标签:
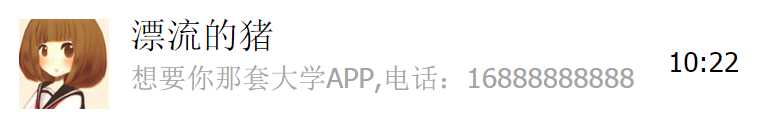
迷茫了好几天,一直在改进,一开始用盒子模型,但存在手机浏览器和屏幕的兼容问题,放弃了,之后又用传统的方法设置宽和高(前提父级设置height:100%,或固定的值),内置的两个元素,按不同比例平分父级的height:效果如下:
代码实现:
<div class="name"> <span class="pic"> <span> <img src=""/> </span> </span> <span class="title"> <span class="t1">漂流的猪</span> <span class="t2">想要你那套大学APP,电话:16888888888</span> </span> <i class="time">10:22</i> </div>
.name{
height: 0.9rem;
line-height: 0.9rem;
display: flex;
align-items: center;
background: #FFFFFF;
margin-bottom: 1px;
}
.name{
.pic{
flex: 1.5;
}
.pic{
span{
display: inline-block;
height: 0.45rem;
line-height: 0.45rem;
width: 0.45rem;
border-radius: 5px;
}
span{
.iconfont{
color: #FFFFFF;
font-size: 0.28rem;
}
img{
height: 100%;
width: 100%;
}
}
}
.title{
flex: 6;
height: 100%;
text-align: left;
color: #a5a5a5;
background: #FFFFFF;
}
.title{
.t1{
display: block;
height: 50%;
line-height: 350%;
font-size: 0.18rem;
vertical-align: bottom;
color: #000000;
}
.t2{
display: block;
height: 50%;
line-height: 120%;
text-align: start;
margin-bottom: 0.5rem;
}
}
.time{
flex: 1.01;
}
}
css代码的class=t1&t2主要就是实现两个元素换行的问题。暂时总结到这,会不断更新,希望有不同的声音出现,共同进步!!!
标签:
原文地址:http://www.cnblogs.com/changyuqing/p/5564797.html