标签:
学习来源:
F:\新建文件夹 (2)\HTML5开发\HTML5开发\04、JavaScript基础\6、JavaScript事件详解
学习内容:
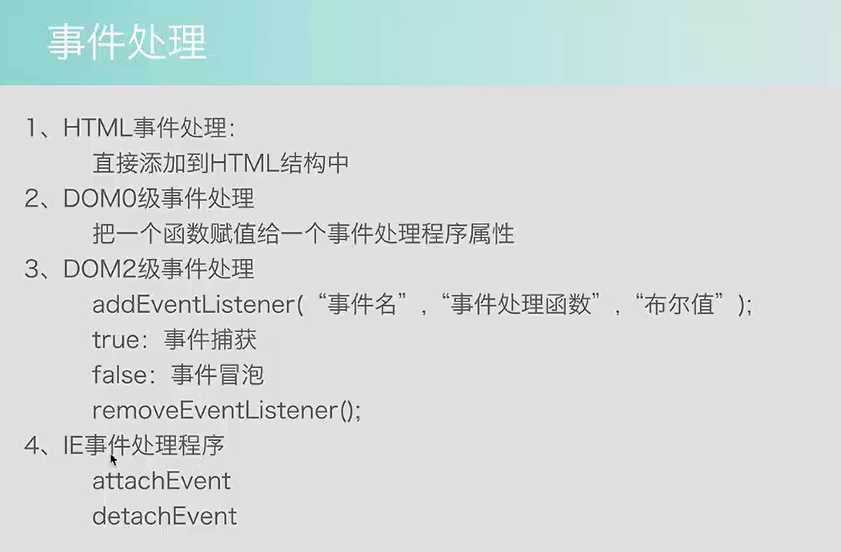
事件的处理包含如下方式:

1.HTML事件处理程序,就是前几节讲过的鼠标经过,鼠标点击等处理方式
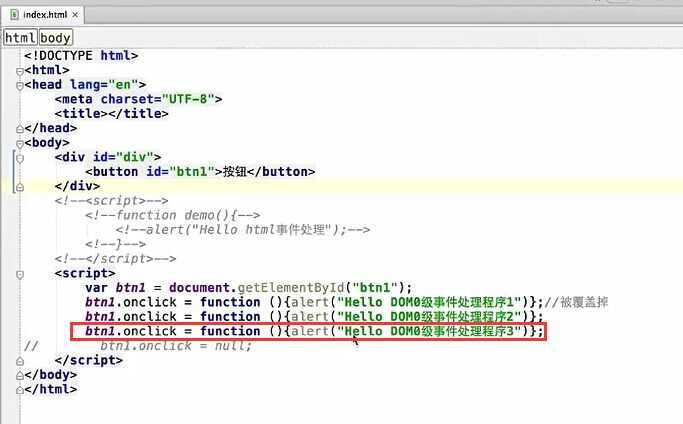
2.DOM0级事件处理
把一个函数赋值给一个事件处理程序属性

运行结果,只会弹出第三个,若赋值为空不注释,则没有弹出框,事件会被覆盖掉。
3.DOM2级处理事件
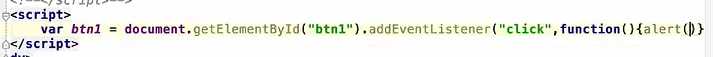
1)第一种写法:比较长,可以将function方法摘出来如方式2

运行结果:弹出对话框:DOM级事件处理程序
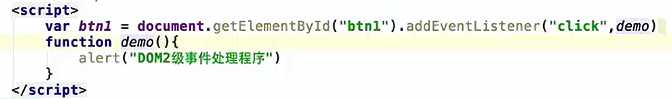
2)第二种写法:

运行结果:弹出对话框:DOM级事件处理程序
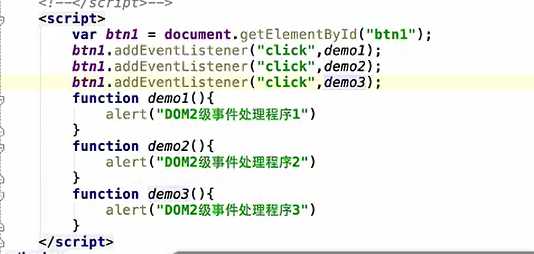
3)第三种写法:

运行结果:弹出对话框:DOM级事件处理程序1;确定后,弹出对话框:DOM级事件处理程序2;确定后,弹出对话框:DOM级事件处理程序3
补充:这个事件处理不被覆盖,0级事件处理会被覆盖
4.IE事件处理程序
为了浏览器的兼容,我们还会采取IE事件处理程序
attachEvent()
detachEvent()
学后感:
标签:
原文地址:http://www.cnblogs.com/fenr9/p/5568056.html