标签:
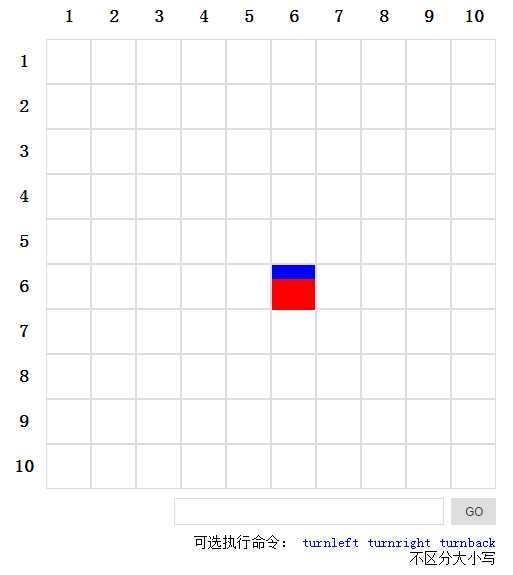
效果静态图

通过输入指令,修改小方块的方向,使用键盘的上下左右四个键移动小方块。
小方块移动的范围:
<div class="box"> <div class="background"> <div class="line00"></div> <div class="line01"></div> <div class="line02"></div> <div class="line03"></div> <div class="line04"></div> <div class="line05"></div> <div class="line06"></div> <div class="line07"></div> <div class="line08"></div> <div class="line09"></div> <div class="line10"></div> <div class="line11"></div> <div class="line12"></div> <div class="line13"></div> <div class="line14"></div> <div class="line15"></div> <div class="line16"></div> <div class="line17"></div> <div class="line18"></div> <div class="line19"></div> <div class="line20"></div> <div class="line21"></div> <div class="line22"></div> <div class="line23"></div> <div class="line24"></div> <div class="line25"></div> <div class="line26"></div> <div class="line27"></div> <div class="line28"></div> <div class="line29"></div> <div class="line30"></div> <div class="line31"></div> <div class="line32"></div> <div class="line33"></div> <div class="line34"></div> <div class="line35"></div> <div class="line36"></div> <div class="line37"></div> <div class="line38"></div> <div class="line39"></div> <div class="line40"></div> <div class="line41"></div> <div class="line42"></div> <div class="line43"></div> <div class="line44"></div> <div class="line45"></div> <div class="line46"></div> <div class="line47"></div> <div class="line48"></div> <div class="line49"></div> <div class="line50"></div> <div class="line51"></div> <div class="line52"></div> <div class="line53"></div> <div class="line54"></div> <div class="line55"></div> <div class="line56"></div> <div class="line57"></div> <div class="line58"></div> <div class="line59"></div> <div class="line60"></div> <div class="line61"></div> <div class="line62"></div> <div class="line63"></div> <div class="line64"></div> <div class="line65"></div> <div class="line66"></div> <div class="line67"></div> <div class="line68"></div> <div class="line69"></div> <div class="line70"></div> <div class="line71"></div> <div class="line72"></div> <div class="line73"></div> <div class="line74"></div> <div class="line75"></div> <div class="line76"></div> <div class="line77"></div> <div class="line78"></div> <div class="line79"></div> <div class="line80"></div> <div class="line81"></div> <div class="line82"></div> <div class="line83"></div> <div class="line84"></div> <div class="line85"></div> <div class="line86"></div> <div class="line87"></div> <div class="line88"></div> <div class="line89"></div> <div class="line90"></div> <div class="line91"></div> <div class="line92"></div> <div class="line93"></div> <div class="line94"></div> <div class="line95"></div> <div class="line96"></div> <div class="line97"></div> <div class="line98"></div> <div class="line99"></div> <!-- 小方块 -->
<div class="current" id="active"> <div class="top"></div> <div class="bottom"></div> </div> </div> <div class="row"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> <div class="line"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> </div> </div>
js
var deg= 0,direction=1; function animt(x){ var active=document.getElementById("active"); active.style.transform=‘rotate(‘+x+‘deg)‘; active.style.mozTransform=‘rotate(‘+x+‘deg)‘; active.style.webkitTransform=‘rotate(‘+x+‘deg)‘; active.style.msTransform=‘rotate(‘+x+‘deg)‘; active.style.oTransform=‘rotate(‘+x+‘deg)‘; } function startRun() { var order = document.getElementById("input").value.toUpperCase(); console.log(order); switch (order) { case "TURNLEFT": animt(deg -= 90); break; case "TURNRIGHT": animt(deg += 90); break; case "TURNBACK": animt(deg -= 180); break; default: return; } } function judge(){ if(deg>=0){ if(deg%360==0){ return direction=1; }else if((deg-90)%360==0){ return direction=2; }else if((deg-180)%360==0){ return direction=3; }else if((deg-270)%360==0){ return direction=4; } }else if(deg<0){ if(deg%360==0){ return direction=1;//top }else if((deg+270)%360==0){ return direction=2;//right }else if((deg+180)%360==0){ return direction=3;//bottom }else if((deg+90)%360==0){ return direction=4;//left } } } window.onload=function(){ //37,38,39,40左上右下键 var active=document.getElementById("active"), top=active.offsetTop, left=active.offsetLeft; document.onkeydown=function(event){ judge(); var e=event || window.event || arguments.callee.caller.arguments[0]; if((e && e.keyCode == 37)&&(direction==4)){ if(left<=0){return;}else{active.style.left=(left-=50)+"px"} }else if((e && e.keyCode == 38)&&(direction==1)){ if(top<=0){return;}else{active.style.top=(top-=50)+"px"} }else if((e && e.keyCode == 39)&&(direction==2)){ if(left>=450){return;}else{active.style.left=(left+=50)+"px"} }else if((e && e.keyCode == 40)&&(direction==3)){ if(top>=450){return;}else{active.style.top=(top+=50)+"px"} } } }
标签:
原文地址:http://www.cnblogs.com/zmr2520/p/5570843.html