标签:style blog http color strong 2014 问题 cti
代码结构:
<div class=‘container-fluid‘> <h2 class=‘page-header‘>Bootstrap 选项卡</h2> <!-- 选项卡:通过BS的类来控制选项卡的样式
?处可以换成以下几个类
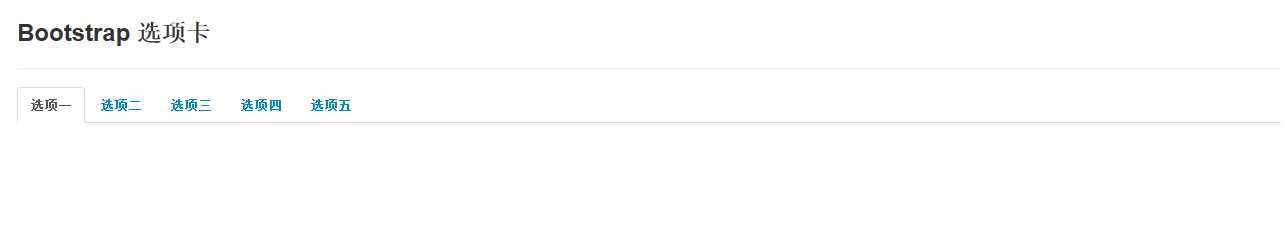
.nav-tabs:如图1
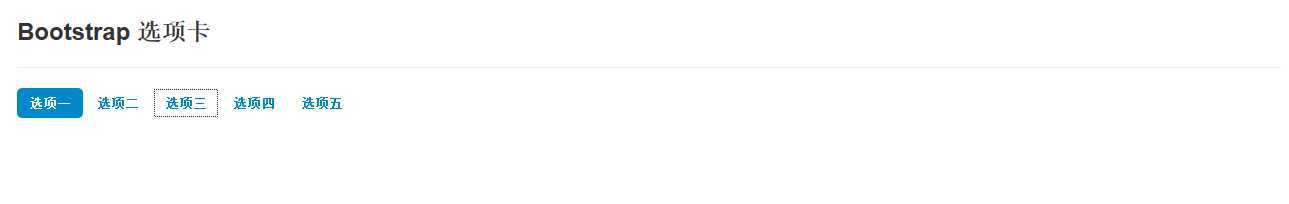
.nav-pills:如图2
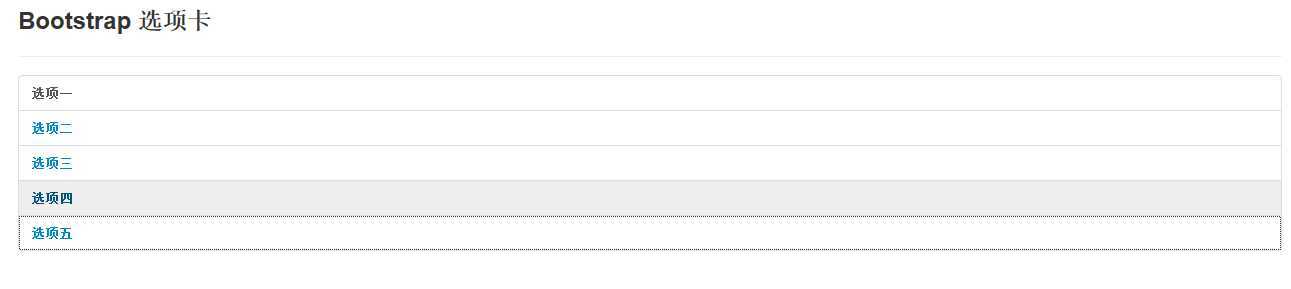
.nav-tabs nav-stacked:如图3 --> <ul class=‘nav ?‘> <li class=‘active‘><a href=‘#‘>选项一</a></li> <li><a href=‘#‘>选项二</a></li> <li><a href=‘#‘>选项三</a></li> <li><a href=‘#‘>选项四</a></li> <li><a href=‘#‘>选项五</a></li> </ul> </div>
图1: .nav-tabs

