本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
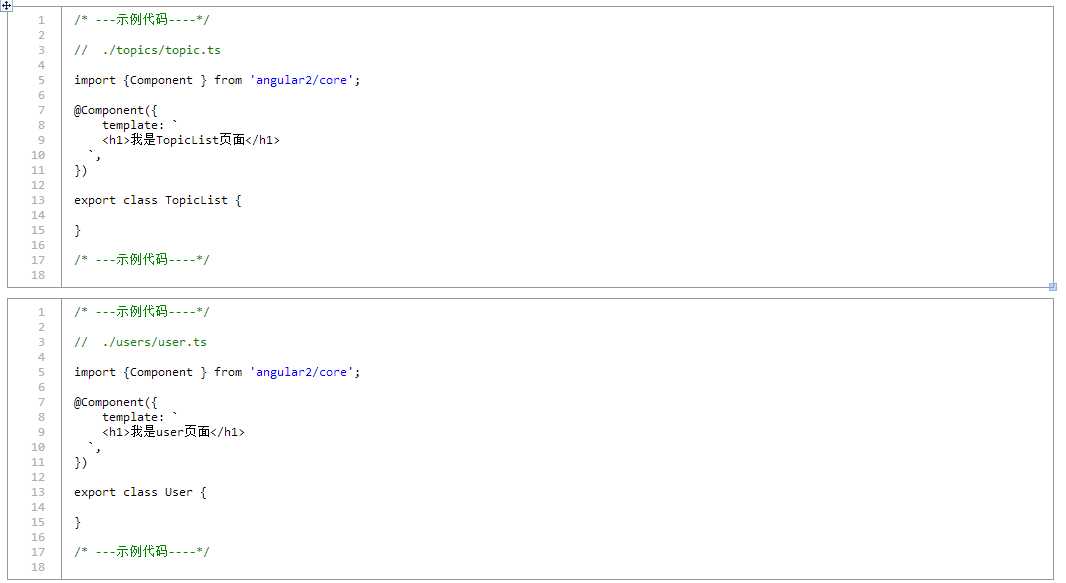
