标签:
最近在做网页,遇到一个问题,客户要求加入一个这样的地图名片,要求里面的地图可以拖拽,可以查看大图,竟然还能查询附近公交/地铁。
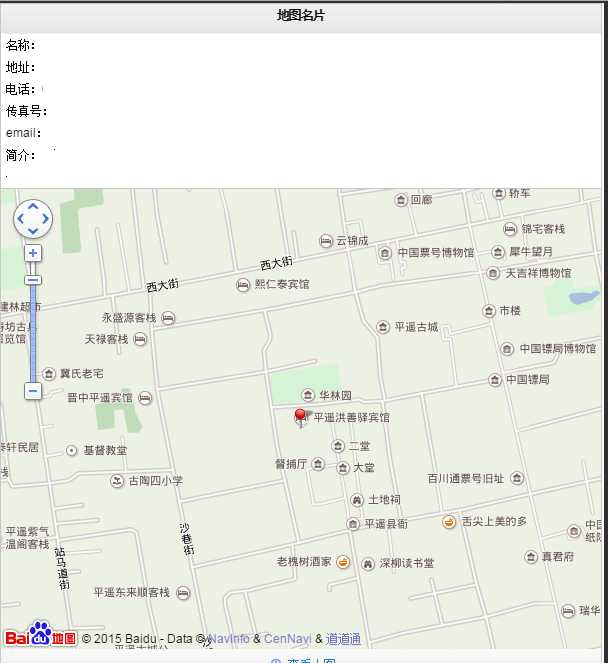
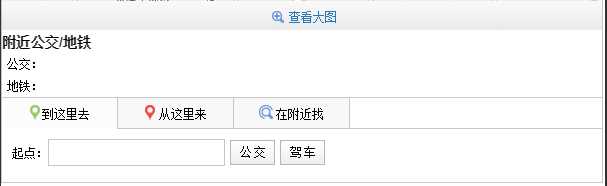
就像这样:


这样的要求让我这样的前端小白顿时傻了眼,到底要怎么做呢?
没办法,老办法我先F12审查一下有这样效果的网站是如何做到有这样的效果的,可惜发现网页直接加入了一个iframe。这个iframe到底是干嘛用的呢,我不得不又马不停蹄的度呀度。
最后发现百度地图可以制作地图名片。
首先,可以进入百度地图开放平台:http://lbsyun.baidu.com/
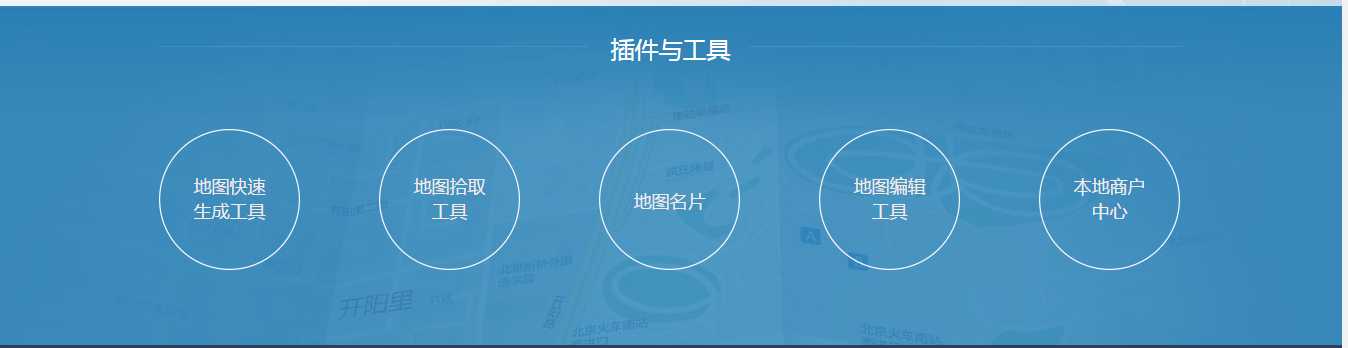
底部有插件与工具,点击地图名片

进入如下页面:

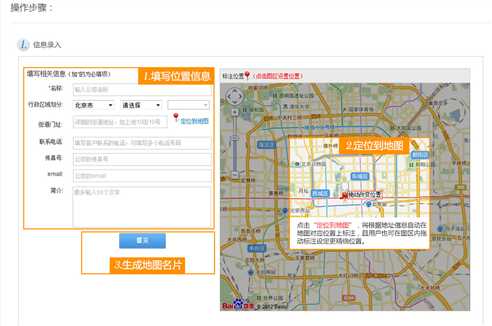
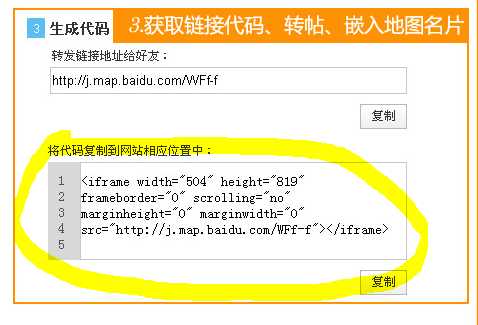
页面有详细的制作百度地图名片的方法:




就这样,最后只要把上图中圈出来代码的位置里的相应代码加到想要加入的页面的相应位置就可以了。
好了,问题解决,心里爽歪歪......
注意:本文为原创,转载请以链接形式标明本文地址 ,谢谢合作
本文地址:http://www.cnblogs.com/wanghuih/p/5569672.html
标签:
原文地址:http://www.cnblogs.com/wanghuih/p/5569672.html