标签:
这一次博客是Coursera的IIPP课程第三周迷你项目的实现,基础要求是做一个秒表,能start能stop能reset,更高的要求是在此秒表的基础上完成两个小游戏,但是鉴于这两个小游戏全部牵扯到“按下键盘的某一个键则frame会立即反应”,而这一步怎么实现课程还没讲,所以本次博客暂且先不实现这两个小游戏,单纯实现靠button控制的秒表。
为了方便后续过程中我自己的查阅,我将canvas整理如下。本文内容除过参考Coursera的视频之外,还有simpleguics2pygame — canvas,但是个人感觉这个说明文档写得不够好,不如CodeSculptor中带的那个清晰,但是Google不是被墙了么无法方便地登入CodeSculptor,所以只能结合视频和这个文档来写程序了。
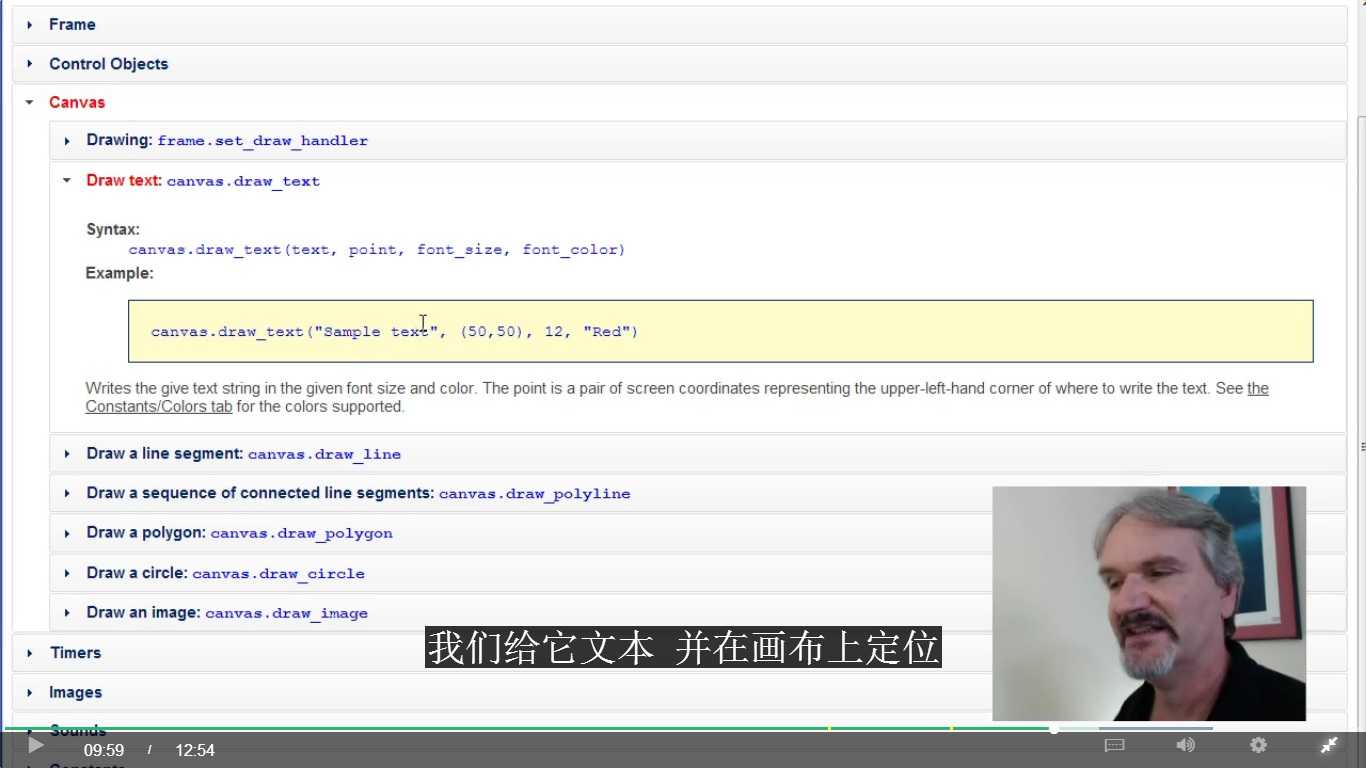
Joe老师在视频中打开的CodeSculptor的canvas说明书界面如下,我感觉真是一目了然……

简单来说就是canvas这个类所提供的成员函数能够完成以下功能:
(1)写字(canvas.draw_text);
(2)画直线(canvas.draw_line);
(3)画折线(canvas.draw_polyline);
(4)画闭合多边形(canvas.draw_polygon);
(5)画圆(canvas.draw_circle);
(6)载入外部图像(canvas.draw_image)。
而具体每个成员函数里面填写什么样的参数,就得查阅 simpleguics2pygame — canvas 了,虽然这个文档怎么用这些函数说的不清不楚,但是查个参数还是可以的。
这里我给出一段用于实验的代码,里面包含了上述canvas类中所有成员函数(除了canvas.draw_image),为了方便显示各成员函数的效果,我用不同颜色对这些形状予以绘制。
