标签:
一.主界面的搭建,效果图.设置self.navigationItem.leftBarButtonItems属性.




二.leftBarButtonItem点击后是通过Popover来展示的,而且展示的都是一个具有两个TableView的级联菜单,这里自定义了级联菜单的View(下面都叫做LRTableView),用的时候将自定义控件添加到对应的控制器上.但是LRTableView需要被提供数据才能显示想要的内容.
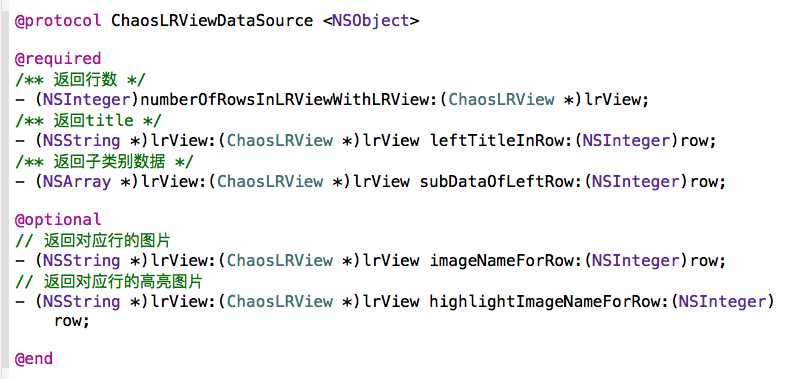
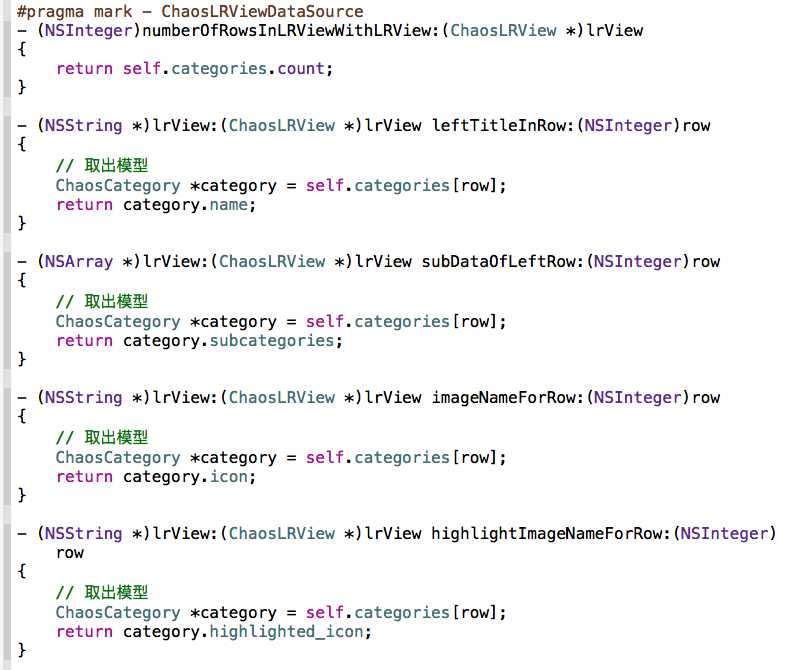
数据源协议:

