标签:
1、input
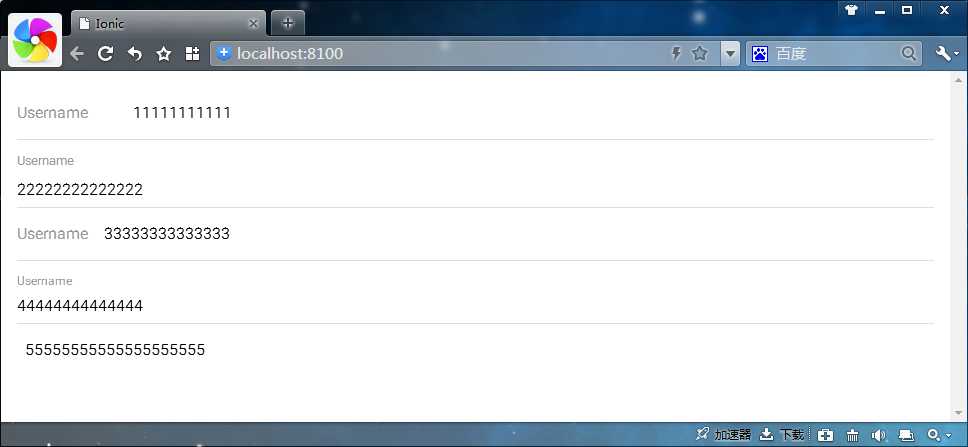
/* ---html----*/ <ion-content> <ion-list inset> <ion-item> <ion-label fixed>Username</ion-label> <ion-input type="text" value=""></ion-input> </ion-item> <ion-item> <ion-label floating>Username</ion-label> <ion-input type="text"></ion-input> </ion-item> <ion-item> <ion-label>Username</ion-label> <ion-input type="text"></ion-input> </ion-item> <ion-item> <ion-label stacked>Username</ion-label> <ion-input type="text"></ion-input> </ion-item> <ion-item> <ion-input type="text" placeholder="Username"></ion-input> </ion-item> </ion-list> </ion-content> /* ---html----*/
ion-list中 的 inset 使最后一个 ion-item 不带分割线, 具体效果请尝试 。

2、radio
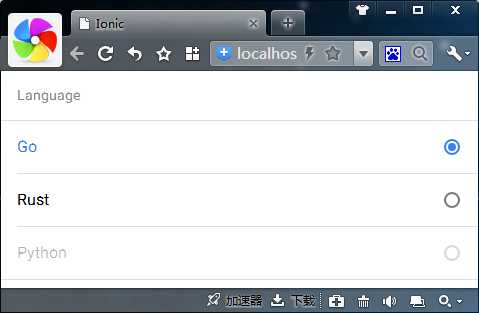
/* ---示例代码----*/ <ion-list radio-group> <ion-list-header> Language </ion-list-header> <ion-item> <ion-label>Go</ion-label> <ion-radio checked="true" value="go"></ion-radio> </ion-item> <ion-item> <ion-label>Rust</ion-label> <ion-radio value="rust"></ion-radio> </ion-item> <ion-item> <ion-label>Python</ion-label> <ion-radio value="python" disabled="true"></ion-radio> </ion-item> </ion-list> /* ---示例代码----*/

标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562522.html