标签:des style blog class code java
一、添加“SharePoint 2013 切换用户”标签
相比SharePoint 2010,SharePoint2013版本去掉了切换用户登陆的功能(如下图),其实这个可以通过改welcome.ascx控件来显示出来;
修改文件的位置,如下图:
文件位置
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\CONTROLTEMPLATES
welcome.ascx截图
可能报错,这是因为添加的节点不符合标准,我这里是因为节点之间缺少必要的空格:

修改以后,刷新页面即可,如下图:

需要添加的节点代码,如下:
<SharePoint:MenuItemTemplate runat="server" ID="ID_LoginAsDifferentUser" Text="<%$Resources:wss,personalactions_loginasdifferentuser%>" Description="<%$Resources:wss,personalactions_loginasdifferentuserdescription%>" MenuGroupId="100" Sequence="100" UseShortId="true"/>
二、开启基于声明的身份认证
SharePoint 2013基于声明的身份认证,特别要说的是,如果创建web应用程序的时候,没有设置基于声明的身份认证,需要powershell命令开启,命令如下:
$w = Get-SPWebApplication "http://<server>/" $w.UseClaimsAuthentication = "True"; $w.Update() $w.ProvisionGlobally()
三、PowerShell禁用Feature
SharePoint有很多内置的Feature,我们无法通过ui去禁用,这时候,PowerShell命令就起作用了,如下:
Disable-SPFeature -Identity Ratings -URL http://spdev:2014
四、调试确定进程
当我们调试的时候,很多人抱怨调试慢,会不会因为你附加了所有的应用程序呢?我通常调试,只是附加我需要的应用程序,需要如下cmd命令查看:
C:\Users\FuelDevUser>C:\windows\system32\inetsrv\appcmd.exe list wp
五、网站另存为模板
SharePoint 2013 开启发布基础架构以后,另存为模板的功能,就不在网站设置了,这时候子网站可以通过使用spd修改,顶级网站可以直接输入url的方式修改:
spd修改截图:
url方式后面的部分
_layouts/15/savetmpl.aspx
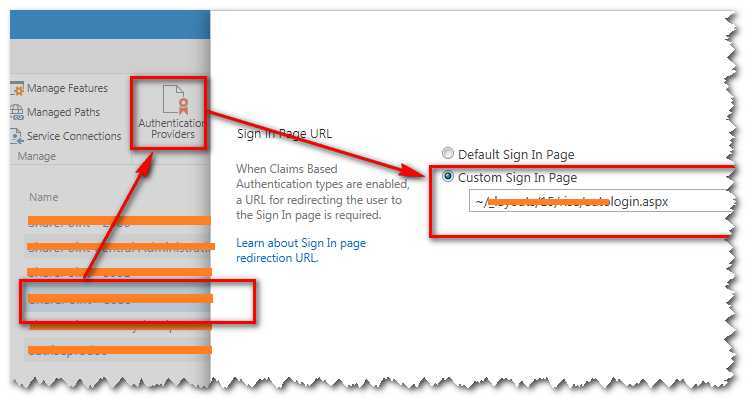
六、设置自定义登陆页面,管理中心 - 管理web应用程序 - 选中应用程序 - Authentication Providers - Sign In Page Url,如下图:

七、自定义错误页面,这样sharepoint抛错的页面,就会到这个页面~~
set-spcustomlayoutspage -identity error -relativepath /_layouts/CustomErrorPage.aspx -webapplication http://Server
总 结
以上都是SharePoint比较常见修改的小地方,总结一下,方便以后忘记了查找,顺便分享给大家,希望能够对大家有所帮助。
SharePoint 2013 一些小技巧,布布扣,bubuko.com
标签:des style blog class code java
原文地址:http://www.cnblogs.com/jianyus/p/3710285.html