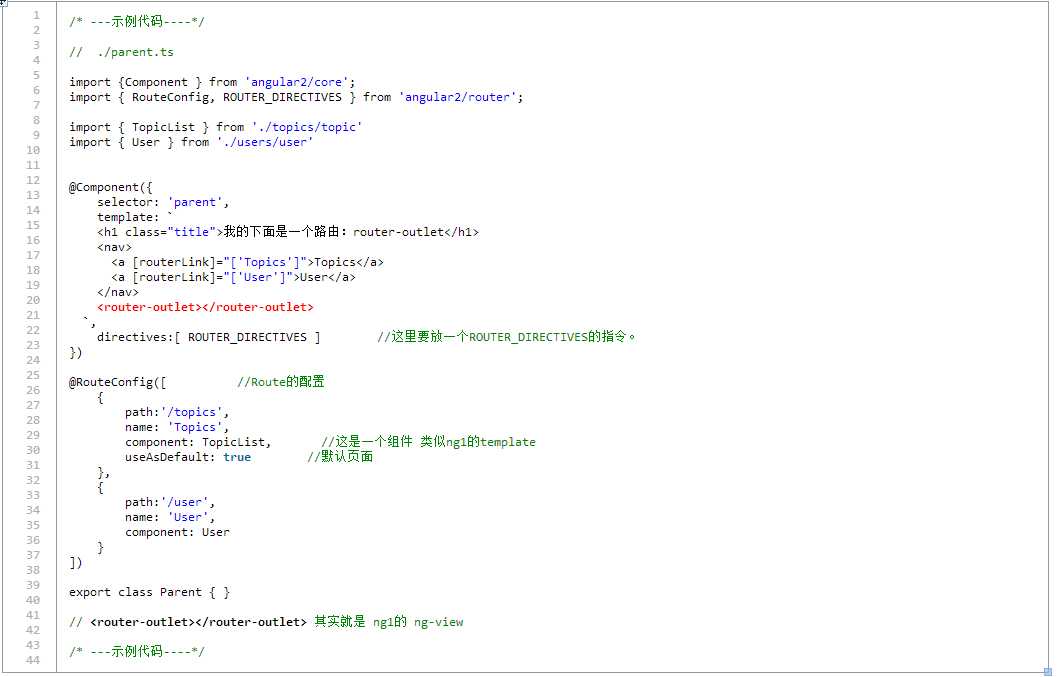
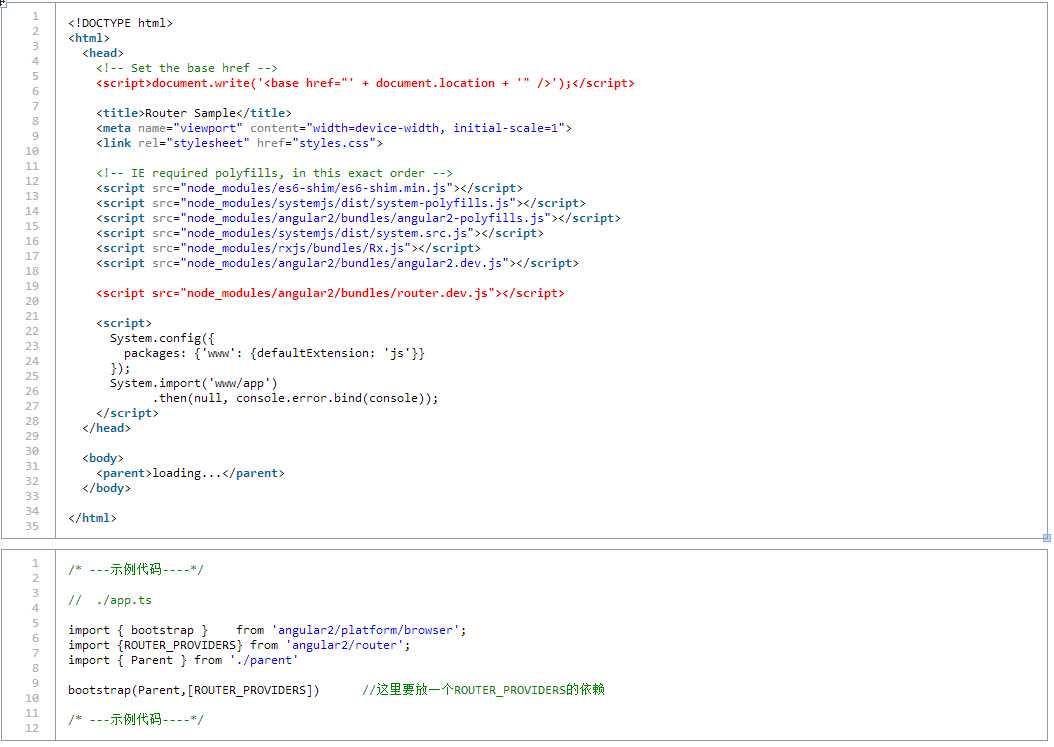
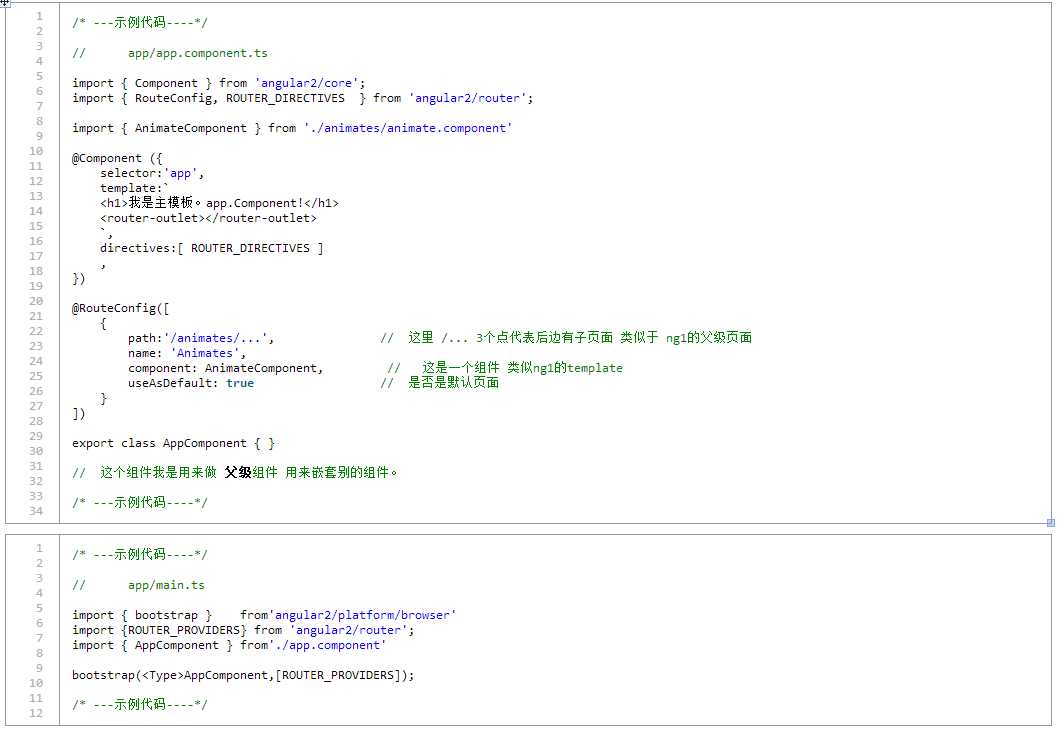
