标签:
1、基本用法的使用
/* --- htm l----*/ <ion-content> <ion-card> <ion-card-header> Header </ion-card-header> <ion-card-content > The British use the term "header", but the American term "head-shot" the English simply refuse to adopt. </ion-card-content> </ion-card> </ion-content> /* --- html ----*/

2、带有list多条信息的卡片。
/* ---示例代码----*/ <ion-card> <ion-card-header> Explore Nearby </ion-card-header> <ion-list> <button ion-item> <ion-icon name="cart" item-left></ion-icon> Shopping </button> <button ion-item> <ion-icon name="medical" item-left></ion-icon> Hospital </button> <button ion-item> <ion-icon name="cafe" item-left></ion-icon> Cafe </button> </ion-list> </ion-card> /* ---示例代码----*/
用了 ion-list 还在 button上 加了 ion-item 使得这个button占据一整行。

3、带有图片的卡片
/* ---示例代码----*/ <ion-card> <img src="img/1.jpg"/> <ion-card-content> <ion-card-title> Nine Inch Nails Live </ion-card-title> <p> The most popular industrial group ever, and largely responsible for bringing the music to a mass audience. </p> </ion-card-content> </ion-card> /* ---示例代码----*/

3、带有头像的卡片
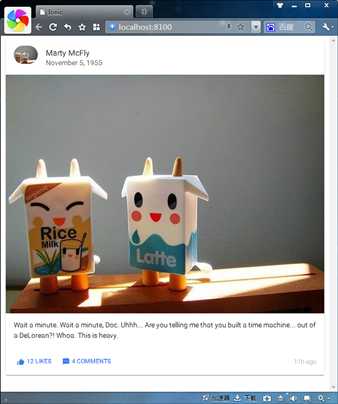
/* --- htm l----*/ <ion-content class="card-background-page"> <ion-card> <ion-item> <ion-avatar item-left> <img src="img/1.jpg"> </ion-avatar> <h2>Marty McFly</h2> <p>November 5, 1955</p> </ion-item> <img src="img/1.jpg"> <ion-card-content> <p>Wait a minute. Wait a minute, Doc. Uhhh... Are you telling me that you built a time machine... out of a DeLorean?! Whoa. This is heavy.</p> </ion-card-content> <ion-item> <button primary clear item-left> <ion-icon name="thumbs-up"></ion-icon> <div>12 Likes</div> </button> <button primary clear item-left> <ion-icon name="text"></ion-icon> <div>4 Comments</div> </button> <ion-note item-right> 11h ago </ion-note> </ion-item> </ion-card> </ion-content> /* --- html ----*/
这里可以看得出来 ion-item 里的 其实属于一个块级标签 。用里面的属性 item-lefft 和 item-right 来控制他的左飘右飘。

4、页面上的按钮。
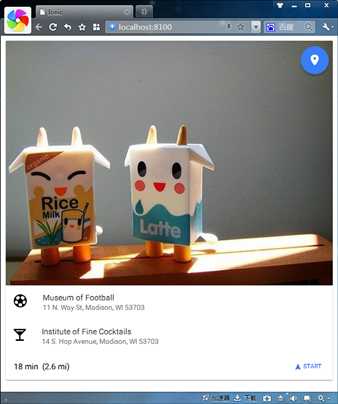
/* ---示例代码----*/ <ion-card> <img src="img/1.jpg"> <button fab fab-top fab-right > <ion-icon name="pin"></ion-icon> </button> <ion-item> <ion-icon name="football" item-left large></ion-icon> <h2>Museum of Football</h2> <p>11 N. Way St, Madison, WI 53703</p> </ion-item> <ion-item> <ion-icon name="wine" item-left large ></ion-icon> <h2>Institute of Fine Cocktails</h2> <p>14 S. Hop Avenue, Madison, WI 53703</p> </ion-item> <ion-item> <span item-left>18 min</span> <span item-left>(2.6 mi)</span> <button primary clear item-right> <ion-icon name="navigate"></ion-icon> Start </button> </ion-item> </ion-card> /* ---示例代码----*/
红色部分 控制了button 在整个页面中的绝对定位。一般来说 整个方法用于 map 地图。所以也 不能作为循环使用

标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562456.html