标签:
?
? ?
?
Ionic2提供了访问本地设备的方法,但是需要安装Cordova依赖,我们以调用摄像头拍照为例来说明:

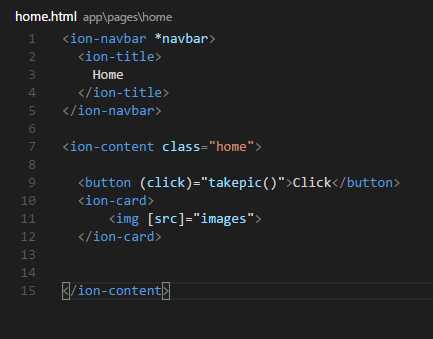
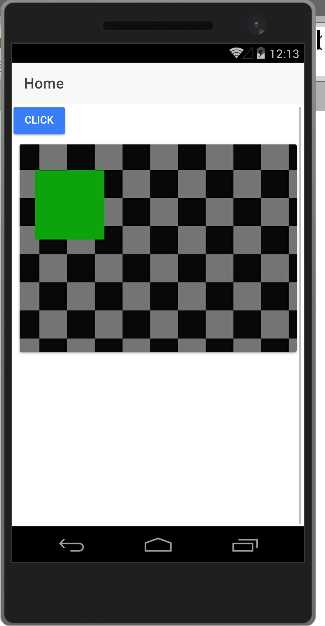
点击button,调出摄像头:
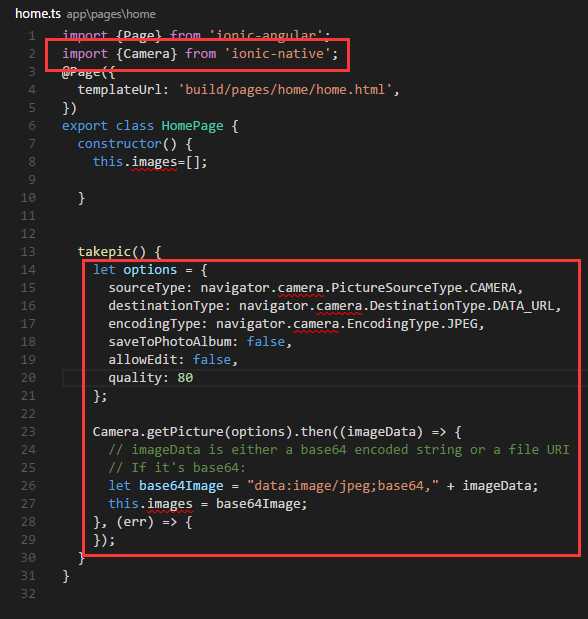
在app/pages/home/home.ts中:

ionic run android

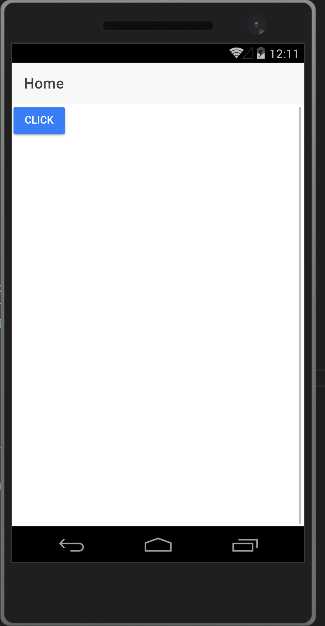
点击Click

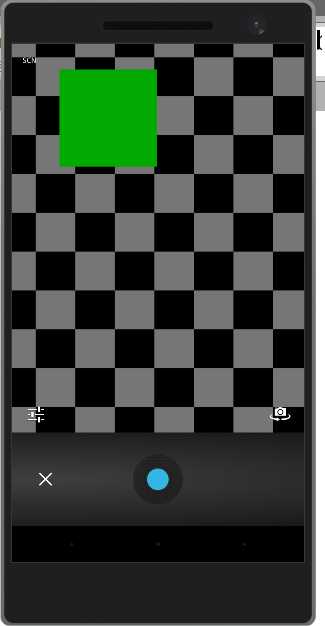
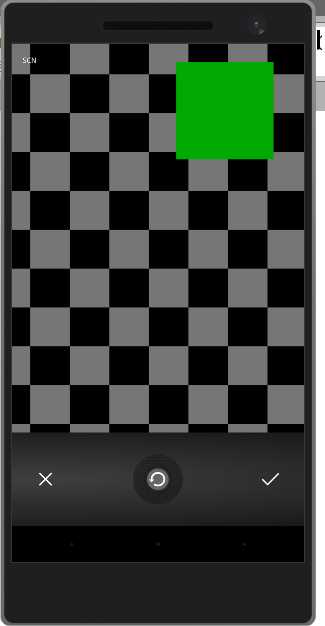
点击拍照按钮:

点击√

?
更多:Using cordova-camera plugin in your Ionic 2 Apps
?
? ?
?
------
上一篇:Ionic2学习笔记(8):Local Storage& SQLite
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5559927.html