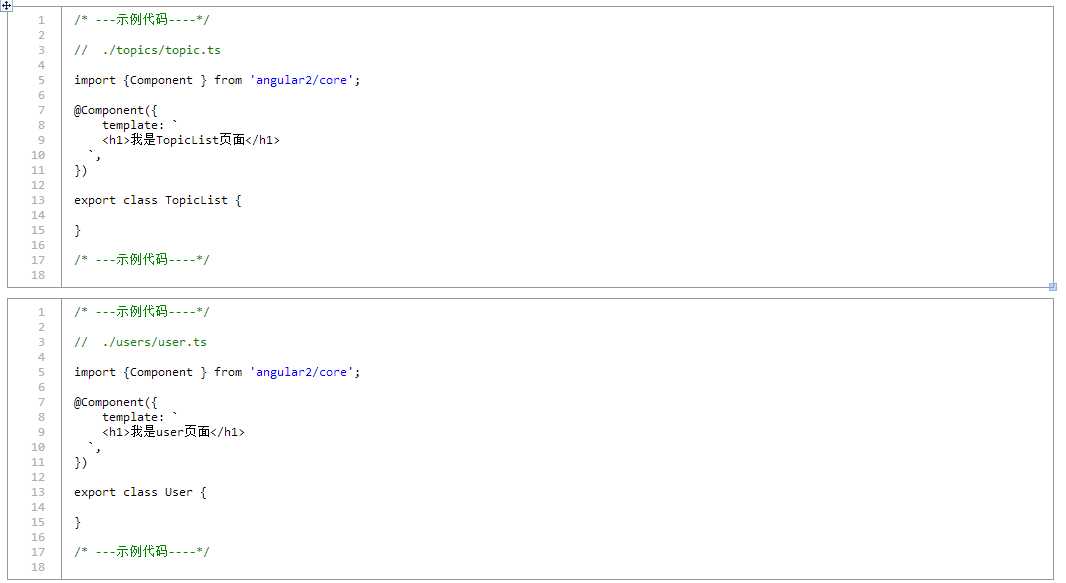
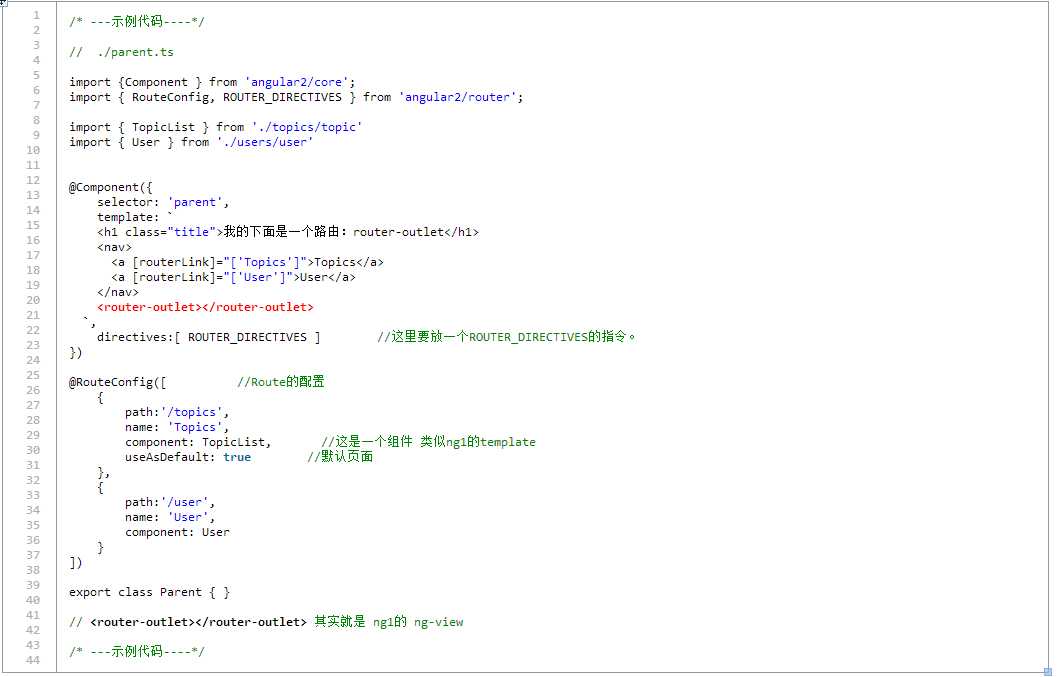
