标签:
弹性运动

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute; top:50px; left:0;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeed=0; function startMove() { var oDiv=document.getElementById(‘div1‘); //开启循环 setInterval(function (){ //速度加1 iSpeed++; oDiv.style.left=oDiv.offsetLeft+iSpeed+‘px‘; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"></div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute; top:50px; left:0;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeed=20; function startMove() { var oDiv=document.getElementById(‘div1‘); setInterval(function (){ iSpeed--; oDiv.style.left=oDiv.offsetLeft+iSpeed+‘px‘; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"></div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute; top:50px; left:0;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeed=0; function startMove() { var oDiv=document.getElementById(‘div1‘); setInterval(function (){ if(oDiv.offsetLeft<300) { iSpeed++; } else { iSpeed--; } oDiv.style.left=oDiv.offsetLeft+iSpeed+‘px‘; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"></div> <div style="position:absolute; width:1px; height:300px; left:300px; top:0; background:black;"> </div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute; top:50px; left:0;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeed=0; function startMove() { var oDiv=document.getElementById(‘div1‘); setInterval(function (){ if(oDiv.offsetLeft<300) { iSpeed+=(300-oDiv.offsetLeft)/50; } else { iSpeed-=(oDiv.offsetLeft-300)/50; } oDiv.style.left=oDiv.offsetLeft+iSpeed+‘px‘; }, 30); } </script> </head>



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>滑动菜单</title>
<style>
* { padding: 0; margin: 0; }
li { list-style: none; }
ul { width: 400px; height: 30px; position: relative; margin: 100px auto 0; }
li { float: left; width: 98px; height: 28px; line-height: 28px; border: 1px solid #ccc; text-align: center; z-index: 2; position: relative; cursor: pointer; }
.bg { width: 100px; height: 5px; overflow: hidden; background: red; border: none; position: absolute; top: 24px; left: 0; z-index: 1; }
</style>
<script>
window.onload=function()
{
var oUl=document.getElementById(‘ul1‘);
var aLi=oUl.getElementsByTagName(‘li‘);
var oBg=aLi[aLi.length-1];
var i=0;
for(i=0; i<aLi.length-1; i++)
{ //获取抚摸的li
aLi[i].onmouseover=function()
{ //运动函数
startMove(oBg, this.offsetLeft);
}
}
};
var iSpeed=0;
var left=0;
function startMove(obj, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function(){
//速度越来越小
iSpeed+=(iTarget-obj.offsetLeft)/5;
iSpeed*=0.7;
left+=iSpeed;
//运行速度小于1并且 left离obj.offsetLeft相差1
if(Math.abs(iSpeed)<1 && Math.abs(left-iTarget)<1)
{
clearInterval(obj.timer);
obj.style.left=iTarget+‘px‘;
}
else{obj.style.left=left+‘px‘;}
document.title=iSpeed;
},30);
}
</script>
</head>
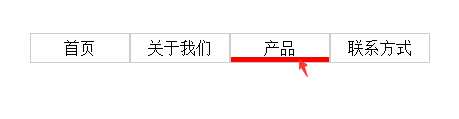
<body><ul id="ul1">
<li>首页</li>
<li>关于我们</li>
<li>产品</li>
<li>联系方式</li>
<li class="bg"></li>
</ul>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> #div1 {width:100px; height:20px; background:red;} </style> <script> window.onload=function() { var oDiv=document.getElementById(‘div1‘); oDiv.onmouseover=function() {startMove(oDiv, 200);}; oDiv.onmouseout=function() {startMove(oDiv, 20);}; }; var iSpeed=0; var height=20; function startMove(obj, iTarget) { clearInterval(obj.timer); obj.timer=setInterval(function(){ //算速度 累加/5赋予ispeed iSpeed+=(iTarget-height)/5; iSpeed*=0.7; if(Math.abs(iSpeed)<1 && Math.abs(iTarget-height)<1) { clearInterval(obj.timer); obj.style.height=iTarget+‘px‘; } else { height+=iSpeed; if(height<0) { height=0; } obj.style.height=height+‘px‘; } },30); } </script> </head> <body><div id="div1"> </div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeedX=6; var iSpeedY=8; function startMove() { setInterval(function (){ var oDiv=document.getElementById(‘div1‘); iSpeedY+=3; var l=oDiv.offsetLeft+iSpeedX; var t=oDiv.offsetTop+iSpeedY; if(t>=document.documentElement.clientHeight-oDiv.offsetHeight) { iSpeedY*=-1; t=document.documentElement.clientHeight-oDiv.offsetHeight; } else if(t<=0) { iSpeedY*=-1; t=0; } if(l>=document.documentElement.clientWidth-oDiv.offsetWidth) { iSpeedX*=-1; l=document.documentElement.clientWidth-oDiv.offsetWidth; } else if(l<=0) { iSpeedX*=-1; l=0; } oDiv.style.left=l+‘px‘; oDiv.style.top=t+‘px‘; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"> </div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> var iSpeedX=1000; var iSpeedY=0; function startMove() { setInterval(function (){ var oDiv=document.getElementById(‘div1‘); iSpeedY+=3; //左浮动距离 var l=oDiv.offsetLeft+iSpeedX; //上浮动距离 var t=oDiv.offsetTop+iSpeedY; if(t>=document.documentElement.clientHeight-oDiv.offsetHeight) { iSpeedY*=-0.8; iSpeedX*=0.8; t=document.documentElement.clientHeight-oDiv.offsetHeight; } else if(t<=0) { iSpeedY*=-1; iSpeedX*=0.8; t=0; } if(l>=document.documentElement.clientWidth-oDiv.offsetWidth) { iSpeedX*=-0.8; l=document.documentElement.clientWidth-oDiv.offsetWidth; } else if(l<=0) { iSpeedX*=-0.8; l=0; } if(Math.abs(iSpeedX)<1) { iSpeedX=0; } if(Math.abs(iSpeedY)<1) { iSpeedY=0; } oDiv.style.left=l+‘px‘; oDiv.style.top=t+‘px‘; document.title=iSpeedX; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"> </div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #div1 {width:100px; height:100px; background:red; position:absolute;} div {width:3px; height:3px; position:absolute; background:black;} </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> window.onload=function () { var oDiv=document.getElementById(‘div1‘); var lastX=0; var lastY=0; oDiv.onmousedown=function (ev) { var oEvent=ev||event; var disX=oEvent.clientX-oDiv.offsetLeft; var disY=oEvent.clientY-oDiv.offsetTop; document.onmousemove=function (ev) { var oEvent=ev||event; var l=oEvent.clientX-disX; var t=oEvent.clientY-disY; oDiv.style.left=l+‘px‘; oDiv.style.top=t+‘px‘; iSpeedX=l-lastX; iSpeedY=t-lastY; lastX=l; lastY=t; document.title=‘x:‘+iSpeedX+‘, y:‘+iSpeedY; }; document.onmouseup=function () { document.onmousemove=null; document.onmouseup=null; startMove(); }; clearInterval(timer); }; }; var timer=null; var iSpeedX=0; var iSpeedY=0; function startMove() { clearInterval(timer); timer=setInterval(function (){ var oDiv=document.getElementById(‘div1‘); iSpeedY+=3; var l=oDiv.offsetLeft+iSpeedX; var t=oDiv.offsetTop+iSpeedY; if(t>=document.documentElement.clientHeight-oDiv.offsetHeight) { iSpeedY*=-0.8; iSpeedX*=0.8; t=document.documentElement.clientHeight-oDiv.offsetHeight; } else if(t<=0) { iSpeedY*=-1; iSpeedX*=0.8; t=0; } if(l>=document.documentElement.clientWidth-oDiv.offsetWidth) { iSpeedX*=-0.8; l=document.documentElement.clientWidth-oDiv.offsetWidth; } else if(l<=0) { iSpeedX*=-0.8; l=0; } if(Math.abs(iSpeedX)<1) { iSpeedX=0; } if(Math.abs(iSpeedY)<1) { iSpeedY=0; } if(iSpeedX==0 && iSpeedY==0 && t==document.documentElement.clientHeight-oDiv.offsetHeight) { clearInterval(timer); alert(‘停止‘); } else { oDiv.style.left=l+‘px‘; oDiv.style.top=t+‘px‘; } document.title=iSpeedX; }, 30); } </script> </head> <body> <input type="button" value="开始运动" onclick="startMove()" /> <div id="div1"> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/hack-ing/p/5565184.html