标签:
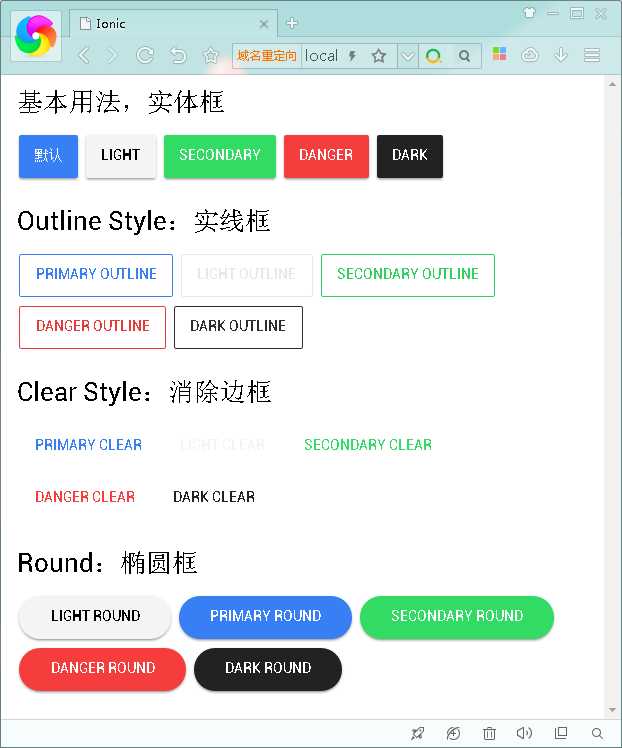
/* --- page1.html ---*/ <ion-content padding class="page1"> <h1>基本用法,实体框</h1> <button>默认</button> <button light>Light</button> <button secondary>Secondary</button> <button danger>Danger</button> <button dark>Dark</button> <br /> <h1>Outline Style:实线框</h1> <button outline>Primary Outline</button> <button light outline>Light Outline</button> <button secondary outline>Secondary Outline</button> <button danger outline>Danger Outline</button> <button dark outline>Dark Outline</button> <br /> <h1>Clear Style:消除边框</h1> <button clear>Primary Clear</button> <button light clear>Light Clear</button> <button secondary clear>Secondary Clear</button> <button danger clear>Danger Clear</button> <button dark clear>Dark Clear</button> <br /> <h1>Round:椭圆框</h1> <button light round>Light Round</button> <button round>Primary Round</button> <button secondary round>Secondary Round</button> <button danger round>Danger Round</button> <button dark round>Dark Round</button> </ion-content> /* --- page1.html ---*/

2、不同形状的按钮
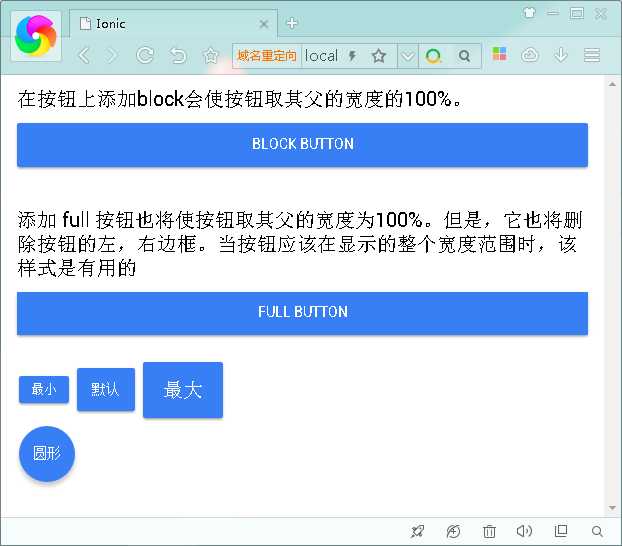
/* --- page1.html ---*/ <ion-content padding class="page1"> <h4>在按钮上添加block会使按钮取其父的宽度的100%。</h4> <button block>Block Button</button> <br /> <h4>添加 full 按钮也将使按钮取其父的宽度为100%。但是,它也将删除按钮的左,右边框。当按钮应该在显示的整个宽度范围时,该样式是有用的</h4> <button full>Full Button</button> <br /> <button small>最小</button> <button>默认</button> <button large>最大</button> <br /> <button fab>圆形</button> </ion-content> /* --- page1.html ---*/

3、带有图标的 按钮
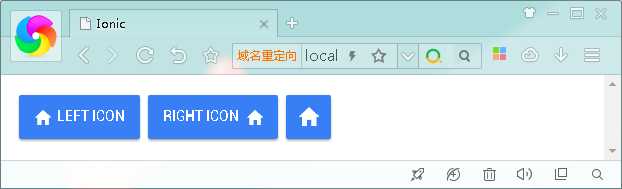
/* -- page1.html --*/ <ion-content padding class="page1"> <!-- Float the icon left --> <button> <ion-icon name="home"></ion-icon> Left Icon </button> <!-- Float the icon right --> <button> Right Icon <ion-icon name="home"></ion-icon> </button> <!-- Only icon (no text) --> <button> <ion-icon name="home"></ion-icon> </button> </ion-content> /* -- page1.html --*/

4、在别的组件上使用 按钮
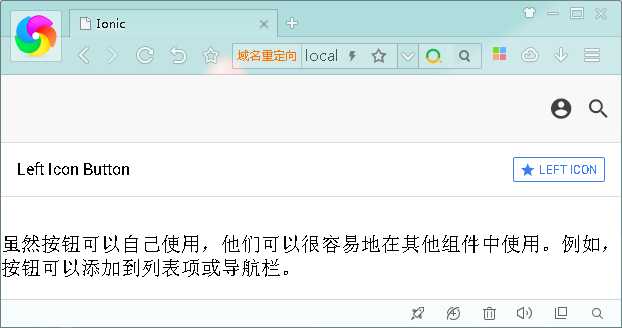
/* -- page1.html --*/ <ion-navbar> <ion-buttons start> <button> <ion-icon name="contact"></ion-icon> </button> </ion-buttons> <ion-buttons end> <button> <ion-icon name="search"></ion-icon> </button> </ion-buttons> </ion-navbar> <ion-list> <ion-item> Left Icon Button <button outline item-right> <ion-icon name="star"></ion-icon> Left Icon </button> </ion-item> </ion-list> <h4>虽然按钮可以自己使用,他们可以很容易地在其他组件中使用。例如,按钮可以添加到列表项或导航栏。</h4> /* -- page1.html --*/

上图中 ion-buttons 一个 是 start 一个是 end 可以很好的控制他们的先后顺序
标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562446.html