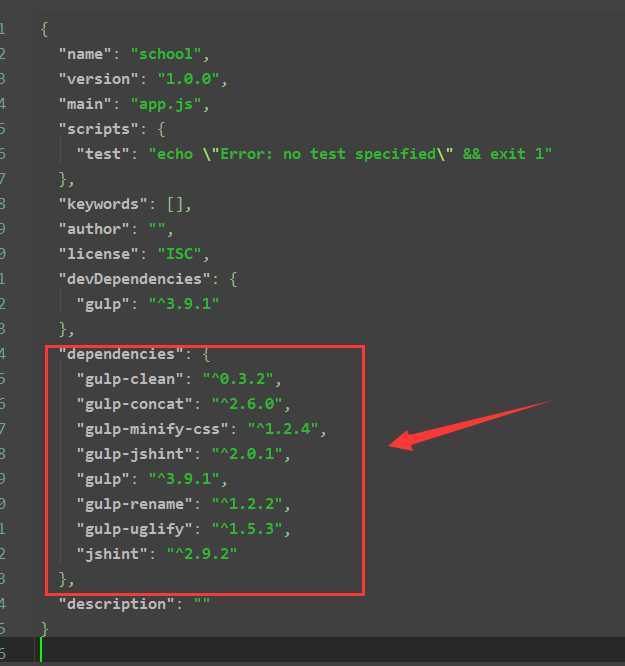
接着在cmd项目目录下开始本地安装gulp各种插件,在这里找你需要的插件。有四个是用得最多的,必备的
1、语法检查 (gulp-jshint)
2、合并文件 (gulp-concat)
3、压缩代码 (gulp-uglify)
4、文件重命名 (gulp-rename)
就拿gulp-jshint举例吧,在cmd项目目录下输入
npm install gulp-jshint --save-dev
--save-dev 是可以省掉你手动修改package.json文件的步骤,正常情况下得连同版本号手动将他们添加到模块配置文件package.json中的依赖里

安装配置完成,要开始写代码啦。
在项目目录下新建Gulpfile.js文件,gulp有五种方法:task,run,watch,src,和dest.
//引入组件
1 var gulp = require(‘gulp‘); 2 3 var jshint = require(‘gulp-jshint‘); 4 var concat = require(‘gulp-concat‘); 5 var uglify = require(‘gulp-uglify‘); 6 var rename = require(‘gulp-rename‘); 7 var clean = require(‘gulp-clean‘); 8 var minify_css = require(‘gulp-minify-css‘); 9
//创建任务 10 gulp.task(‘hint‘,function(){ 11 return gulp.src([‘a.js‘, ‘b.js‘, ‘c.js‘]) 12 .pipe(jshint()) 13 .pipe(jshint.reporter(‘default‘)); 14 }); 15 16 gulp.task(‘script‘, function () { 17 return gulp.src([‘a.js‘, ‘b.js‘, ‘c.js‘]) 18 .pipe(concat(‘ABC.js‘)) 19 .pipe(gulp.dest(‘application‘)) 20 .pipe(uglify()) 21 .pipe(rename({suffix: ‘.min‘})) 22 .pipe(gulp.dest(‘application‘)); 23 }); 24 25 gulp.task(‘css1‘, function () { 26 return gulp.src(‘dist/css/d.css‘) 27 .pipe(minify_css()) 28 .pipe(rename({suffix: ‘.min‘})) 29 .pipe(gulp.dest(‘application‘)); 30 }); 31 32 gulp.task(‘css2‘, function () { 33 return gulp.src([‘dist/css/e.css‘, ‘dist/css/f.css‘]) 34 .pipe(concat(‘EF.css‘)) 35 .pipe(gulp.dest(‘application‘)) 36 .pipe(minify_css()) 37 .pipe(rename({suffix: ‘.min‘})) 38 .pipe(gulp.dest(‘application‘)); 39 }); 40 41 gulp.task(‘watch‘, function () { 42 gulp.watch([‘a.js‘, ‘b.js‘, ‘c.js‘], [‘script‘]); 43 gulp.watch(‘dist/css/d.css‘, [‘css1‘]); 44 gulp.watch([‘dist/css/e.css‘, ‘dist/css/f.css‘], [‘css2‘]); 45 }); 46 47 gulp.task(‘clean‘, function () { 48 return gulp.src(‘application‘, {read: false}) 49 .pipe(clean()); 50 }); 51 52 gulp.task(‘default‘, [‘clean‘], function () { 53 gulp.run(‘hint‘,‘script‘, ‘css1‘, ‘css2‘, ‘watch‘); 54 });
代码很简单,也很容易理解,网上也有很多教程,这部分就不多说了,来谈谈一点小小的坑。
代码敲完,需要回到命令行,运行gulp。直接输入gulp,就开始运行,期间会报一些error,不要紧张,指的是js文件里一些语法错误,无伤大雅,成功创建出压缩文件才是最终目的。
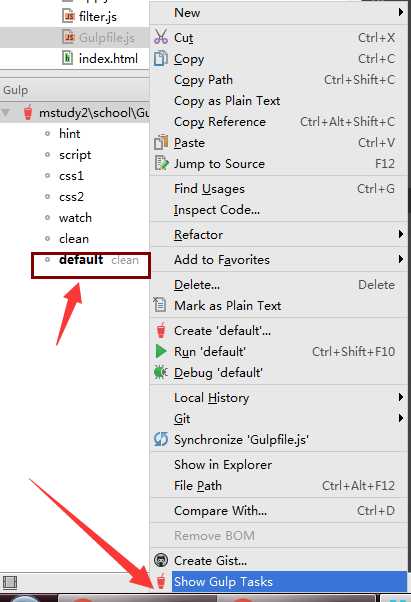
那么如果需要修改代码,必须一直把cmd控制台保持打开状态,否则无法执行watch操作。第一点坑,就是编辑器的自动保存功能,一行代码如果写的不顺,或是中途打岔,比如‘$scope.’,还没接着写完,编辑器自动保存的功能会使jshint检查出语法错误,导致gulp的停止运行。如果用的是webstrom编辑器的,可以不用每次打开命令行,右键选中gulpfile.js,show gulp tasks,再点击default即可。

