标签:
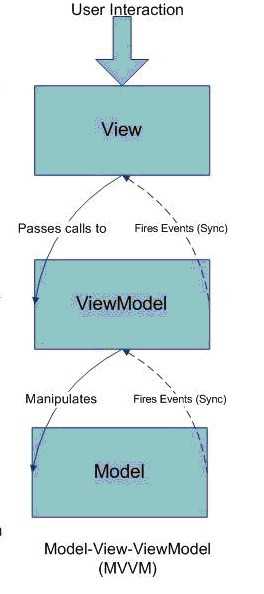
MVVM:模型-视图-视图模型(Model-View-ViewModel)

组成部分Model、View、ViewModel
View:UI界面
ViewModel:它是View的抽象,负责View与Model之间信息转换,将View的Command传送到Model;
Model:数据访问层
View与ViewModule连接可以通过下面的方式
Binding Data:实现数据的传递
Command:实现操作的调用
AttachBehavior:实现控件加载过程中的操作
View没有大量代码逻辑。结合WPF、Silverlight绑定机制,MVP演变出了MVVM,充分利用了WPF、Silverlight的优势,将大量代码逻辑、状态转到ViewModel,可以说MVVM是专门为WPF、Silverlight打造的。
View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。这样便使得为应用构建UI非常的容易。往一个应用程序上贴一个界面越容易,外观设计师就越容易使用Blend来创建一个漂亮的界面。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
标签:
原文地址:http://www.cnblogs.com/xiaoyangge/p/5568323.html