标签:
在最近的项目中,接触到了bui这个后台管理框架
主页地址:http://builive.com/
主页上也有一个后台管理的Demo:http://builive.com/apps/default/main.html
但是对于新手入门来说,还是有点麻烦的,毕竟这个框架用到了动态加载js
这里写个Blog,给新手一个少走弯路的途径。
要用到bui,首先第一步当然是下载咯 -_-!!
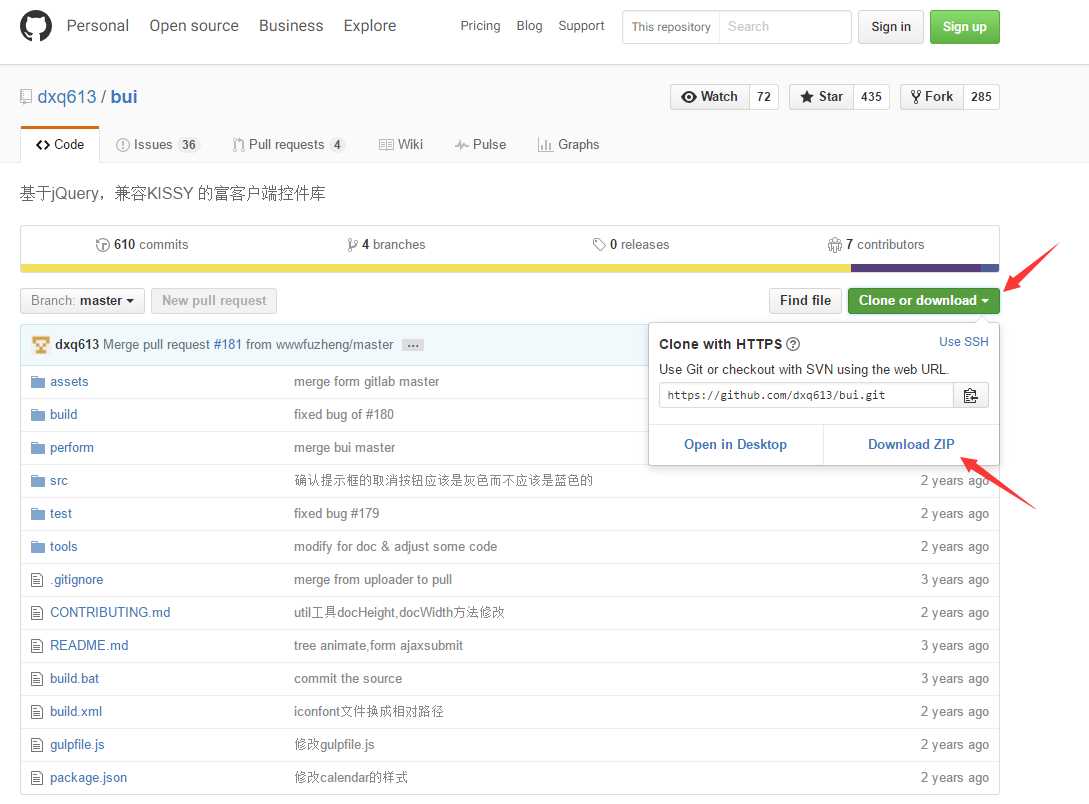
浏览器打开bui的git主页:https://github.com/dxq613/bui
右手边一个【Clone or download】,点击之后就可以【Download ZIP】,将所有文件打包到本地

下载完之后,就是新建一个html,然后按照官网的基础代码,先体验一下效果
http://builive.com/apps/default/main.html
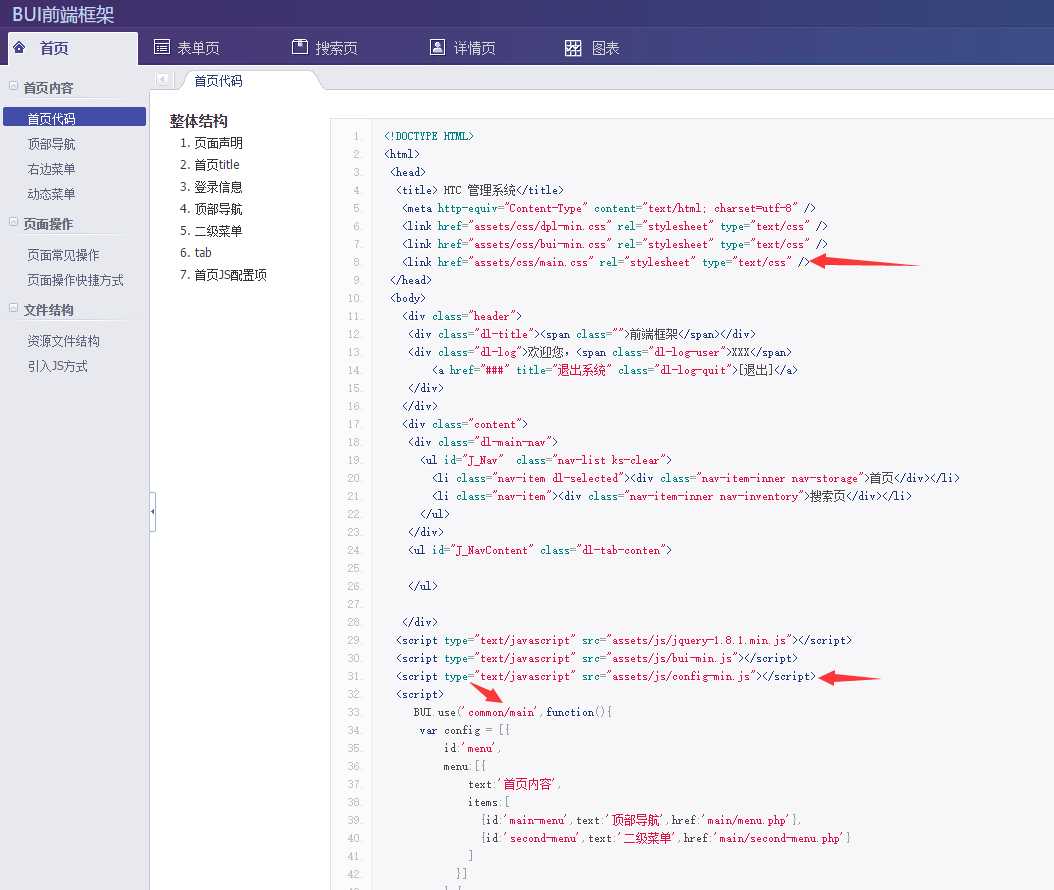
这时候,坑来了,官网上面的事例里面用到的【main.css】、【config-min.js】,下载的git文件里面并没有

