标签:style blog http color strong io 2014 cti
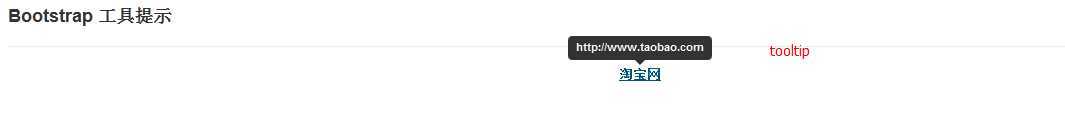
当鼠标点击在一个a连接上时,显示提示文字的效果 ---------------- tooltip
<div class=‘container-fluid‘> <h3 class=‘page-header‘>Bootstrap 工具提示</h3> <p style=‘text-align:center;‘><a href=‘#‘ rel=‘tooltip‘ title=‘http://www.taobao.com‘>淘宝网</a></p> </div> <script> $(function () { $("a[rel=‘tooltip‘]").tooltip();//触发tooltip的插件的方法
}) </script>

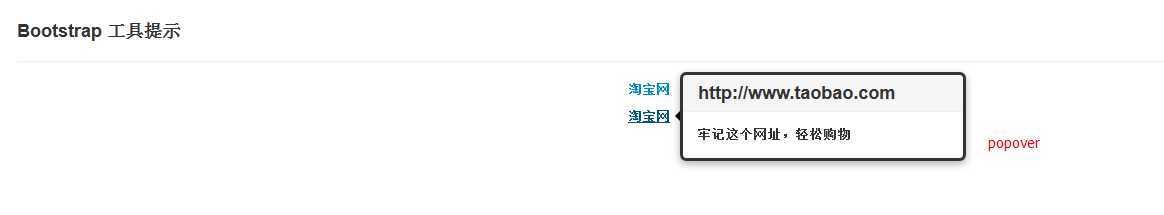
除了定义提示信息的title标题,还要定义主要的内容 --------------- popover
<div class=‘container-fluid‘> <h3 class=‘page-header‘>Bootstrap 工具提示</h3> <p style=‘text-align:center;‘><a href=‘#‘ rel=‘tooltip‘ title=‘http://www.taobao.com‘>淘宝网</a></p> <p style=‘text-align:center;‘><a href=‘#‘ rel=‘popover‘ title=‘http://www.taobao.com‘ data-content=‘牢记这个网址,轻松购物‘>淘宝网</a></p> </div> <script> $(function () { //$("a[rel=‘tooltip‘]").tooltip(); $("a[rel=‘popover‘]").popover(); }) </script>
如图:

Bootstrap页面布局22 - BS工具提示,布布扣,bubuko.com
标签:style blog http color strong io 2014 cti
原文地址:http://www.cnblogs.com/Zell-Dinch/p/3888855.html