标签:
今天是我学前端的第12天。早上起床后活动筋骨时看了《JS的基本属性操作》,作业是模拟手机发送短信。文字都能传输到<div>上,就是图片不知道怎么传。折腾了好久才弄清楚,多亏了某群的小伙伴们。
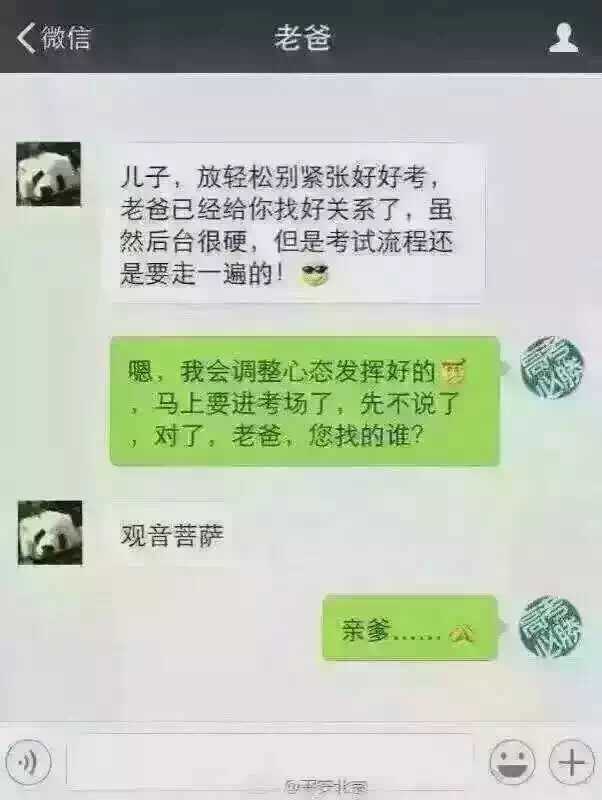
这一节课,我学会了如何调用图片。 但是不会像平时聊天屏幕那样,另一人说话时切换头像,靠在屏幕的右边,比如:
但是不会像平时聊天屏幕那样,另一人说话时切换头像,靠在屏幕的右边,比如:
<script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById(‘div1‘); var oBtn0 = document.getElementById(‘btn0‘); var oBtn = document.getElementById(‘btn1‘); var oText = document.getElementById(‘text1‘); oText.onclick = function(){ oText.value = ‘‘; } oBtn.onclick = function() { oDiv.innerHTML = oDiv.innerHTML + oBtn0.innerHTML + oText.value + ‘<br/>‘; oText.value = ‘请输入内容:‘;//用于上步执行完后,清空文本内容。 }; }; </script>
标签:
原文地址:http://www.cnblogs.com/hxuena/p/5568313.html