图2: .nav-pills

图3: .nav-tabs nav-stacked

选项卡内容部分的代码:
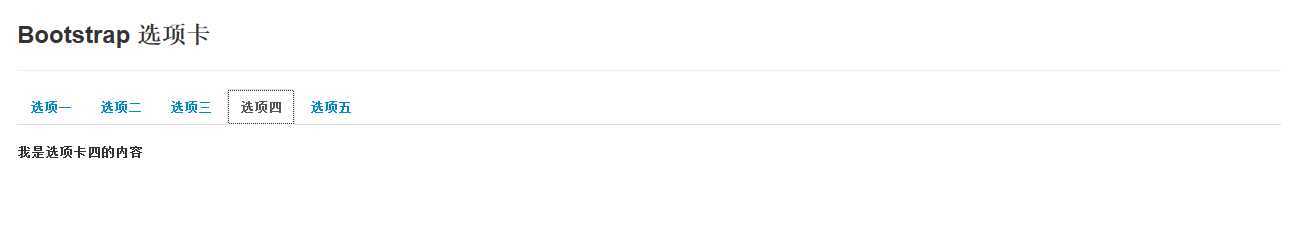
<div class=‘container-fluid‘> <h2 class=‘page-header‘>Bootstrap 选项卡</h2> <!-- 选项卡:通过BS的类来控制选项卡的样式 --> <ul class=‘nav nav-tabs‘> <li class=‘active‘><a href=‘#tab1‘ data-toggle=‘tab‘>选项一</a></li> <li><a href=‘#tab2‘ data-toggle=‘tab‘>选项二</a></li> <li><a href=‘#tab3‘ data-toggle=‘tab‘>选项三</a></li> <li><a href=‘#tab4‘ data-toggle=‘tab‘>选项四</a></li> <li><a href=‘#tab5‘ data-toggle=‘tab‘>选项五</a></li> </ul> <!-- 选项卡的内容定义 --> <div class=‘tab-content‘> <div class=‘tab-pane active‘ id=‘tab1‘><p>我是选项卡一的内容</p></div> <div class=‘tab-pane‘ id=‘tab2‘><p>我是选项卡二的内容</p></div> <div class=‘tab-pane‘ id=‘tab3‘><p>我是选项卡三的内容</p></div> <div class=‘tab-pane‘ id=‘tab4‘><p>我是选项卡四的内容</p></div> <div class=‘tab-pane‘ id=‘tab5‘><p>我是选项卡五的内容</p></div> </div> </div>
如图

