标签:
1、图标
/* ---html----*/
<ion-content text-center class="icons-basic-page">
<ion-row>
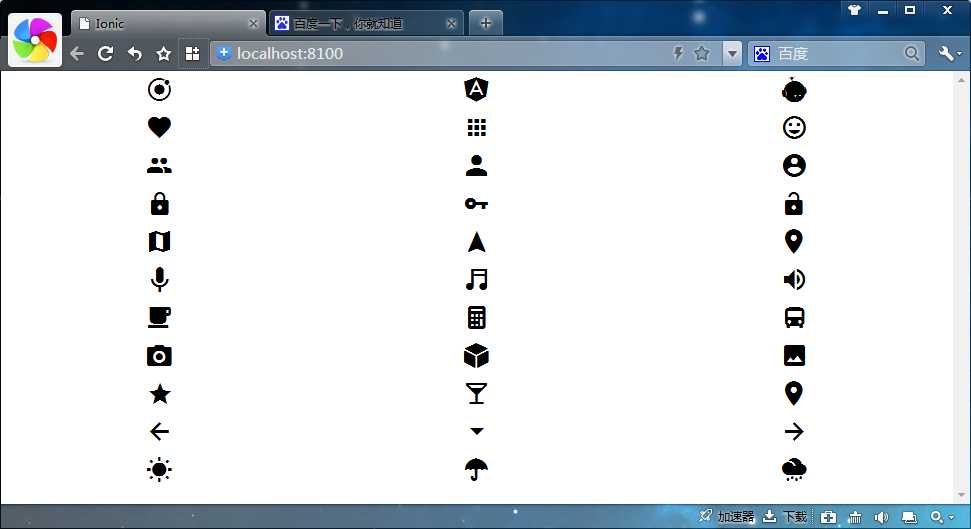
<ion-col><ion-icon name=‘ionic‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘logo-angular‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘ionitron‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘heart‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘apps‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘happy‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘people‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘person‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘contact‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘lock‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘key‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘unlock‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘map‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘navigate‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘pin‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘mic‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘musical-notes‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘volume-up‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘cafe‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘calculator‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘bus‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘camera‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘cube‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘image‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘star‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘wine‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘pin‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘arrow-back‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘arrow-dropdown‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘arrow-forward‘></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=‘sunny‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘umbrella‘></ion-icon></ion-col>
<ion-col><ion-icon name=‘rainy‘></ion-icon></ion-col>
</ion-row>
</ion-content>
/* ---html----*/

<ion-icon ios="logo-apple" md="logo-android"></ion-icon><ion-icon [name]="myIcon"></ion-icon>
export class MyFirstPage { myIcon: string = "home"; }
标签:
原文地址:http://www.cnblogs.com/dandingjun/p/5562516.html