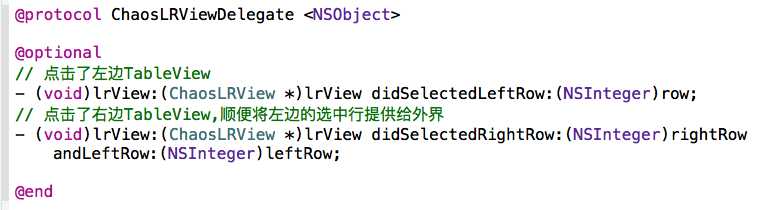
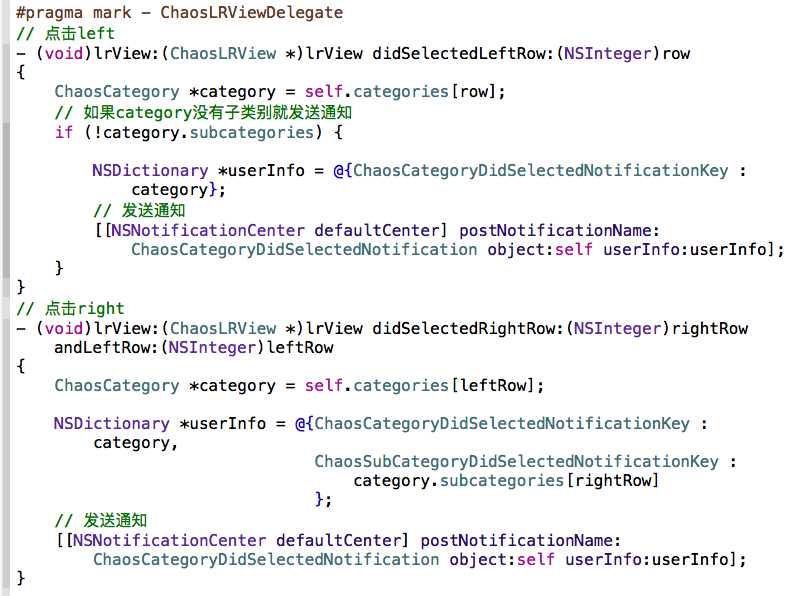
代理协议:

1 #pragma mark - UITableViewDataSource 2 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 3 { 4 if (tableView == self.leftTableView) { // 左边的表格 5 // 通过数据源获得行数 6 return [self.dataSource numberOfRowsInLRViewWithLRView:self]; 7 } else { // 右边的表格 8 return self.subCategories.count; 9 } 10 } 11 12 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 13 { 14 UITableViewCell *cell = nil; 15 if (tableView == self.leftTableView) { // 左边的表格 16 // 创建左边的cell 17 cell = [ChaosLeftCell leftCellWithTableView:tableView]; 18 // 通过数据源获得对应行的name 19 cell.textLabel.text = [self.dataSource lrView:self leftTitleInRow:indexPath.row]; 20 // 通过数据源设置图片 21 if ([self.dataSource respondsToSelector:@selector(lrView:imageNameForRow:)]) { 22 23 NSString *imageName = [self.dataSource lrView:self imageNameForRow:indexPath.row]; 24 cell.imageView.image = [UIImage imageNamed:imageName]; 25 } 26 // 通过数据源设置高亮图片 27 if ([self.dataSource respondsToSelector:@selector(lrView:highlightImageNameForRow:)]) { 28 29 NSString *highlightImage = [self.dataSource lrView:self highlightImageNameForRow:indexPath.row]; 30 cell.imageView.highlightedImage = [UIImage imageNamed:highlightImage]; 31 } 32 33 } else { // 右边的表格 34 // 创建右边的cell 35 cell = [ChaosRightCell rightCellWithTableView:tableView]; 36 37 cell.textLabel.text = self.subCategories[indexPath.row]; 38 } 39 return cell; 40 } 41 42 #pragma mark - UITableViewDelegate 43 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 44 { 45 if (tableView == self.leftTableView) { // 左边的表格 46 // 取出子数据,并保存 47 self.subCategories = [self.dataSource lrView:self subDataOfLeftRow:indexPath.row]; 48 // 刷新数据 49 [self.rightTableView reloadData]; 50 // 点击了左边 51 if ([self.delegate respondsToSelector:@selector(lrView:didSelectedLeftRow:)]) { 52 [self.delegate lrView:self didSelectedLeftRow:indexPath.row]; 53 } 54 } else { // 右边的表格 55 56 if ([self.delegate respondsToSelector:@selector(lrView:didSelectedRightRow:andLeftRow:)]) { 57 [self.delegate lrView:self didSelectedRightRow:indexPath.row andLeftRow:[self.leftTableView indexPathForSelectedRow].row]; 58 } 59 } 60 }



iPad开发--美团界面的搭建(主要是对Popover的使用,以及监听)
标签:
原文地址:http://www.cnblogs.com/gchlcc/p/5564646.html