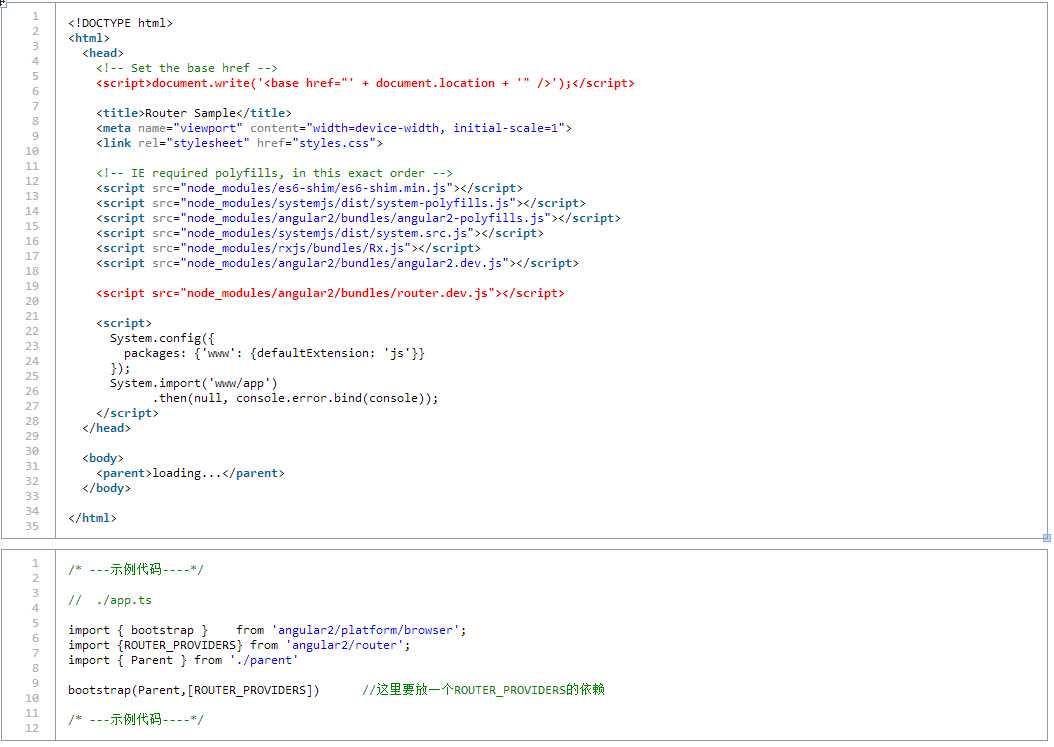
1、没有嵌套路由 类似 ui-route



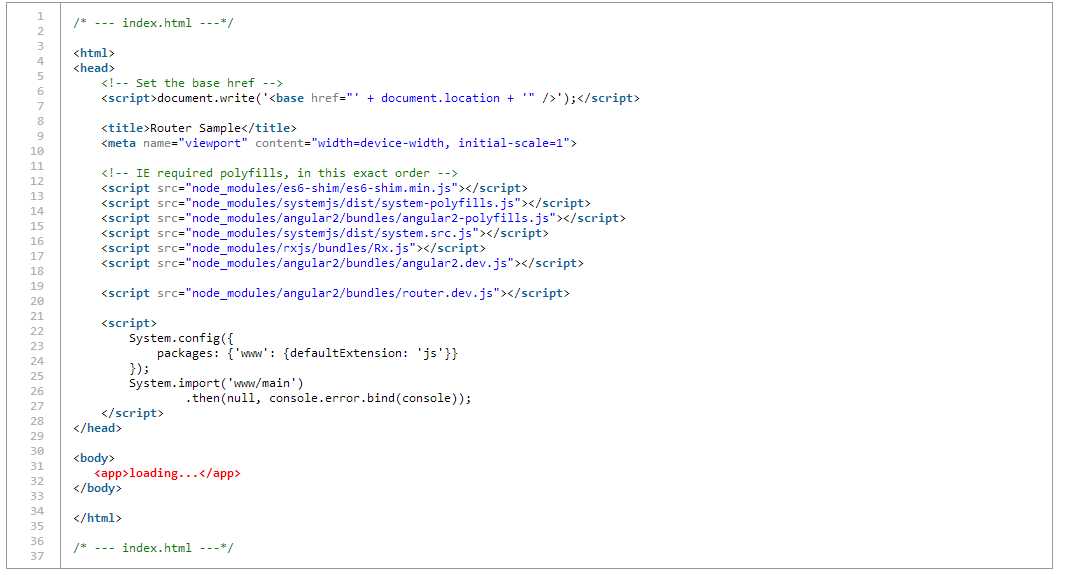
