标签:
angular2 中的是视图是显示在<router-outlet></router-outlet>里的同时他要依赖于 directives:[ ROUTER_DIRECTIVES ],还必须要配置RouteConfig 然而ionic 是这样的。
/* ---示例代码----*/ import {Component} from ‘@angular/core‘; import {ionicBootstrap} from ‘ionic-angular‘; import {GettingStartedPage} from ‘./getting-started‘; @Component({ template: `<ion-navswipeBackEnabled="false" [root]="rootPage"></ion-nav>` }) class MyApp { root = GettingStartedPage; } ionicBootstrap(MyApp); /* ---示例代码----*/
2、ion-navbar
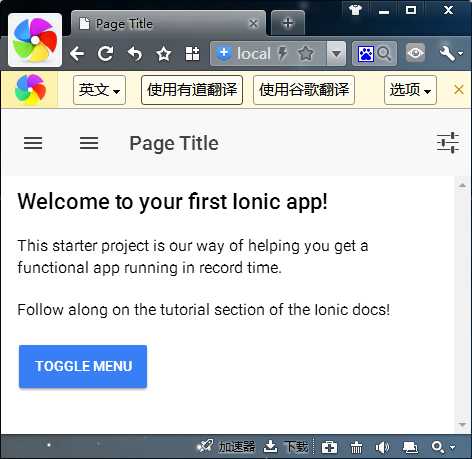
/* ---示例代码----*/ <ion-navbar *navbar> <button menuToggle> <ion-icon name="menu"></ion-icon> </button> <button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title> Page Title </ion-title> <ion-buttons end> <button (click)="openModal()"> <ion-icon name="options"></ion-icon> </button> </ion-buttons> </ion-navbar> /* ---示例代码----*/
作用于页面的导航header 他的效果。

/* ---示例代码----*/ import {NavController, NavParams} from ‘ionic-angular‘; class MyComponent { constructor(nav: NavController) { this.nav = nav; } } /* ---示例代码----*/
this.nav.setRoot(page,params,opt); 了这个方法 有三个参数。this.nav.push(page,params); 他是一个异步的。带有过度效果 而nav.setRoot()是一个view的切换 因此他并没有返回button之类的东西,当从一个页面过来 需要可以有后退按钮的时候 需要用到 push 比如 我一个view里面有3个页面 这三个页面并没有任何关系。这个时候用 setRoot 如果我是从一个页面进到他的类似于子页面的时候 这个时候可以用push /* ---示例代码----*/ export class MyClass{ constructor(params: NavParams){ this.params = params; // userParams is an object we have in our nav-parameters this.params.get(‘userParams‘); } } /* ---示例代码----*/
他有一个get方法 接受 object里面的属性。和ng2一样。
/* ---list.html---*/ <ion-navbar *navbar> <button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>My First List</ion-title> </ion-navbar> <ion-content> <ion-list> <button ion-item *ngFor="let item of items" (click)="itemTapped($event, item)"> <ion-icon name="{{item.icon}}" item-left></ion-icon> {{item.title}} <div class="item-note" item-right> {{item.note}} </div> </button> </ion-list> <div *ngIf="selectedItem" padding> You navigated here from <b>{{selectedItem.title}}</b> </div> </ion-content> /* ---list.html---*/
/* ---list.js---*/ import {Page, NavController, NavParams} from ‘ionic-angular‘; import {ItemDetailsPage} from ‘../item-details/item-details‘; @Page({ templateUrl: ‘build/pages/list/list.html‘ }) export class ListPage { selectedItem: any; icons: string[]; items: Array<{title: string, note: string, icon: string}>; constructor(private nav: NavController, navParams: NavParams) { // If we navigated to this page, we will have an item available as a nav param this.selectedItem = navParams.get(‘item‘); this.icons = [‘flask‘, ‘wifi‘, ‘beer‘, ‘football‘, ‘basketball‘, ‘paper-plane‘, ‘american-football‘, ‘boat‘, ‘bluetooth‘, ‘build‘]; this.items = []; for(let i = 1; i < 11; i++) { this.items.push({ title: ‘Item ‘ + i, note: ‘This is item #‘ + i, icon: this.icons[Math.floor(Math.random() * this.icons.length)] }); } } itemTapped(event, item) { this.nav.push(ItemDetailsPage, { item: item }); } } /* ---list.js---*/
<button ion-item *ngFor="let item of items" (click)="itemTapped($event, item)">改成。 <button ion-item [navPush]="pushPage" [navParams]="{ item: item}" *ngFor="let item of items" >这样是不是很简单的就导航到另一个页面 并且传了参数?
我在item-details.html中添加了一行代码 红色部分
/* ---示例代码----*/ <ion-navbar *navbar> <button menuToggle *ngIf="!selectedItem"> <ion-icon name="menu"></ion-icon> </button> <ion-title>Item Details</ion-title> </ion-navbar> <ion-content> <div *ngIf="selectedItem" class="selection"> <b>{{selectedItem.title}}</b> <ion-icon name="{{selectedItem.icon}}"></ion-icon> <div> You navigated here from <b>{{selectedItem.title}}</b> </div> </div> <button block nav-pop>返回</button> </ion-content> /* ---示例代码----*/
他的作用是返回上级页面 这个时候他就可以返回到list页面了 这时候也体现出了 nav.setRoot() 与 nav.push(); 的差别 nav.setRoot() 是不允许返回的。
标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562574.html