标签:
(1)jQuery中的:offset()方法
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。
(2jQuey中的: position()方法
获取匹配元素相对父元素的偏移。
返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。

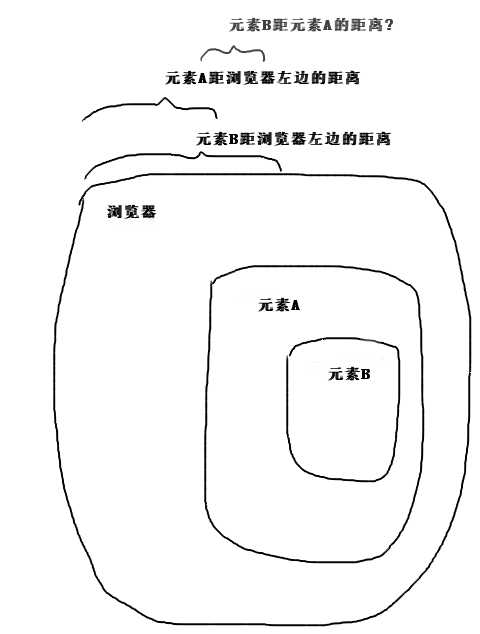
也就是元素B距离元素A的距离。
在没有position()方法之前,计算B到A的距离 只有通过 先计算B距浏览器左边距 减去 A的。
有了position()方法之后,就可以快速计算出来。
注:
1,使用position()方法时事实上是把该元素当绝对定位来处理,获取的是该元素相当于最近的一个拥有绝对或者相对定位的父元素的偏移位置。
2,使用position()方法时如果其所有的父元素都为默认定位(static)方式,则其处理方式和offset()一样,是当前窗口的相对偏移。
3,使用offset()方法不管该元素如何定位,也不管其父元素如何定位,都是获取的该元素相对于当前视口(浏览器的显示区域)的偏移。
1,要显示的元素B存放在DOM的最顶端或者最底端(即其父元素就是body)。这个时候用offset()是最好的。
元素B都存放在Dom 结构的最下面,由于其父元素就是BODY,所以,不管元素A如何定位,只要找的A相当与整个窗口的偏移位置,就可以解决问题。
2,若要显示的元素B存放在元素A的同一父元素下(即B为A的兄弟节点),这个时候使用position() 是最合适的。
那么我现在问你,如果我打算做一个跟随屏幕滚动的层,使用哪个方法呢?
如果你答得是:offset(),那么恭喜你。
如果我打算做一个类似于幻灯片的效果,你会使用哪个方法呢?
综上所述,使用position()还是offset()取决于你被控制的元素B DOM所在的位置。
再次形象的描述:
使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。
可以看看下边的图:

从图中我们可以大体看出两者的区别。position()获取相对于它最近的具有相对位置(position:relative)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。
offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
下边看个简单的例子,这里外层的div元素(position:relative)仅一个:
1 1 <div id="outer" style="width:200px;position:relative;left:100px;"> 2 2 <div id="inner" style="position:absolute;left:50px;top:60px;"> 3 3 </div> 4 4 </div> 5 5 6 6 //获取相对于最近的父级(position:relative)的位置 7 7 var vposition = $("#inner").position(); 8 8 alert(vposition.left); //输出:50 9 9 alert(vposition.top); //输出:60 10 10 11 11 var voffset = $("#inner").offset(); 12 12 alert(voffset.left); //输出:$("#outer").offset().left+50 13 13 alert(voffset.top); //输出:$("#outer").offset().top+60
在不同浏览器中,offset()得到的相对于浏览器的位置不同,相信你看了上边相应的注释,已经掌握了position()同offset()方法的区别。
补充:
用原生js中的方法:
1 window.getComputedStyle("element").left/top;
标签:
原文地址:http://www.cnblogs.com/mujinxinian/p/5568272.html