标签:
HyperText Markup Language
超文本标记语言
超文本:
1.能够表达更丰富的内容(相对于普通文本)
2.标记:标识符号,就是html中的标签
语言:
1.不是编程语言,就是html标签的描述
2.浏览器来翻译html代码
双标签 <font>HTML</font>,有开始标签和结束标签(标记)
单标签 <br />
所有的标签都在< >中
所有的标签都有开始和结束,即使是单标记也要结束, 例如:
<br /> 强制换行
<img /> 图片标记
所有的标签和属性及值小写
标签和属性,属性与属性之间有空格
属性值必须有加引号(单引号或双引号都可以)
属性必须有值
属性可写可不写
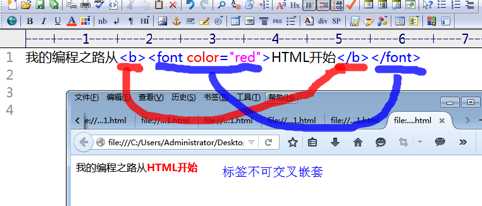
标签与标签之间正确嵌套

<开始标签 属性1=”值1” 属性2=”值2” 属性n=”值n”>控制的内容</开始标签>
<开始标签 属性1=”值1” 属性2=”值2” 属性n=”值n” 空格/>
<开始标签 空格/>
<html>
<head><title></title></head>
<body></body>
</html>
解释:
html: 指明当前的文档的类型,是一个网页
head是网页头部 包括网页的相关信息,基本设置,其中title网站的标题就在里面。
body:在浏览器的看到的内容。
<!--注释内容-->
文本的修饰, 文字排版, 图片, 链接, 表格, 列表, 表单, 框架
<font size="4" color="red" face="kaiti"></font> 其中,
size的取值范围是1-7, 默认是3, color设置颜色, face设置字体,字体建议设置为英文来表示中文字体

<body text="red" bgcolor="green" background="1.jpg" bgproperties="fixed"></body>
text :文字的颜色
bgcolor 背景色
background 背景图, 当前网页文件和背景图片在一起(建议)
bgproperties:背景图固定, 火狐不好用, 通过样式来处理背景图固定的问题
<body style="background:url(1.jpg) fixed"></body>
<big>相对默认文字大一些
<small>对默认文字小一些
<b>加粗
<strong>加强语气
<i>斜体
<em>斜体
<u>下划线
<s> 删除线
<ins><del> 下划线和删除线, 语义相对于<u>和<s>比较强
<sup> <sub> 上标下标下标 superscript 上标 subscript 下标
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体编辑</title> </head> <body background="bg3.jpg"> <font size="6" color="green">晓出净慈寺送林子方</font><br /> <font size="4"><b>南宋 杨万里</b></font><br /> <font size="5"> 毕竟<font color="red"><sup>1</sup></font>西湖六月中,<br /> 风光不与四时<font color="red"><sup>2</sup></font>同。<br /> 接天<font color="red"><sup>3</sup></font>莲叶无穷碧,<br /> 映日<font color="red"><sup>4</sup></font>荷花别样红。<br /> </font> <hr /> <font size="2"><strong>注释</strong></font><br /><br /> <font color="gray" size="1"><em><ins> 1.毕竟: 到底。六月中:六月中旬。<br /><br /> 2.四时:春夏秋冬四个季节。在这里指六月以外的其他时节。同:相同。<br /><br /> 3.接天:像与天空相接。无穷:无边无际。无穷碧:因莲叶面积很广,似与天相接<br /><br /> 4.映日:日红。别样:宋代俗语,特别,不一样。别样红:红得特别出色。,故呈现无穷的碧绿。 </ins></em></font> </body>
效果图:

标签:
原文地址:http://www.cnblogs.com/Rinpe/p/5576235.html