标签:
columns:<column-width> || <column-count>
column-width: auto | <length>
column-count:auto | <integer>
column-gap: normal(默值为1em(如果你的字号是px,其默认值为你的font-size值)) || <length>(2em)
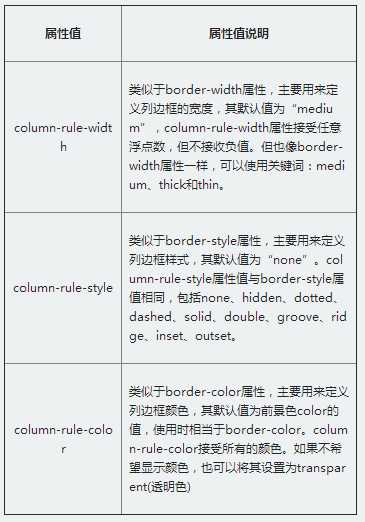
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>

column-span主要用来定义一个分列元素中的子元素能跨列多少
column-span: none | all
标签:
原文地址:http://www.cnblogs.com/family-626-77/p/5560101.html