上述的html用红字标记的是必须导入的。这是因为:路由并不在ng2中,需要我们额外引入,另外我们需要设置base href,这是个什么东西呢?相当于我们后续所有url的“前缀”,因为我们的app默认是基于"HTML 5 pushState" 风格的路由,所以我们需要加上base href,来保证当我们导航到深层次的url时候,资源可以被正确加载。
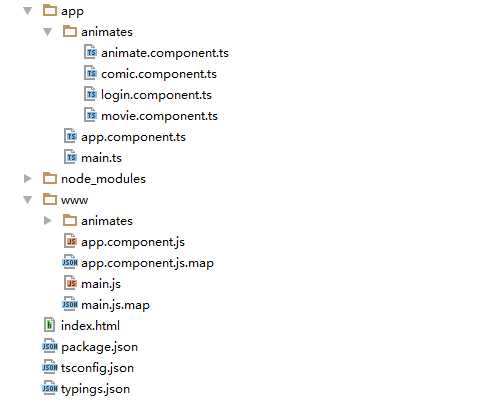
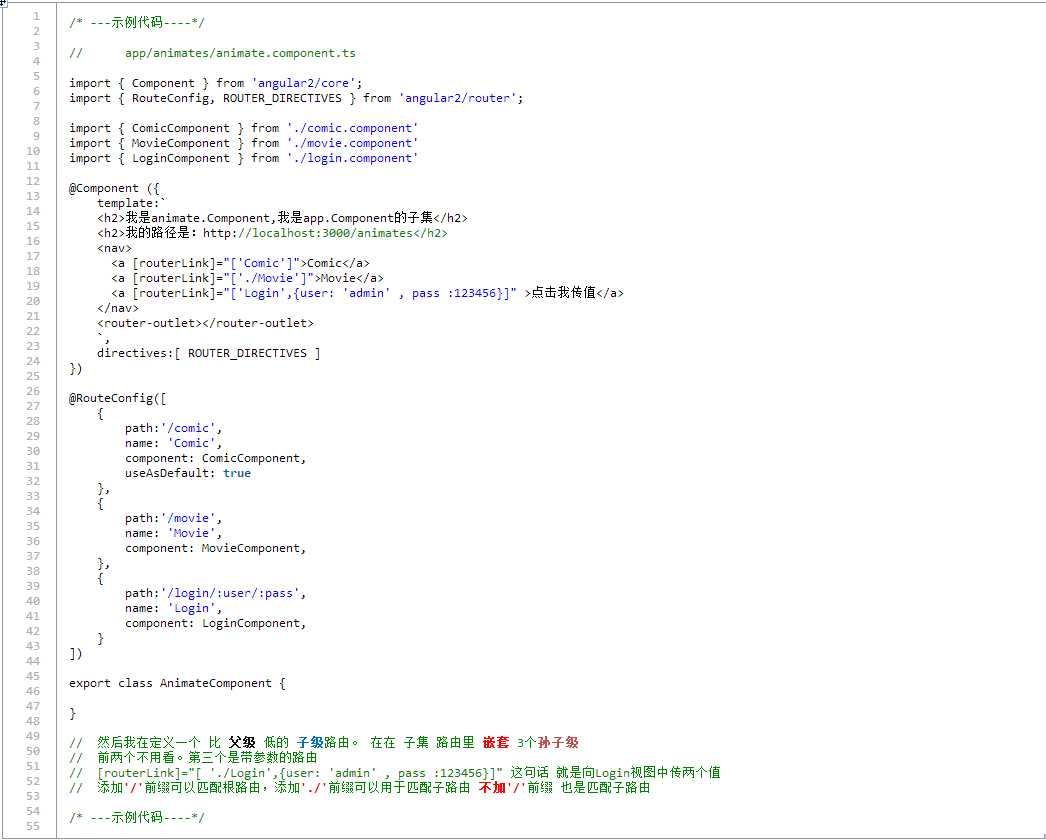
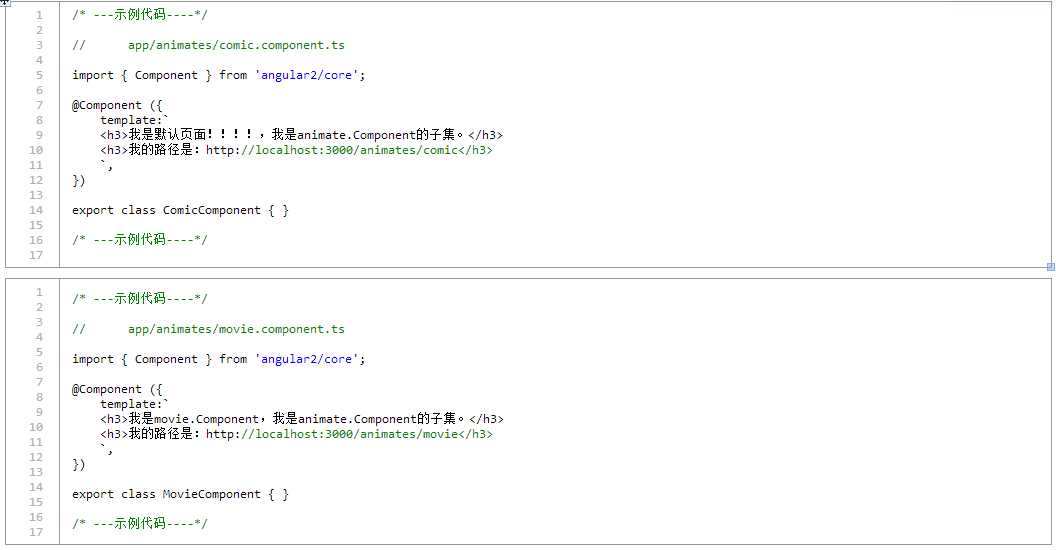
