标签:
? ?
在本文发表的时候(2016-06-11),Ionic2是beta版本,所有还是会有一些改动比较大的地方: 点击查看 ,
比如beta8版本(2016-06-06),相较于前面的版本就有一个特别大的改动的地方:
@App and @Page should be replaced with @Component
基于这种情况,大家还是静静期待正式版吧。
?
以下教程基于:Ionic2 beta8版本
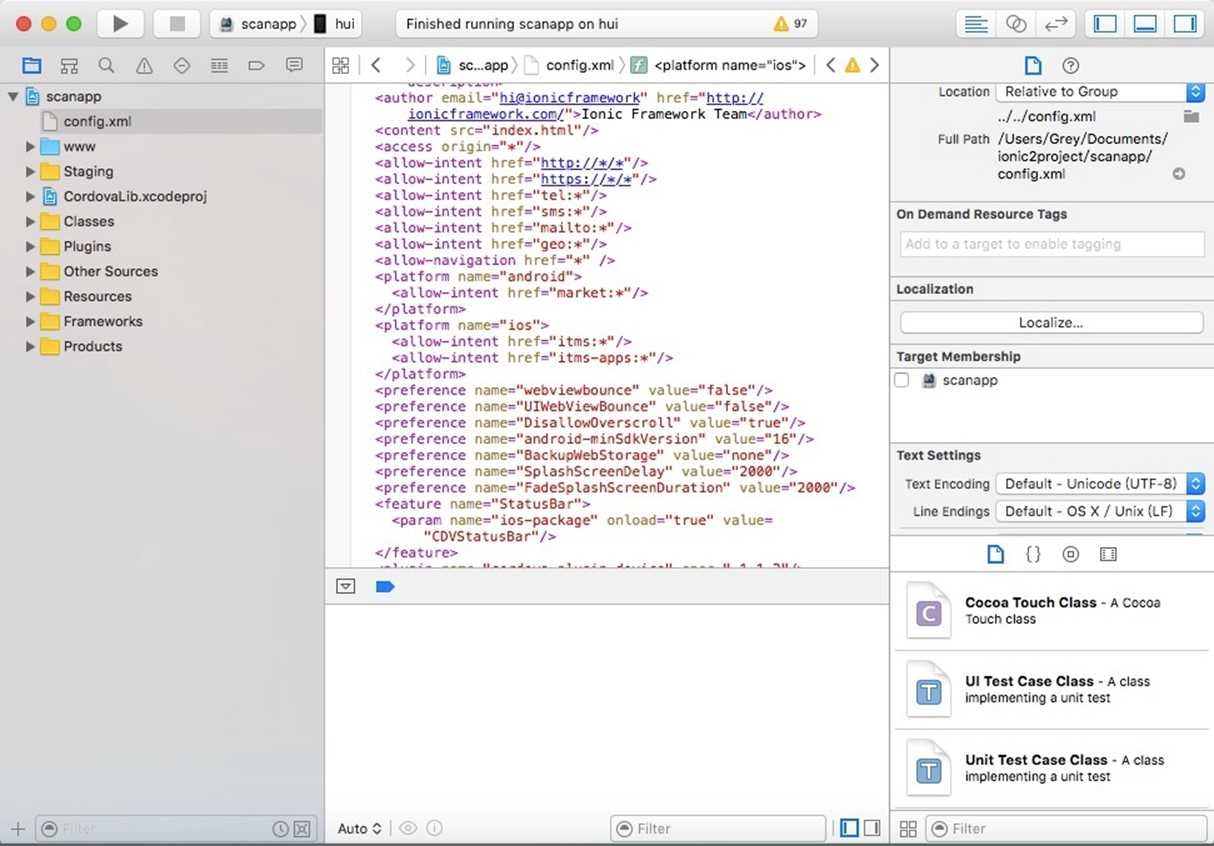