那要运行的资源没有包含在git文件里面,那怎么办呢?
那我们就直接搬官网的资源下来咯.......
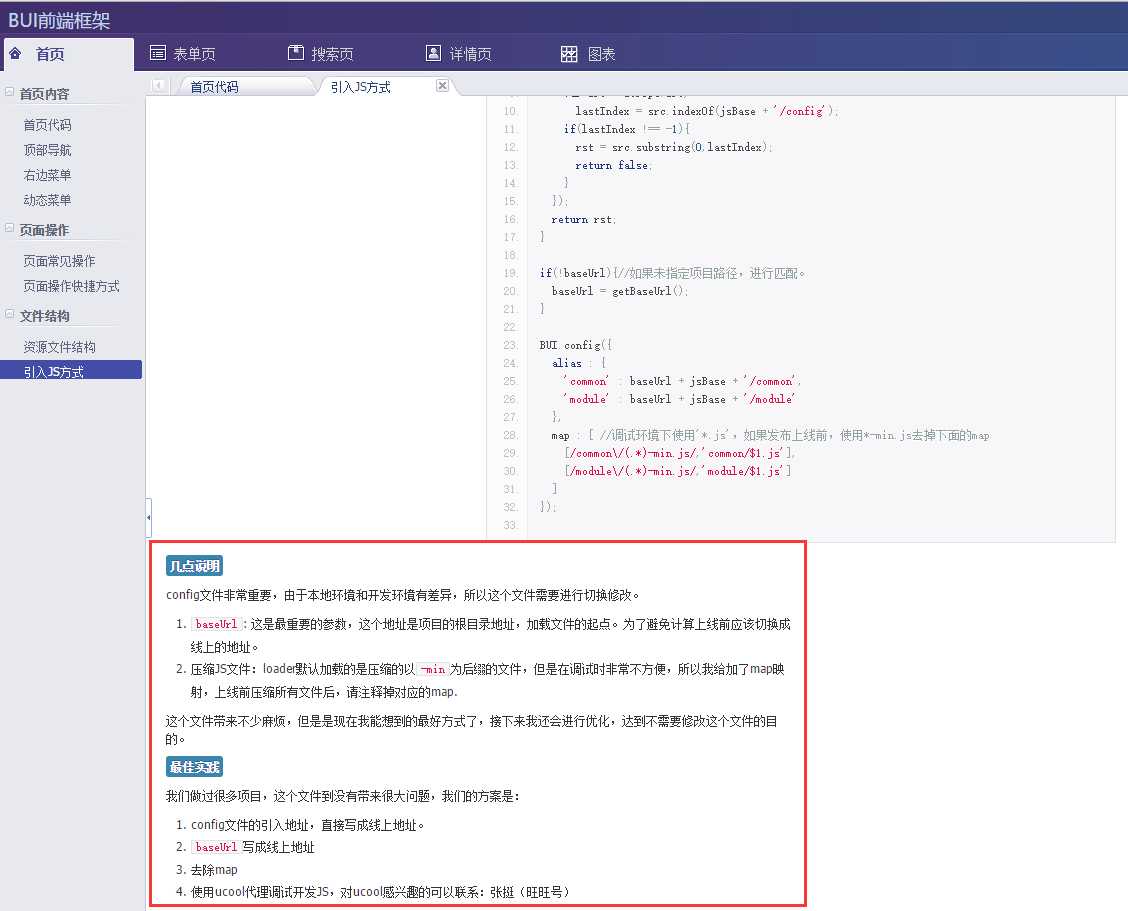
下载完之后,第二个坑又来了:配置运行环境
怪自己不专心听课(作者也是够用心的了,把重要事情放在最后说),官网例子里面本来就有说明

好了,我们跨越了两个坑了,那能运行起来了吗?
对不起,还不能运行起来,因为一个谜一样的原因,bui动态加载的【common/main.js】,也不再git文件里面
还是一样的方法,到官网下载咯.....
下载完还不行,还要按照目录结构,建立一个common文件夹,把main.js文件放进去才行
至此,应该能运行官网Demo首页了
其他功能组件,后面我用到有问题的再写了.......
标签:
原文地址:http://www.cnblogs.com/ZC_Mo-Blog/p/5575572.html