标签:
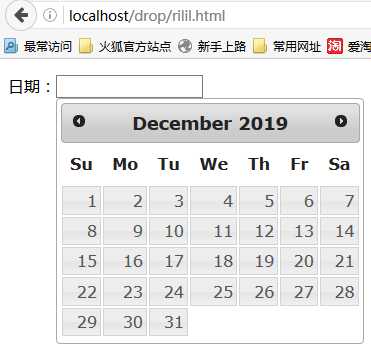
显示效果:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>jQuery UI 日期选择器(Datepicker) - 默认功能</title> 6 <link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css"> 7 <script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> 8 <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> 9 <link rel="stylesheet" href="jqueryui/style.css"> 10 <script> 11 $(function() { 12 $( "#datepicker" ).datepicker(); 13 }); 14 </script> 15 </head> 16 <body> 17 18 <p>日期:<input type="text" id="datepicker"></p> 19 20 21 </body> 22 </html>
标签:
原文地址:http://www.cnblogs.com/haodayikeshu/p/5574477.html