标签:style blog http color strong 2014 html div
<div class=‘container-fluid‘> <h2 class=‘page-header‘>Bootstrap 缩略图</h2> <ul class=‘thumbnails‘> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片1‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片2‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片3‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片4‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片9‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片10‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片11‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片12‘ /></a></li> <li clalss=‘span5‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/470x180‘ alt=‘我是图片6‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片5‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片7‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片8‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片9‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片10‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片11‘ /></a></li> <li clalss=‘span2.4‘><a class=‘thumbnail‘ href=‘‘><img src=‘http://placehold.it/215x180‘ alt=‘我是图片12‘ /></a></li> </ul> </div>
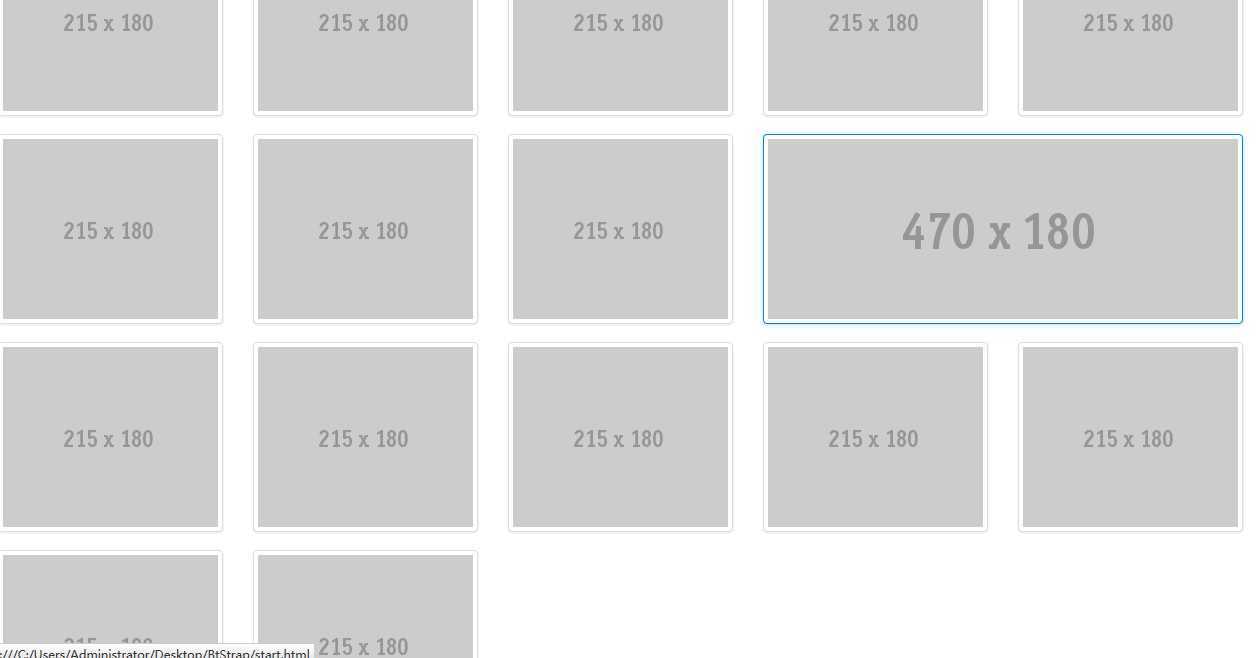
如图:

关于缩略图的一些配置,建议查看这里
http://www.w3cschool.cc/bootstrap/bootstrap-thumbnails.html
图片尺寸大小,根据需要需要调整
分享在线生成图片的地址:
http://placehold.it/123x340
以上图片地址表示:生成一个宽123px,高340px的图片,引入的方法: 123x340 中的 “ x ”是英文字母 x;
<img src=‘http://placehold.it/123x340‘ />
Bootstrap页面布局20 - BS缩略图,布布扣,bubuko.com
标签:style blog http color strong 2014 html div
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3888567.html