这次尝试在Mac+iPhone真机上进行调试,感觉Visual Studio Code配合XCode调试起来还是比较方便的,不过个人还是偏爱Windows下来开发,坐等Visual Studio支持Ionic2。
?
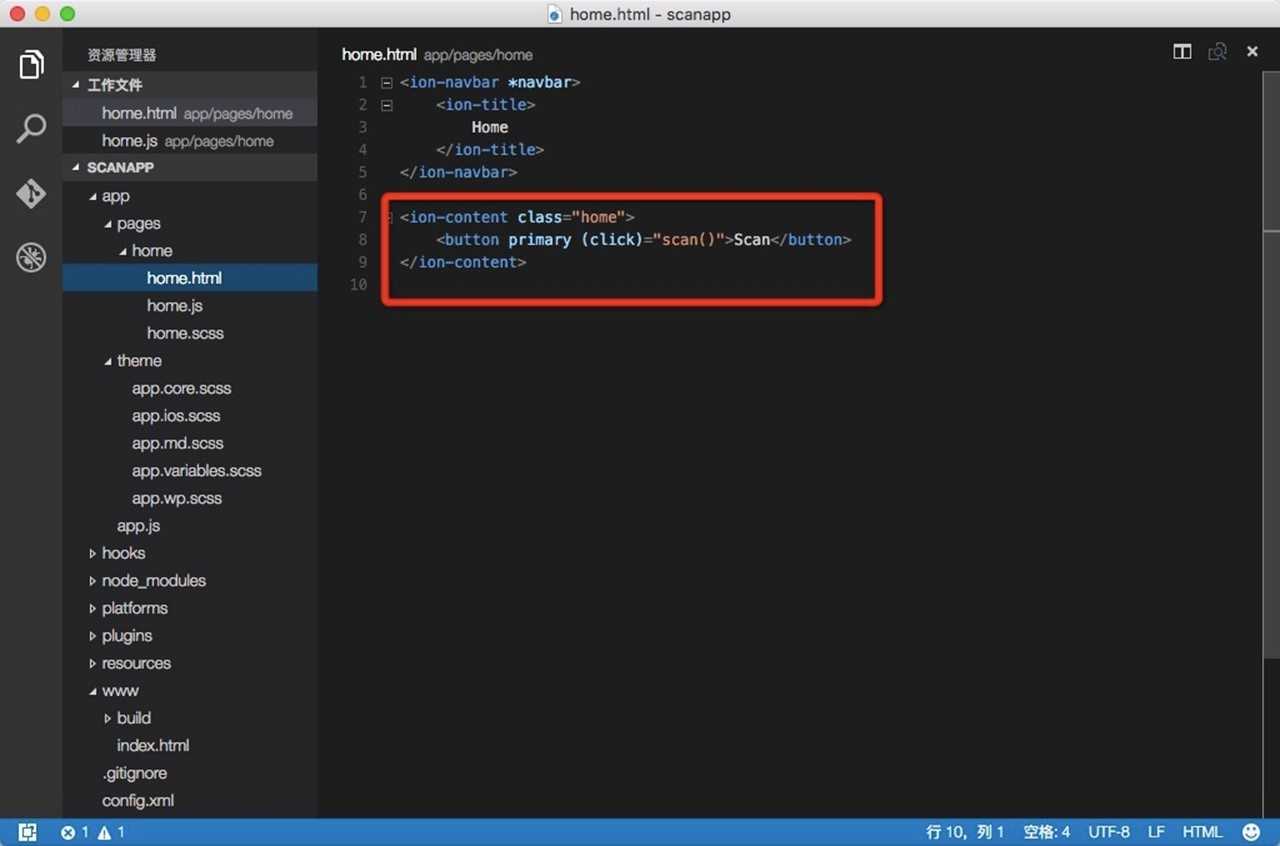
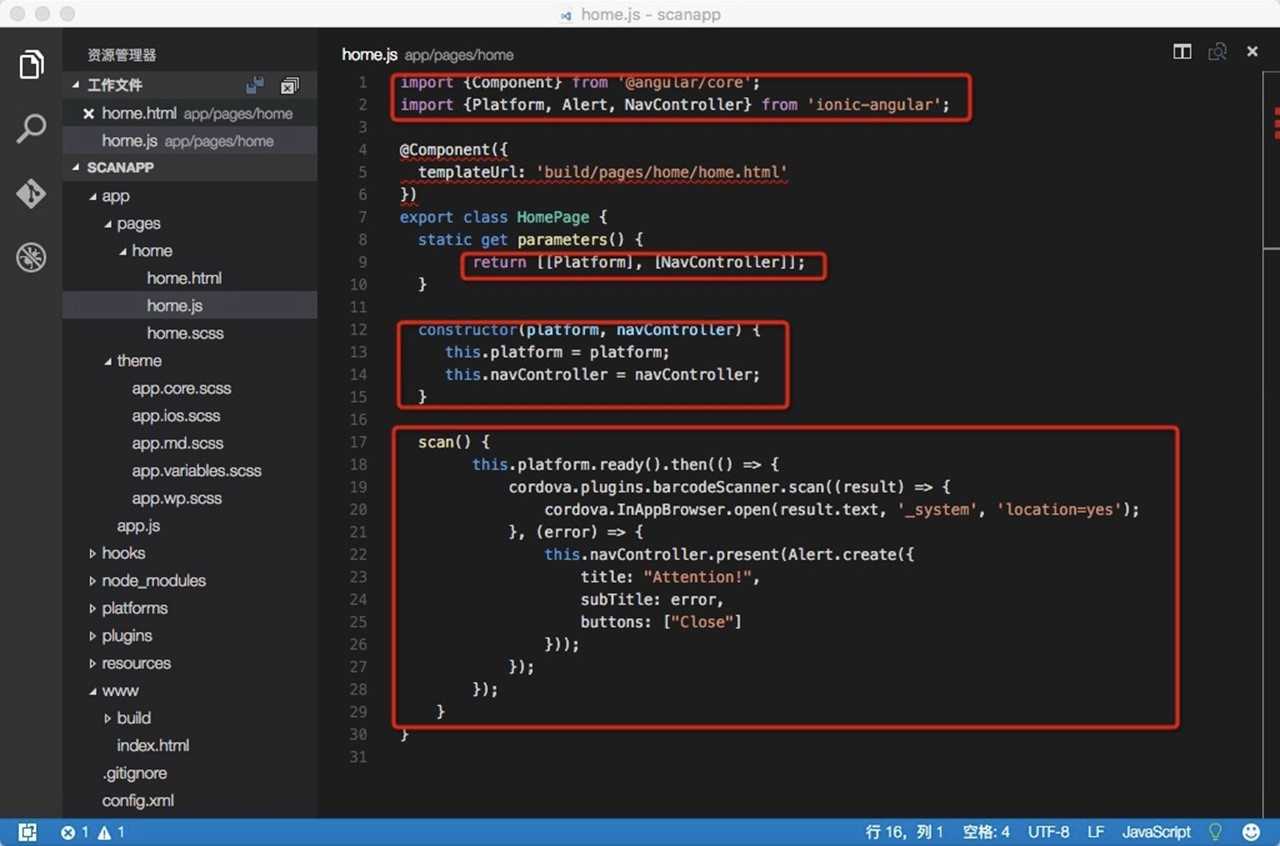
这次要实现扫描包含URL的二维码并用系统默认浏览器打开这个URL。
?
cd scanapp
ionic plugin add phonegap-plugin-barcodescanner
ionic plugin add cordova-plugin-inappbrowser


其中:cordova.InAppBrowser.open(result.text, ‘_system‘, ‘location=yes‘);表示调用系统自带的浏览器打开URL地址。



?

?

?

?
?
------
标签:
原文地址:http://www.cnblogs.com/greyzeng/p/5575843.html