标签:





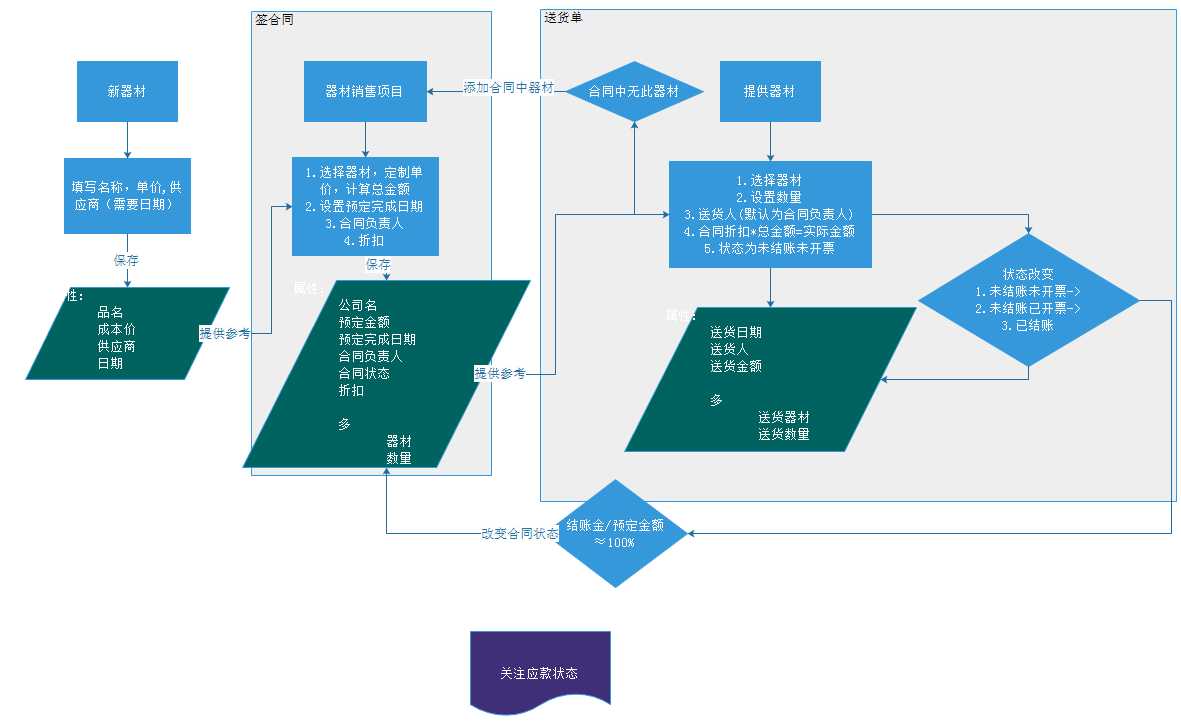
关于本项目实现:
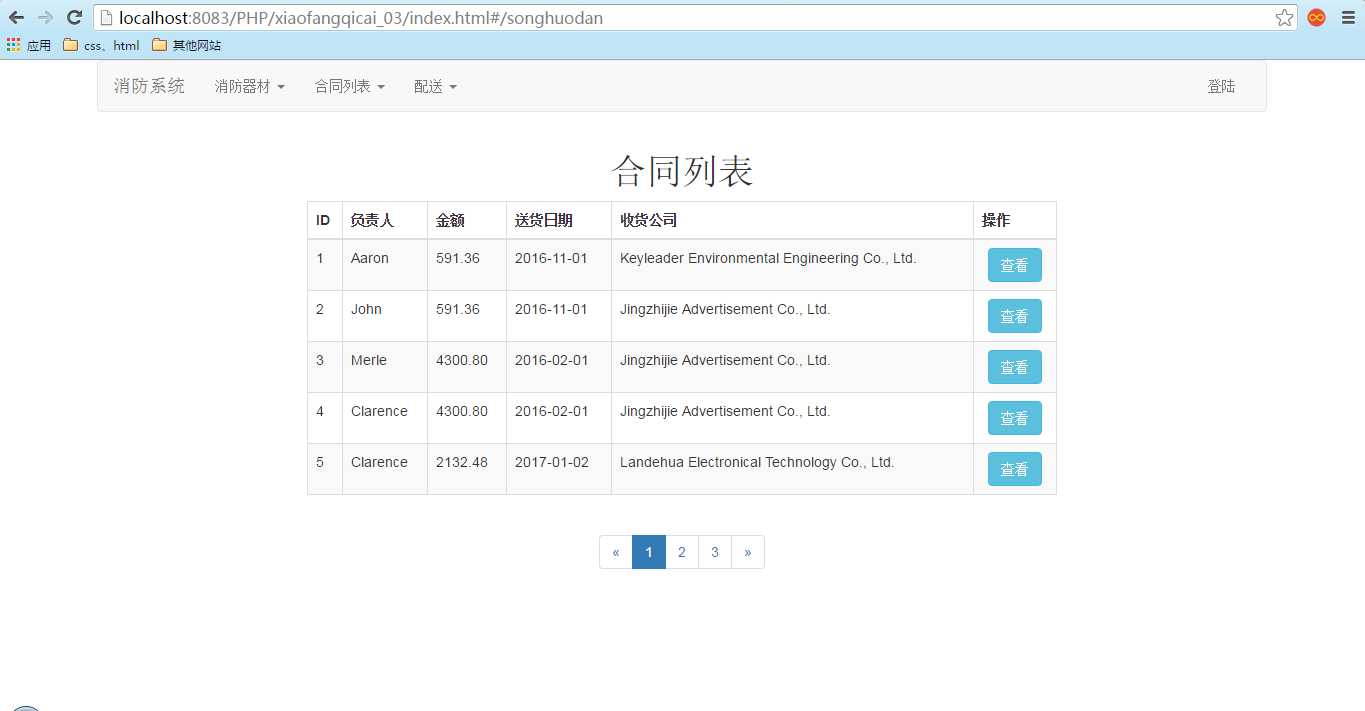
利用angularjs+PHP+mySQL实现数据的交互,通过bootstrap实现系统的界面,利用jQuery实现日期等小功能
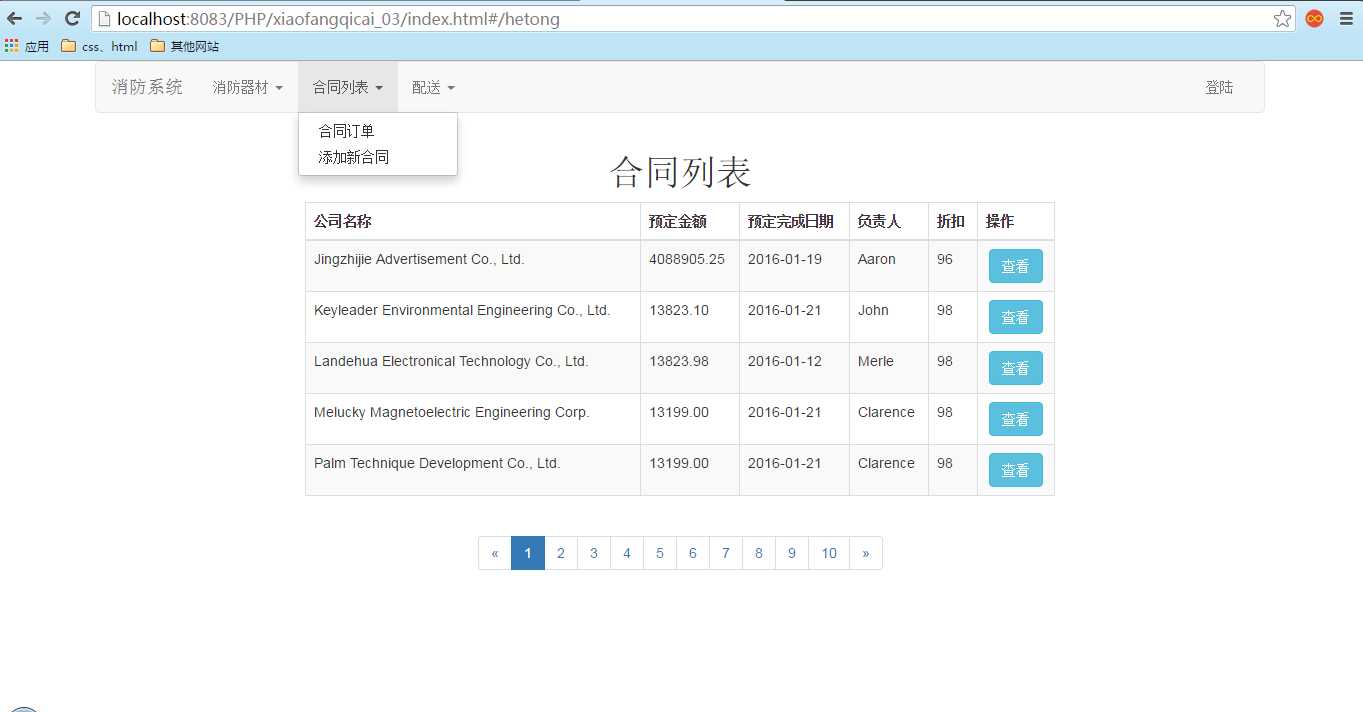
上述系统中中间部分使用angularjs路由config模块完成,好处是内容处于不同页面在切换过程中,导航属于主页面不发生变换
//config代码块
.config(function($routeProvider) { $routeProvider .when("/qicai", { templateUrl: "qicai.html", controller: "qicai" }) .when("/hetong", { templateUrl: "hetong.html", controller: "hetong" }) .when("/songhuodan", { templateUrl: "songhuodan.html", controller: "songhuodan" }) .when("/tjNewHetong", { templateUrl: "tjNewHetong.html", controller: "tjNewHetong" }) .otherwise({ //重定向 redirectTo: "qicai" }); })
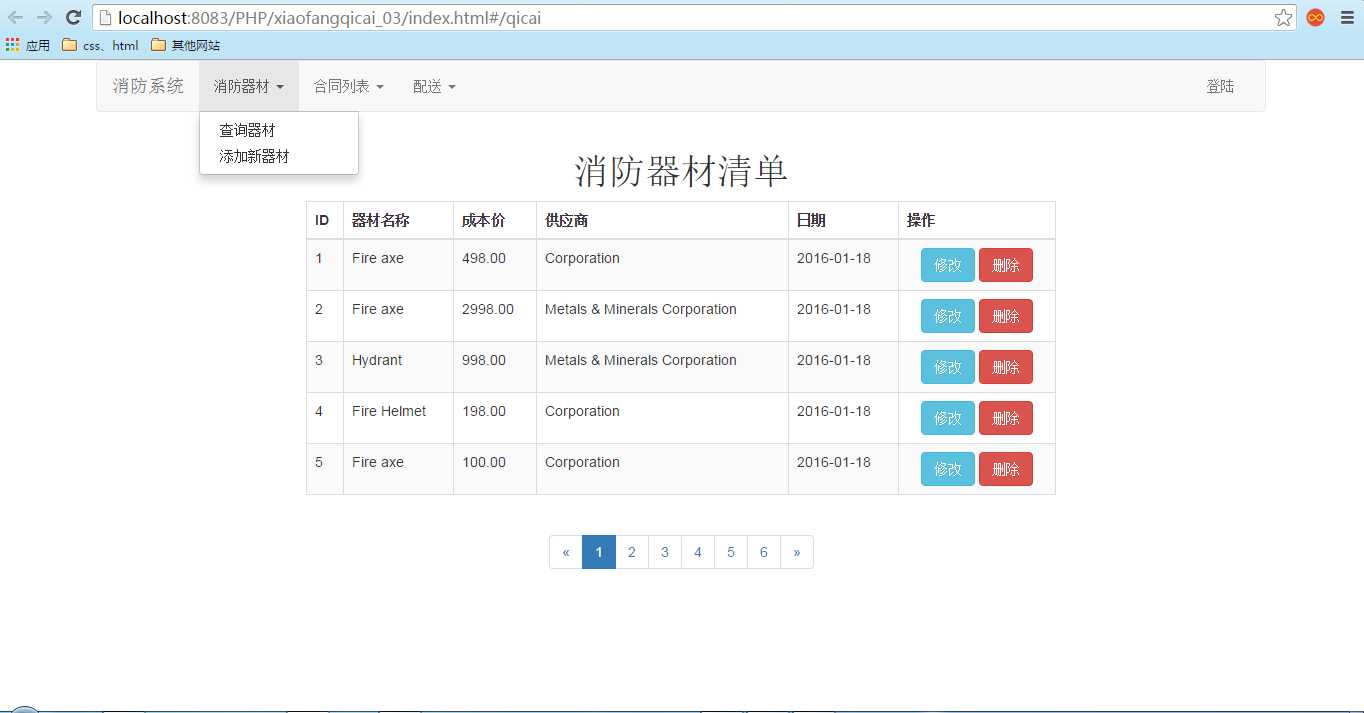
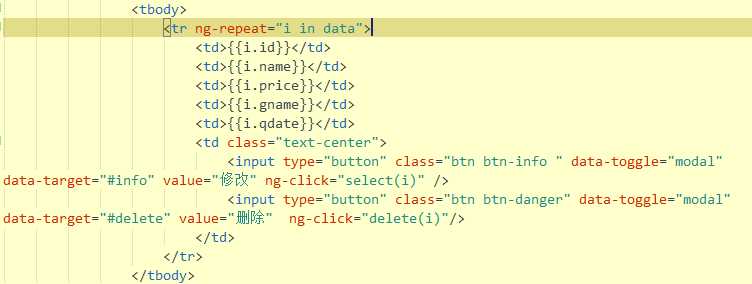
所有数据来源均使用angularjs+php+mySQL实现,使用ng-repeat遍历从PHP返回的数据
<tbody>
<tr ng-repeat="i in data">
<td>{{i.id}}</td>
<td>{{i.name}}</td>
<td>{{i.price}}</td>
<td>{{i.gname}}</td>
<td>{{i.qdate}}</td>
<td class="text-center">
<input type="button" class="btn btn-info " data-toggle="modal" data-target="#info" value="修改" ng-click="select(i)" />
<input type="button" class="btn btn-danger" data-toggle="modal" data-target="#delete" value="删除" ng-click="delete(i)"/>
</td>
</tr>
</tbody>


标签:
原文地址:http://www.cnblogs.com/LUOQIANangel/p/xiaofang.html