选项卡居右(居左):
<div class=‘container-fluid‘> <h2 class=‘page-header‘>Bootstrap 选项卡</h2> <div class=‘tabbable tabs-left‘> <!-- 选项卡:通过BS的类来控制选项卡的样式 --> <ul class=‘nav nav-tabs‘> <li class=‘active‘><a href=‘#tab1‘ data-toggle=‘tab‘>选项一</a></li> <li><a href=‘#tab2‘ data-toggle=‘tab‘>选项二</a></li> <li><a href=‘#tab3‘ data-toggle=‘tab‘>选项三</a></li> <li><a href=‘#tab4‘ data-toggle=‘tab‘>选项四</a></li> <li><a href=‘#tab5‘ data-toggle=‘tab‘>选项五</a></li> </ul> <!-- 选项卡的内容定义 --> <div class=‘tab-content‘> <div class=‘tab-pane active‘ id=‘tab1‘>我是选项卡一的内容</div> <div class=‘tab-pane‘ id=‘tab2‘>我是选项卡二的内容</div> <div class=‘tab-pane‘ id=‘tab3‘>我是选项卡三的内容</div> <div class=‘tab-pane‘ id=‘tab4‘>我是选项卡四的内容</div> <div class=‘tab-pane‘ id=‘tab5‘>我是选项卡五的内容</div> </div> </div> </div>
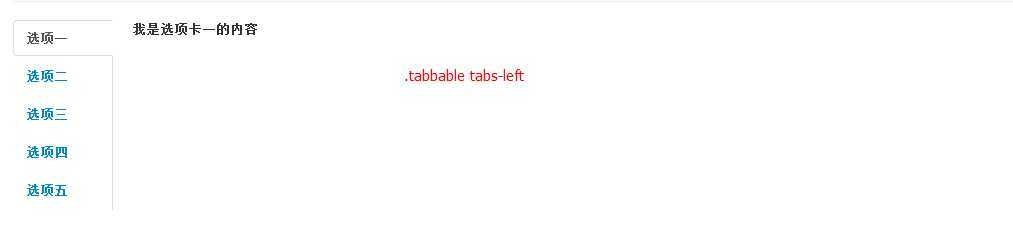
选项卡居左:
添加一个div且 class=‘tabbable tabs-left‘ ,如图1:
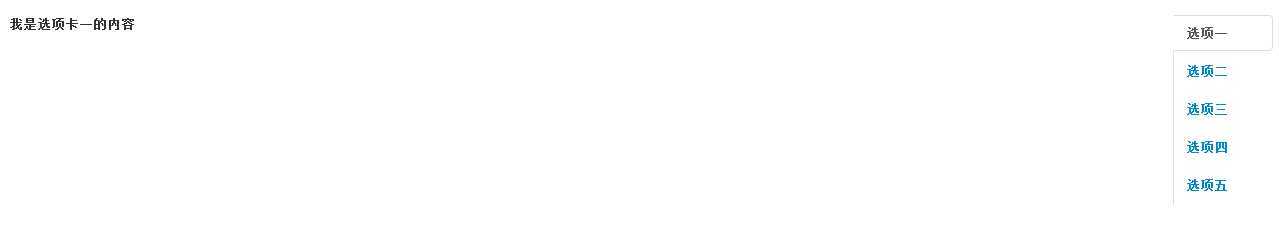
选项卡居右:
添加一个div且 class=‘tabbable tabs-right‘,如图2:
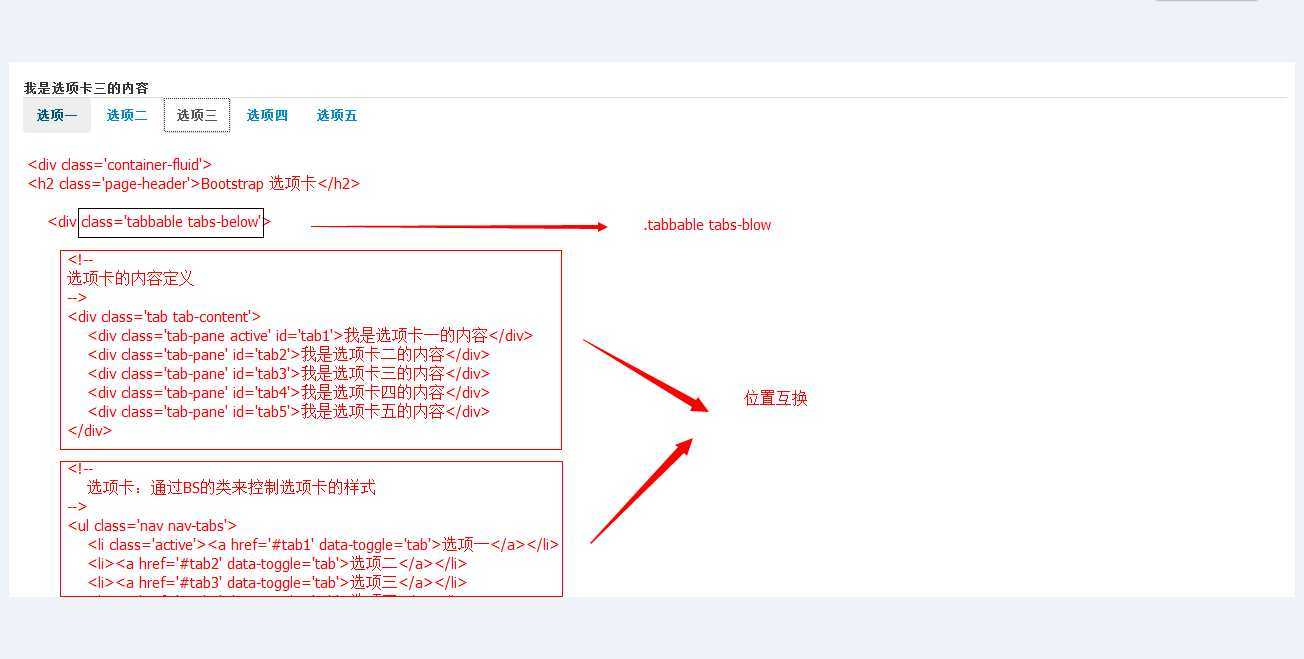
选项卡居下:
添加一个div且 class=‘tabbable tabs-below‘,且 .tab-content 与 .nav nav-tabs互换位置,如图3:
图1:

图2:

图3:

注意:
如果在运用bootstrap2的时候有些地方通过以上代码无法得到对应的效果,那么也许是bs的版本问题,重新下载一个可以解决战斗!
Bootstrap页面布局17 - BS选项卡,布布扣,bubuko.com
标签:style blog http color strong 2014 问题 cti
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3888379.html