标签:android blog http java 使用 io 文件 for
由于phonegap升级较快,在3.X之后改变了它的插件机制,所有调用手机原生的功能全部以外部插件的形式提供,创建phonegap项目之后不再能够直接调用系统功能API如camera,device等,所以必须以插件的形式引入到项目中来,才能够使用。
这里主要讲的是自定义插件的开发及在项目中调用,关于怎么使用别人已经写好的插件请参考官网http://docs.phonegap.com/en/3.3.0/guide_hybrid_plugins_index.md.html#Plugin%20Development%20Guide
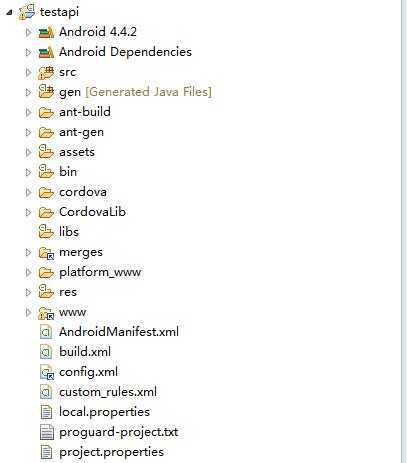
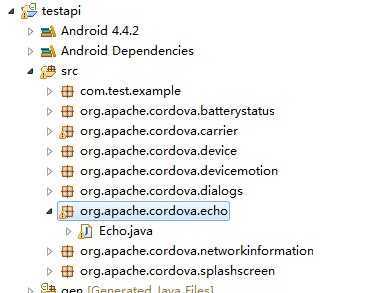
首先看一下我们项目的一个目录结构
说实话,使用命令行方式创建并导入到eclipse里面之后这个目录结构并不是很清晰,变化较大。
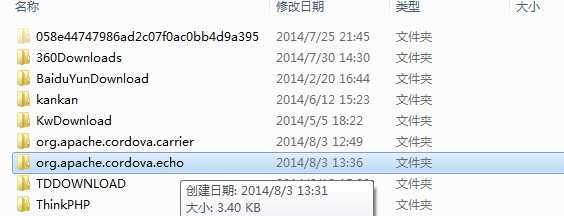
接着,我们来创建一个自定义的插件,在你的硬盘中如我的G盘创建一个目录如
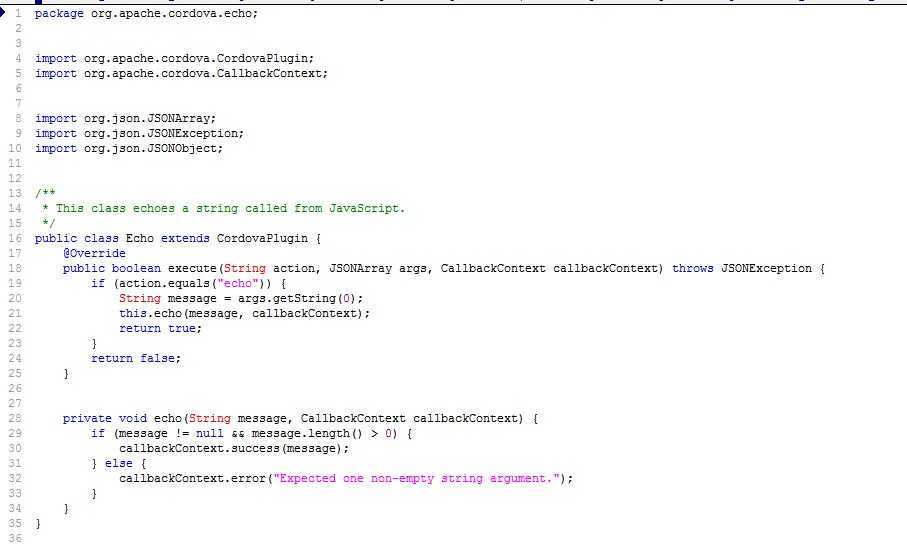
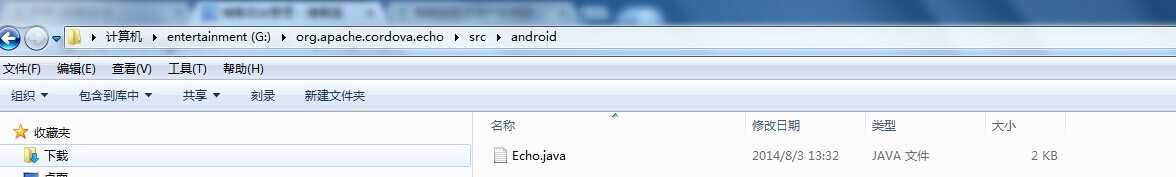
org.apache.cordova.echo,这个目录就是存放你自定义插件的根目录,这个目录下首先要创建一个Java文件,既是你需要扩展的插件的Java代码,将其放置在org.apache.cordova.echo目录下的src下面的android目录下,代表的是在安卓平台下的代码,在这个目录下创建一个Echo.java文件,代码如下:

这里的代码就是需要执行的插件代码,作用是通过客户端传递的参数再返回给客户端,其中execute方法是必须的,供客户端调用。
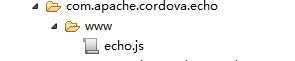
至此,我们的文件夹下面的代码结构为
这是第一步,Java代码已经完成,
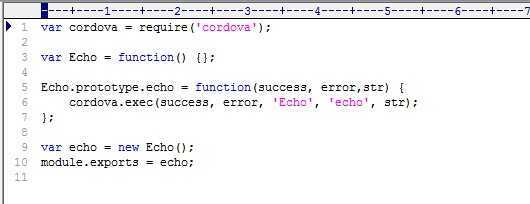
第二步需要在org.apache.cordova.echo目录下创建一个www目录,并在这个目录下创建一个js文件,取名叫echo.js,用来提供客户端调用java代码的桥梁,这个js代码如下所示:

其中Echo.prototype.echo=function(success,error,str){
cordova.exec(sucess,error,‘Echo‘,‘echo‘,str)//‘Echo‘对应我们在java文件中定义的类名,echo对应我们在这个类中调用的自定义方法,str是我们客户端传递给这个方法的参数,是个数组
}
至于其他的图function变量,我们完全可以自己定义。
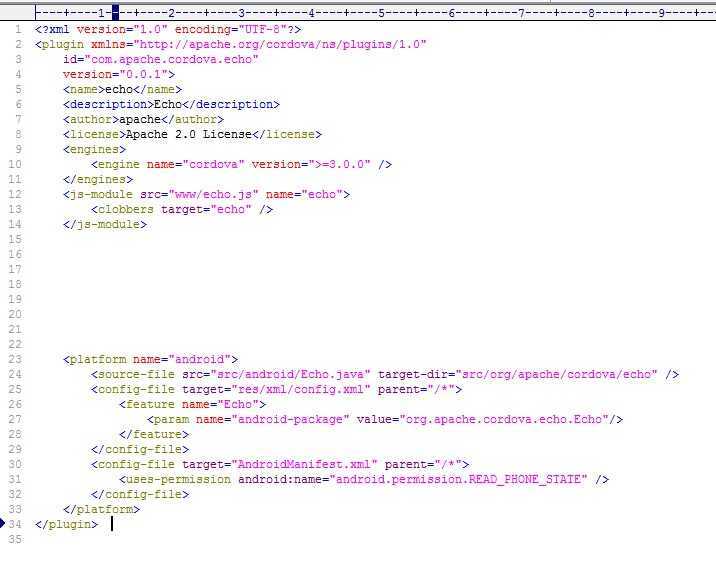
至此,第二步已经完成,下一步是要写一个plugin.xml文件,用于命令行去进行插件的注册,在org.apache.cordova.echo文件夹下建立一个plugin.xml文件,代码如下:

其中js-module指向的就是我们刚才所写的js文件的路径,src指向www/echo.js,name属性自己定义,clobbers代表我们在客户端调用的时候的实例名。
下面最重要的platform节点代表每个平台下的配置,
<source-file src="src/android/Echo.java" target-dir="src/org/apache/cordova/echo" />
src代表Java源文件的地址,target-dir代表你要拷贝到项目中的地址
<config-file target="res/xml/config.xml" parent="/*">
<feature name="Echo">
<param name="android-package" value="org.apache.cordova.echo.Echo"/>
</feature>
</config-file>
这个是使用命令行之后添加到config文件中的节点,其中<param name="android-package" value="org.apache.cordova.echo.Echo"/>中的value代表从插件中Java文件的路径及类名
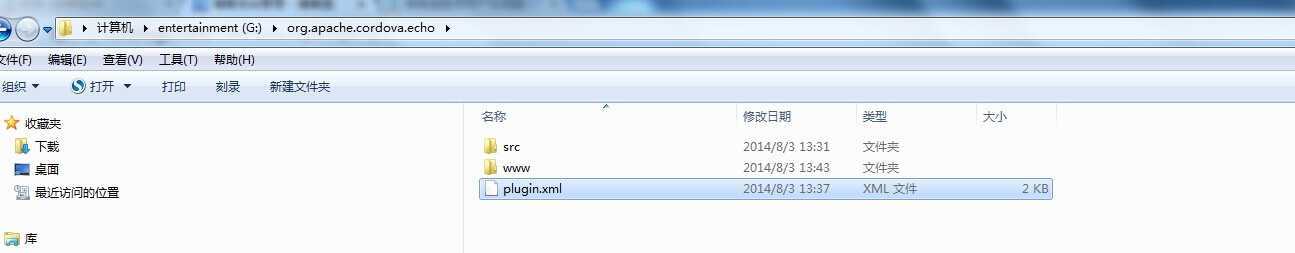
以上就是plugin.xml文件,至此,我们已经完成了一个自定义插件的编写,整个插件文件夹下面的目录结构如下:

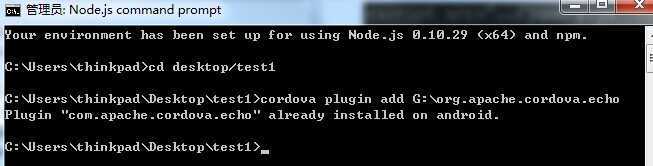
下面使用命令行将这个插件添加到你的项目中去
在nodejs下面切换到你的项目目录中去
如下所示:

表示插件已经加入到了你的项目当中,再看看我们的项目结构,你会发现src下面多了我们刚才写的源码,以及config.xml和cordova_plugin.js的变化

在assets的www目录下的plugins多出了我们刚才写的js文件

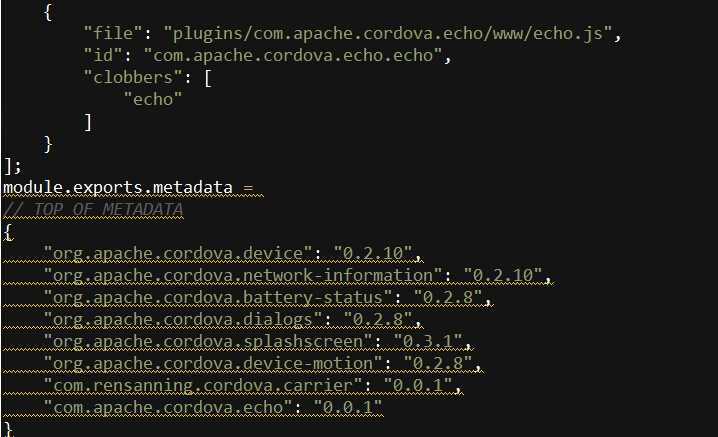
在cordova_plugins.js中多了一段关于插件注册的代码

这些都是命令行cordova plugin add自动生成的,不用管,当然如果你不想使用命令行方式或者不具备命令行环境,你也可以手动修改以上文件
至此,我们的项目中可以调用自定义代码了
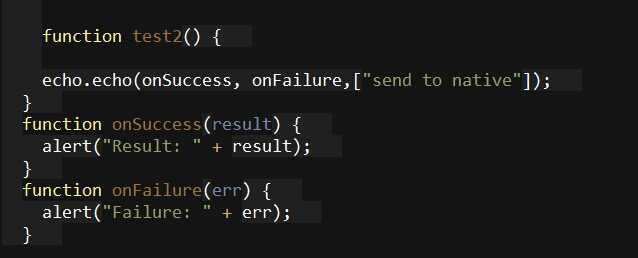
在index.html中写入以下代码

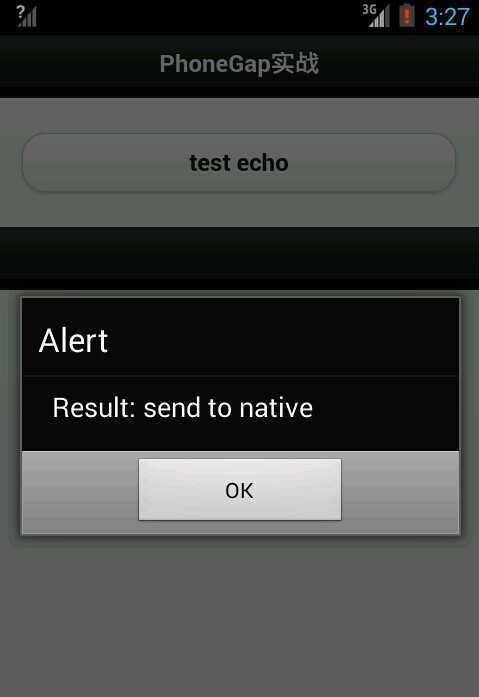
其中onsuccess代表成功执行的回调,onfailure代表失败执行的回调,result参数代表java代码返回的结果,["send to native"]是我们客户端调用的时候给java代码传递的参数,将这个事件在deviceReady中注册给一个按钮,点击这个按钮,结果如下:

这代表我们传递给java代码的参数被它传回给客户端,实现了js对于Java原生代码的调用。至此,我们一个小的自定义插件就完成了,对于复杂的插件功能需要Java代码去支持,这里就不赘述了,原理都是一样的。
以上文章主要参考了以下资料:
1.csdn网友的博客:http://blog.csdn.net/newborn2012/article/details/26258803
2.官网资料:http://docs.phonegap.com/en/3.3.0/guide_hybrid_plugins_index.md.html#Plugin%20Development%20Guide
3.iteye网友博客:http://rensanning.iteye.com/blog/2029362
phonegap3.5插件开发小demo,布布扣,bubuko.com
标签:android blog http java 使用 io 文件 for
原文地址:http://www.cnblogs.com/myzhibie/p/3888436.html