1 import SimpleGUICS2Pygame.simpleguics2pygame as simplegui 2 3 ### event handler ### 4 def draw(canvas): 5 canvas.draw_text("Hello!",[100,100],24,"Red") # 文本 6 canvas.draw_line([3,3],[20,40],3,"White") # 直线 7 canvas.draw_polyline([(50,80),(60,10),(40,44)],3,"Green") # 折线 8 canvas.draw_polygon([(80,80),(110,120),(120,160)],3,"Blue") # 闭合图形 9 canvas.draw_circle([60,60],40,3,"Yellow") # 画圆 10 11 ### create a frame ### 12 frame = simplegui.create_frame("Stopwatch: the game",200,200) # 200*200为画布大小 13 14 ### register event handlers ### 15 frame.set_draw_handler(draw) 16 17 ### start frame ### 18 frame.start()
其基本过程大致描述如下:在启动frame的一刻,画布也随之启动,于是与画布相挂钩的回调函数draw()将被调用。在draw()函数中设定画什么,在画布上也就相应显示什么。最终画布上的显示如下:

至于canvas.draw_image,目测是后面的迷你项目会讲到的,这里我还暂时不知道怎么使用它载入图像,先放着不管。
timer是本次小项目中关键环节之二,时间的变化正是由它产生的。
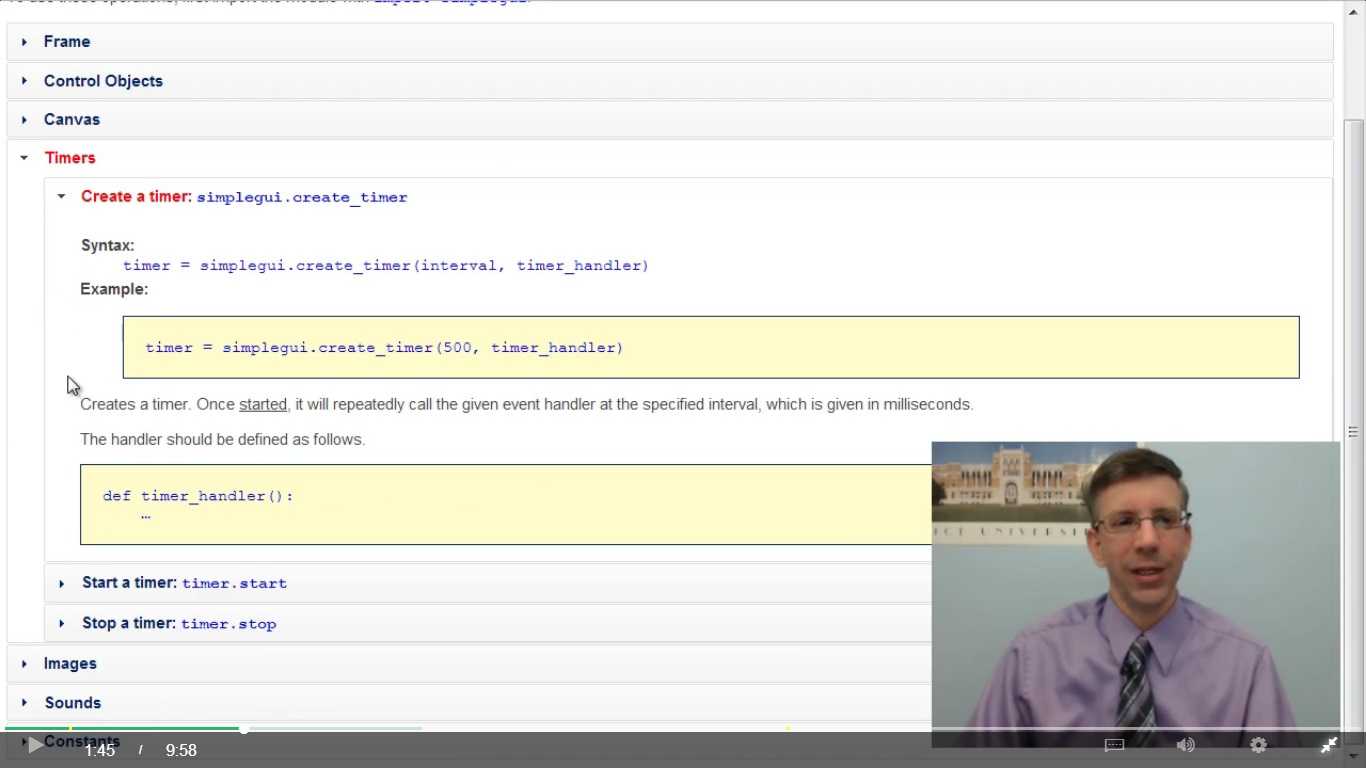
具体的用法还是看Scott老师打开的CodeSculptor说明书吧:

可以发现创建timer的时候需要给出两个参数,一个是时间间隔——也就是每隔多长时间调用一次回调函数timer_handler;另一个则是等待被调用的回调函数。
同时,如果要使用timer,除过创建它之外还需要开启它,方法是在启动frame之前先启动timer,即timer.start()。这里有点像单片机里的定时计数器,需要开启定时器才能运作,否则定时器是不工作的,就像开关被关掉了一样。