操作过程中,我遇到的第二个坑就是clean插件的使用问题上。最开始我写的代码不是像上面那样,watch任务是直接在script,css任务最后执行,最后两块写的是
gulp.task(‘default‘, [‘clean‘, ‘less‘, ‘images‘, ‘js‘, ‘watch‘]);
之后怎么都不能好好工作,原来,在default里面的任务是同步操作的!!是会出现边编译边删除的的情况的!!还是一步一步来,不要想着一步到位。先创建watch任务,再创建clean,最后default的时候,不要把clean写在run里面,配置一个异步就搞定了。
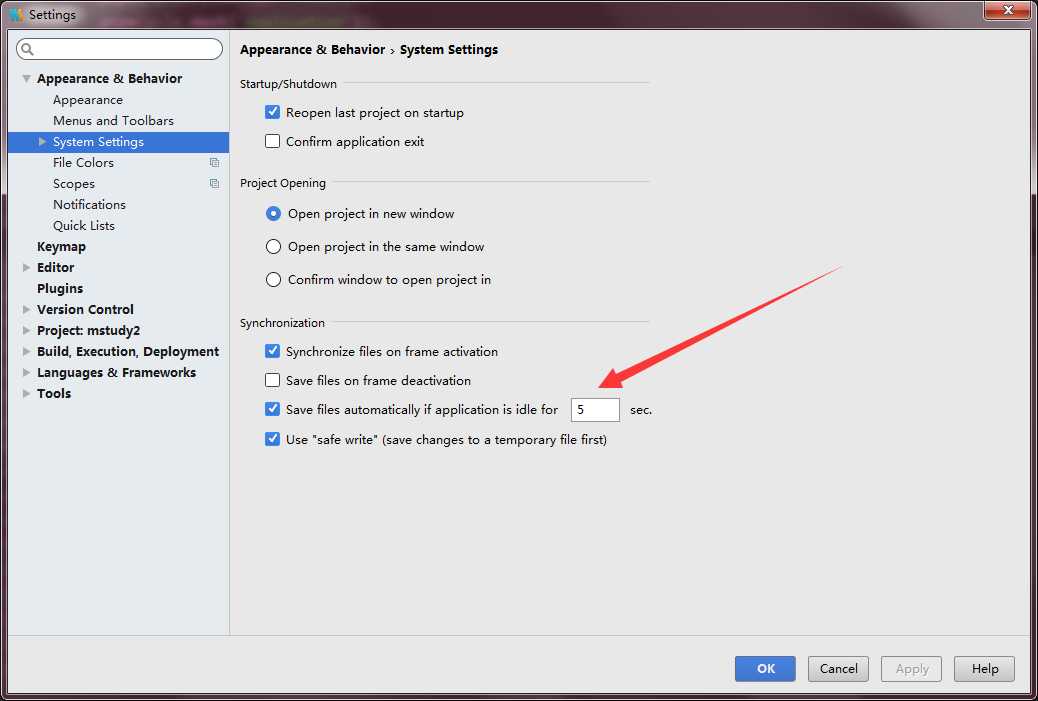
这是修改编辑器(webstrom)自动保存的:

好了,好了。
第一次写博客,很多地方都得自己再搞清楚一遍才敢往上写,对自己提升还是很有帮助的。毕竟自己还很菜,写的不对的,希望多批评。
标签:
原文地址:http://www.cnblogs.com/rion1234567/p/5556891.html