标签:
正在做一个带预览效果的幻灯片。
首先,要分析整个效果。采用VCD分析法(V;view; C: contral; D:data)。
先观察整个效果图,将效果图划分为不同的块级。画出结构分析图,设置每个大块的类名。
分析要使用的数据。
进行代码开发:1, 视觉效果开发: HTML + CSS;
2, 动画效果: javascript;
HTML页面编写,先架好结构,并用css样式来使页面变成要展示的样子。(以前总是看着图,事无巨细的一层层写下来,并一小块一小块的去做好样式设置,发现这样不仅浪费时间,还有点混乱。应该先架好结构,把大块的文档结构写好,布局做好。然后再去每一块里面添加具体的细节。这样做可以省去很多不断重新调布局的时间以及想每个小细节类名的时间,小细节的类名可以基于大块布局的类名来写。)
JavaScript脚本的编写。
问题以及解决方法记录:
1、图片用img标签引进去,设置样式width: 100%;时,如果图片太小,会失真。图片太大没什么问题。但是高度有个问题,高度按照原图的比例一样变化。通常高度会过于高。
方法:?
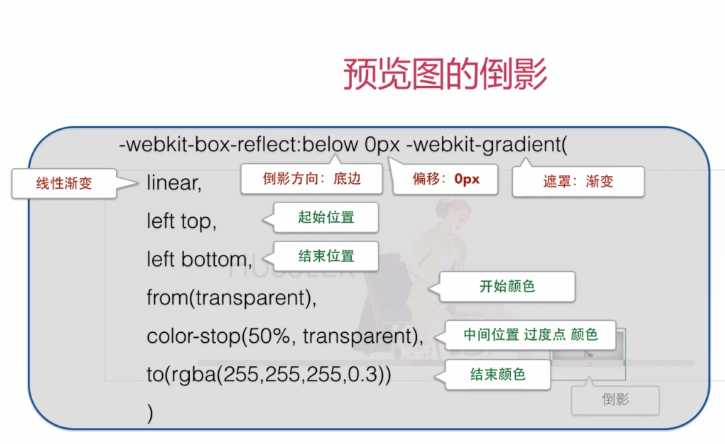
2,添加倒影:

-webkit-box-reflect:below 0px -webkit-gradient(
linear,
left top,
left bottom,
form(transparent),
color-stop(50%,transparent),
to( rgba(255,255,255,.3) )
);
这样一段代码,好像没什么错,但是在我的浏览器中就会提示“invalid property value”属性值无效。在can i use 中查了一下,
-webkit-box-reflect兼容到谷歌的29以上;
-webkit-gradient兼容到各个的45以上。我的浏览器46,理应没问题。
方法:??
3,相对定位和绝对定位,当子元素相对于父元素绝对定位时,父元素一定要设置宽高,否则子元素将无法显示。用开发者工具查看时如果发现元素的宽或者高为0,应该同时去查看一下父元素有没有设置宽高.
4.哪里出问题了就在哪里调试,debugger。
5.充分利用开发者工具!
标签:
原文地址:http://www.cnblogs.com/lal-fighting/p/5575073.html