下面我给出在canva上不断更新当前秒数的代码:
1 import SimpleGUICS2Pygame.simpleguics2pygame as simplegui 2 3 ### global variable ### 4 message = "0" 5 interval = 1000 6 7 ### event handler ### 8 def draw(canvas): # canva的回调函数 9 canvas.draw_text( message,[100,100],24,"Red") 10 11 def tick(): # timer的回调函数 12 global message 13 num = int(message) 14 num += 1 15 message = str(num) 16 17 ### create a frame ### 18 frame = simplegui.create_frame("Stopwatch: the game",200,200) # 200*200为画布大小 19 20 ### register event handlers ### 21 frame.set_draw_handler(draw) 22 timer = simplegui.create_timer(interval,tick) 23 24 ### start frame ### 25 timer.start() 26 frame.start()
大概意思就是说每隔interval(1秒钟)时长,就会调用一次timer的回调函数tick。回调函数tick负责改变message的值,然后画布就可以利用其超快自我刷新机制自动更新了。
到此为止一个秒表的雏形就打得差不多了,下面要做的工作就是进一步细化,以及加上“开始”“停止”以及“复位”按钮。
IIPP迷你项目(三)“Stopwatch: The Game”
标签:
原文地址:http://www.cnblogs.com/NanShan2016/p/5572086.html