标签:
一、语法
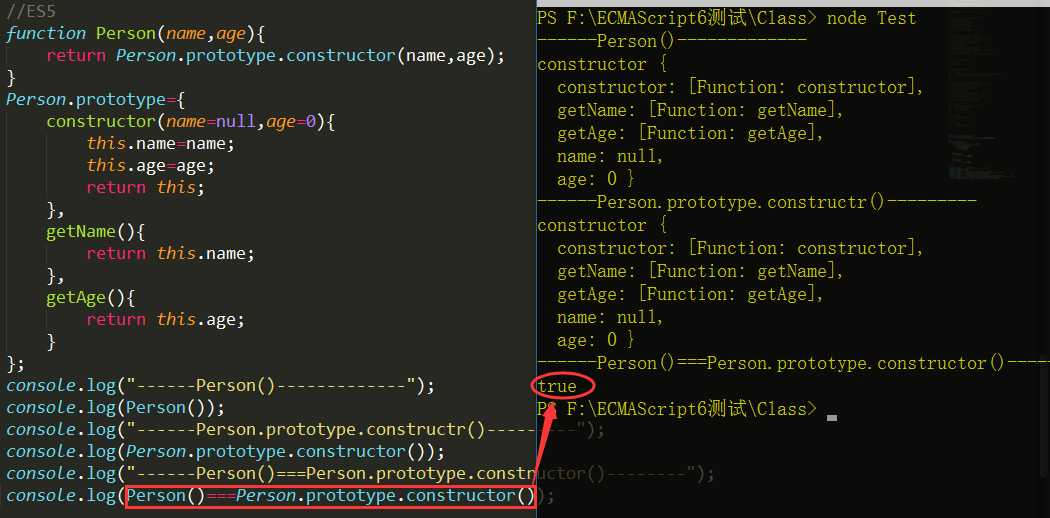
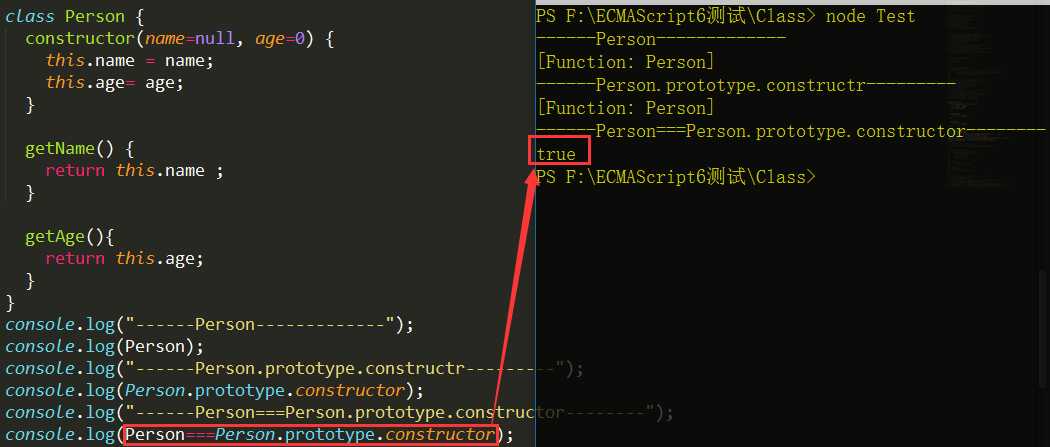
1、仅仅是语法上更像一些高级面向对象的语言(如Java) 本质上还是function对象 无法直接调用 需要创建实例
2、类的内部所有定义的方法,都是不可枚举的 //使用function是可枚举的
3、类的属性名可以采用表达式
4、constructor:
constructor方法会被默认添加。this),完全可以指定返回另外一个对象。5、类的实例对象:
this对象上),否则都是定义在原型上(即定义在class上)6、prototype和__proto__
prototype属性。7、Class表达式:
const MyClass = class Me { getClassName() { return Me.name; } };
8、不存在变量提升
9、ES6实际上把整个语言升级到了严格模式,不需使用"use strict"指定运行模式
10、下面依次是用function关键字、class关键字创建的一个相同的类 //后者无法直接调用构造方法,必须借助new关键字


二、Class的继承
1、语法
class Child extends Parent {}
2、super关键字表示父类的构造函数,用来新建父类的this对象
3、子类必须在constructor方法中调用super方法,这是因为子类没有自己的this对象,而是继承父类的this对象,如果不调用super方法,子类就得不到this对象
3、注意:
4、Extends 的继承目标
prototype属性的函数,就能被B继承。由于函数都有prototype属性,因此A可以是任意函数。Object的复制,A的实例就是Object的实例Funciton.prototype但是,A调用后返回一个空对象(即Object实例),所以A.prototype.__proto__指向构造函数(Object)的prototype属性null:class A extends null {} //A也是一个普通函数,所以直接继承Funciton.prototype。但是,A调用后返回的对象不继承任何方法,所以它的__proto__指向Function.prototype,即实质上执行了下面的代码。class A extends null { constructor() { return Object.create(null); } }
5、Object.getPrototypeOf(child) ; //返回父类
6、实例的__proto__属性
__proto__.__proto__属性,可以修改父类实例的行为三、原生构造函数的继承
1、ECMAScript的原生构造函数大致有下面这些:
2、ES5和ES6继承的区别
this,再将父类的属性添加到子类上,由于父类的内部属性无法获取,导致无法继承原生的构造函数this,然后再用子类的构造函数修饰this,使得父类的所有行为都可以继承Object构造函数的行为,一旦发现Object方法不是通过new Object()这种形式调用,ES6规定Object构造函数会忽略参数。3、Class的取值函数(getter)和存值函数(setter)
4、Class的Generator方法
5、Class的静态方法
static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”super对象上调用的6、Class的静态属性和实例属性
class Foo {} Foo.prop = 1; //静态属性 Foo.prop // 1
Class.propname,而不是定义在实例对象(this)上的属性。7、new.target属性
new命令引入了一个new.target属性,(在构造函数中)返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefinednew.target,返回当前Class。new.target会返回子类,利用这个特点,可以写出不能独立使用、必须继承后才能使用的类。new.target会报错。8、Mixin模式的实现
function mix(...mixins) { class Mix {} for (let mixin of mixins) { copyProperties(Mix, mixin); //对象本身的属性和方法 copyProperties(Mix.prototype, mixin.prototype); //原型链上的对象和方法 } return Mix; } function copyProperties(target, source) { for (let key of Reflect.ownKeys(source)) { if ( key !== "constructor" && key !== "prototype" && key !== "name" ) { let desc = Object.getOwnPropertyDescriptor(source, key); Object.defineProperty(target, key, desc); } } }
标签:
原文地址:http://www.cnblogs.com/realsoul/p/5559842.html