标签:
!重点 multiple="true" 控制 选择框是 多选还是单选。true为 多选类似 checkbox。
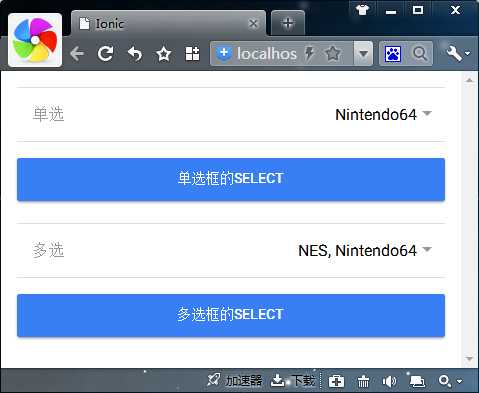
/* ---html----*/ <ion-content padding> <ion-list> <ion-item> <ion-label>单选</ion-label> <ion-select [(ngModel)]="gaming"> <ion-option value="nes">NES</ion-option> <ion-option value="n64">Nintendo64</ion-option> <ion-option value="ps">PlayStation</ion-option> <ion-option value="genesis">Sega Genesis</ion-option> <ion-option value="saturn">Sega Saturn</ion-option> <ion-option value="snes">SNES</ion-option> </ion-select> </ion-item> </ion-list> <button block (click)="radio()">单选框的select</button> <br /> <ion-list> <ion-item> <ion-label>多选</ion-label> <ion-select multiple="true" [(ngModel)]="gamingAll"> <ion-option value="nes">NES</ion-option> <ion-option value="n64">Nintendo64</ion-option> <ion-option value="ps">PlayStation</ion-option> <ion-option value="genesis">Sega Genesis</ion-option> <ion-option value="saturn">Sega Saturn</ion-option> <ion-option value="snes">SNES</ion-option> </ion-select> </ion-item> </ion-list> <button block (click)="checkbox()">多选框的select</button> </ion-content> /* ---html----*/
/* ---js----*/ import {Page} from ‘ionic-angular‘; @Page({ templateUrl: ‘build/pages/tabs/tabs.html‘, }) export class TabsPage { constructor() { this.gaming = "n64" this.gamingAll = ["nes","n64"]; } checkbox(){ console.log(this.gamingAll) } radio(){ console.log(this.gaming) } } /* ---js----*/

标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562530.html