标签:style blog http color java os strong 2014
提示信息的设计
提示信息的类:
.alert:提示信息类
.alert alert-danger:
.alert alert-error:
.alert alert-success:
.alert alert-info:
.alert alert-block:
.alert alert-heading:
提示信息按钮:
<a href=‘javascript:;‘ class=‘close‘ data-dismiss=‘alert‘></a>
代码块:
<div class=‘container‘> <h2 class=‘page-header‘>Bootstrap 提示信息</h2> <div class=‘alert alert-heading‘> <!--给这个提示框添加一个关闭按钮--> <a href=‘javascipt:;‘ class=‘close‘ data-dismiss=‘alert‘>关闭</a> <h4>温馨提示:</h4> Built at Twitter by @mdo and @fat, Bootstrap utilizes LESS CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web. </div> </div>
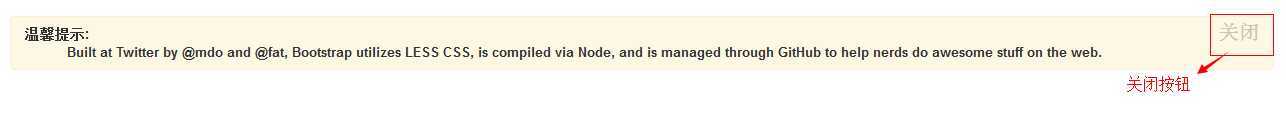
如图:

Bootstrap页面布局19 - BS提示信息,布布扣,bubuko.com
标签:style blog http color java os strong 2014
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3888453.html