标签:
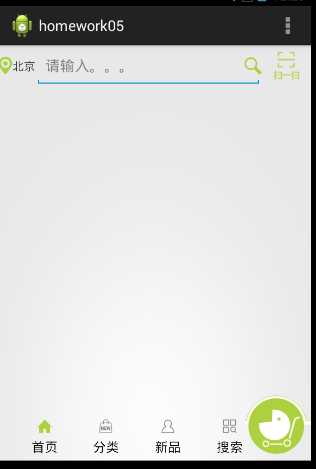
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.homework05.MainActivity" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="50dp"> <!-- 城市 --> <!-- drawableLeft:在文字左边设置图标 --> <TextView android:id="@+id/city" android:layout_width="wrap_content" android:layout_height="match_parent" android:drawableLeft="@drawable/city" android:text="北京" android:gravity="center"/> <!-- 扫一扫 --> <!-- android:adjustViewBounds="true" 是否调整自己的边界来保 持所显示图片的长宽比--> <ImageView android:id="@+id/image_scan" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@drawable/codescan" android:layout_alignParentRight="true" android:adjustViewBounds="true"/> <!-- 搜索编辑框 --> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="match_parent" android:hint="请输入。。。" android:layout_toRightOf="@id/city" android:layout_toLeftOf="@id/image_scan"/> <!-- 搜索图标--> <ImageView android:id="@+id/image_search" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@drawable/home_search_icon" android:layout_alignRight="@id/edit" android:layout_centerVertical="true"/> </RelativeLayout> <!-- 右下角的购物车 --> <ImageView android:id="@+id/image_buy" android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/buy" android:layout_alignParentBottom="true" android:layout_alignParentRight="true"/> <!-- 下面的标签选项 --> <!-- android:button="@null"不显示单选按钮的圆圈 --> <RadioGroup android:id="@+id/group" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" android:layout_toLeftOf="@id/image_buy" android:weightSum="4" android:orientation="horizontal"> <RadioButton android:id="@+id/btn_home" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="首页" android:gravity="center" android:button="@null" android:checked="true" android:drawableTop="@drawable/select_home" /> <RadioButton android:id="@+id/btn_person" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="分类" android:gravity="center" android:button="@null" android:drawableTop="@drawable/select_person" /> <RadioButton android:id="@+id/btn_new" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:text="新品" android:gravity="center" android:button="@null" android:drawableTop="@drawable/select_new" /> <RadioButton android:id="@+id/btn_search" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:text="搜索" android:gravity="center" android:button="@null" android:drawableTop="@drawable/select_search" /> </RadioGroup> </RelativeLayout>

标签:
原文地址:http://www.cnblogs.com/fangg/p/5564991.html