标签:
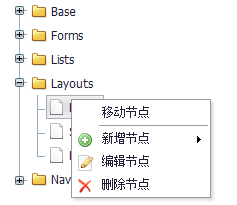
参考示例:树右键菜单

一:创建ContextMenu
<ul id="treeMenu" class="nui-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-move" onclick="onMoveNode">移动节点</li>
<li class="separator"></li>
<li>
<span iconCls="icon-add">新增节点</span>
<ul>
<li onclick="onAddBefore">插入节点前</li>
<li onclick="onAddAfter">插入节点后</li>
<li onclick="onAddNode">插入子节点</li>
</ul>
</li>
<li name="edit" iconCls="icon-edit" onclick="onEditNode">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemoveNode">删除节点</li>
</ul>
二:设置contextmenu
<ul id="tree1" class="nui-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
contextMenu="#treeMenu">
</ul>
三:监听beforeopen事件
function onBeforeOpen(e) {
var menu = e.sender;
var tree = nui.get("tree1");
var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = nui.getbyName("edit", menu);
var removeItem = nui.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}标签:
原文地址:http://www.cnblogs.com/godlovelian/p/5568962.html