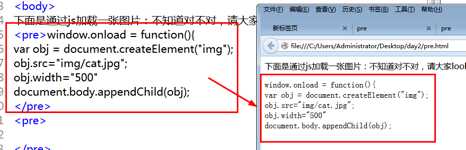
标签:
作用就是代码用了什么格式, 网页显示出来就是什么格式, 如图:

<center>居中内容</center>
div: division,块元素,双标签。
span: 行内元素:双标签。
块:p, h1-h6, pre, div...
行内:font b em i b strong del...
空格, 代表一个字符的空白, 第二种方法:在输入法全角状态下,直接敲空格,代表一个汉字
< >: < >
&: &
¥: ¥
版权: ©
注册商标: ®
申请中的商标: ™
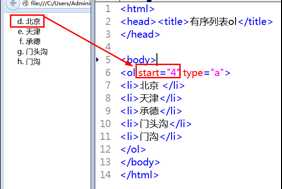
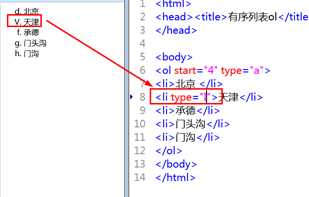
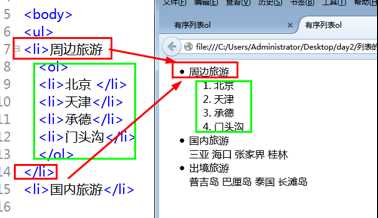
1.有序列表 <ol type="默认是数字序号,a,A,i,I" start :1 - 从哪个地方开始><li>xxxxx</li></ol>


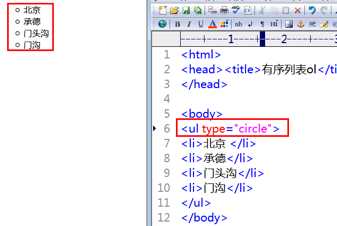
2.无序列表 <ul type="disc-默认的黑色点, circle-圆圈, square-方块"><li>xxxxxx</li></ul>

3.列表的嵌套:

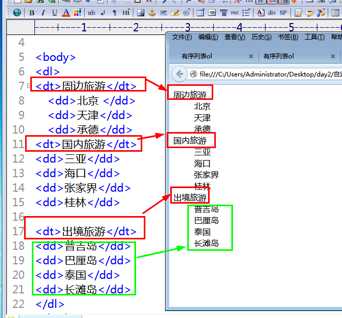
4.自定义列表 <dl><dt>定义标题</dt><dd>description - 对上面的标题进行描述说明</dd></dl>

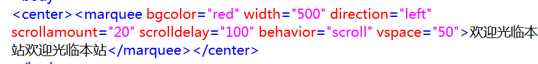
direction 方向 left (默认), right 向右,up 向上,down 向下
behavior :行为:scroll 默认,alternate 左右, slide 只一次
width 宽度
height 高度
bgcolor 背景色
hspace 水平方向空白
vspace 垂直方向空白
scrollamount 速度,像素/秒
scrolldelay 间隔 单位:毫秒,(1秒=1000毫秒)

<bgsound src="" loop="-1"/>
src:路径,建议(将声音和图片和当前网放在一起,路径直接写文件名及扩展名即可。)
loop =”-1” 无限循环
标签:
原文地址:http://www.cnblogs.com/Rinpe/p/5579229.html