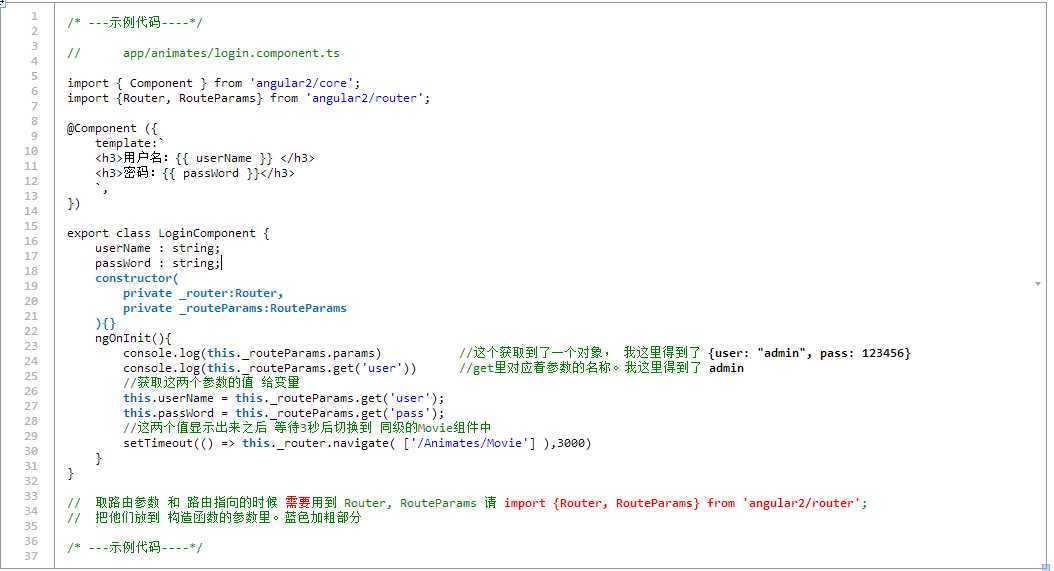
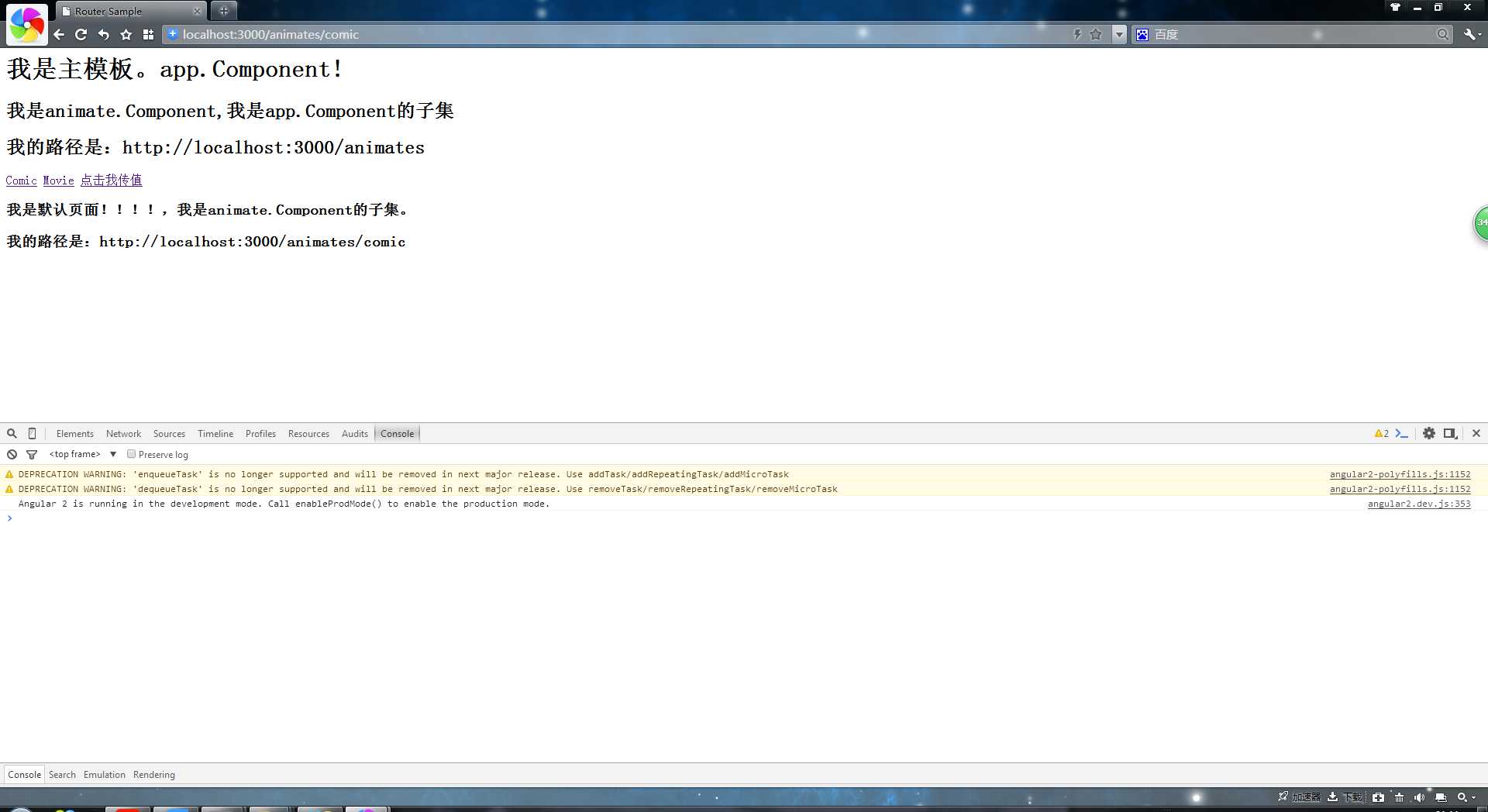
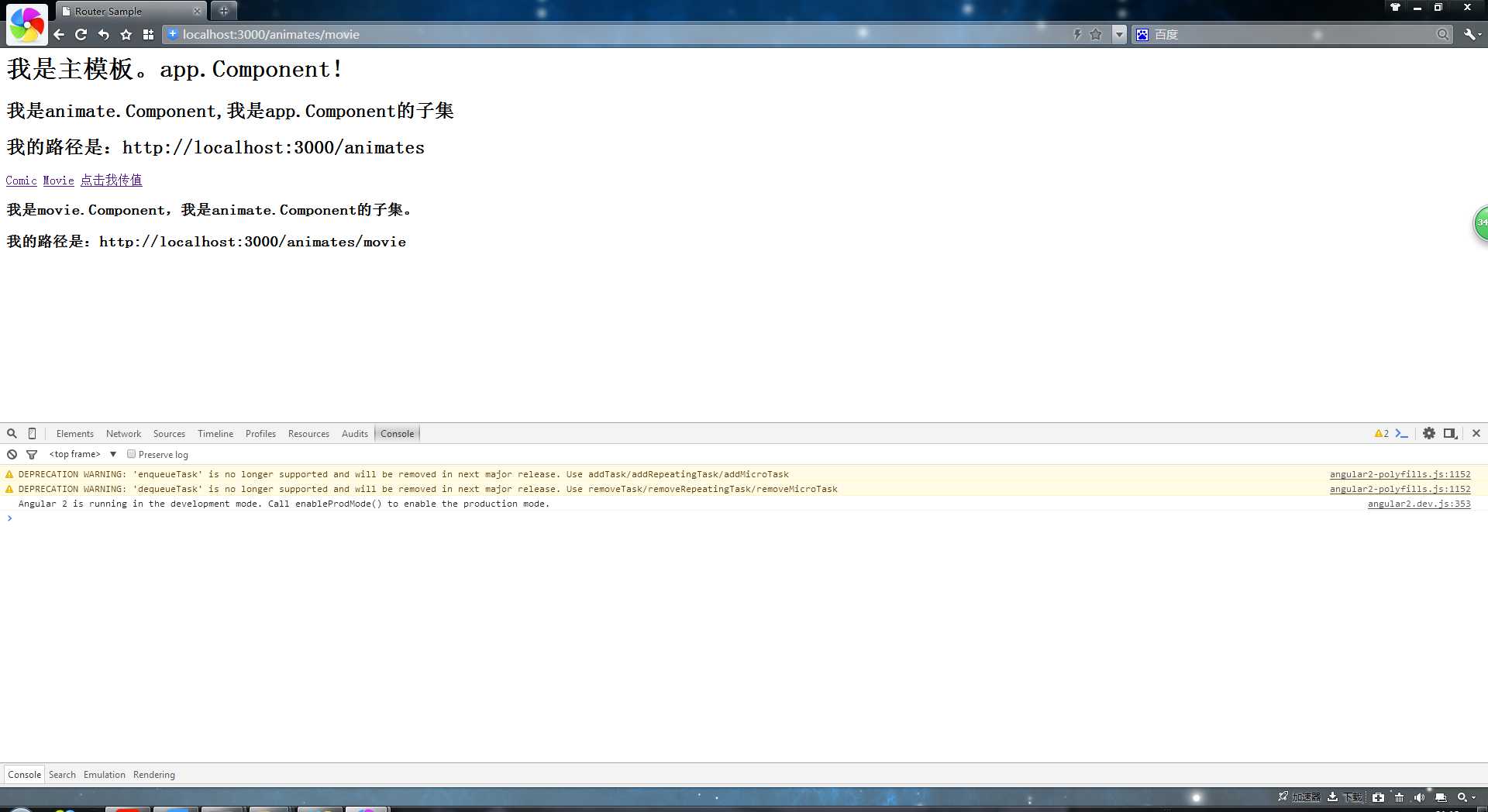
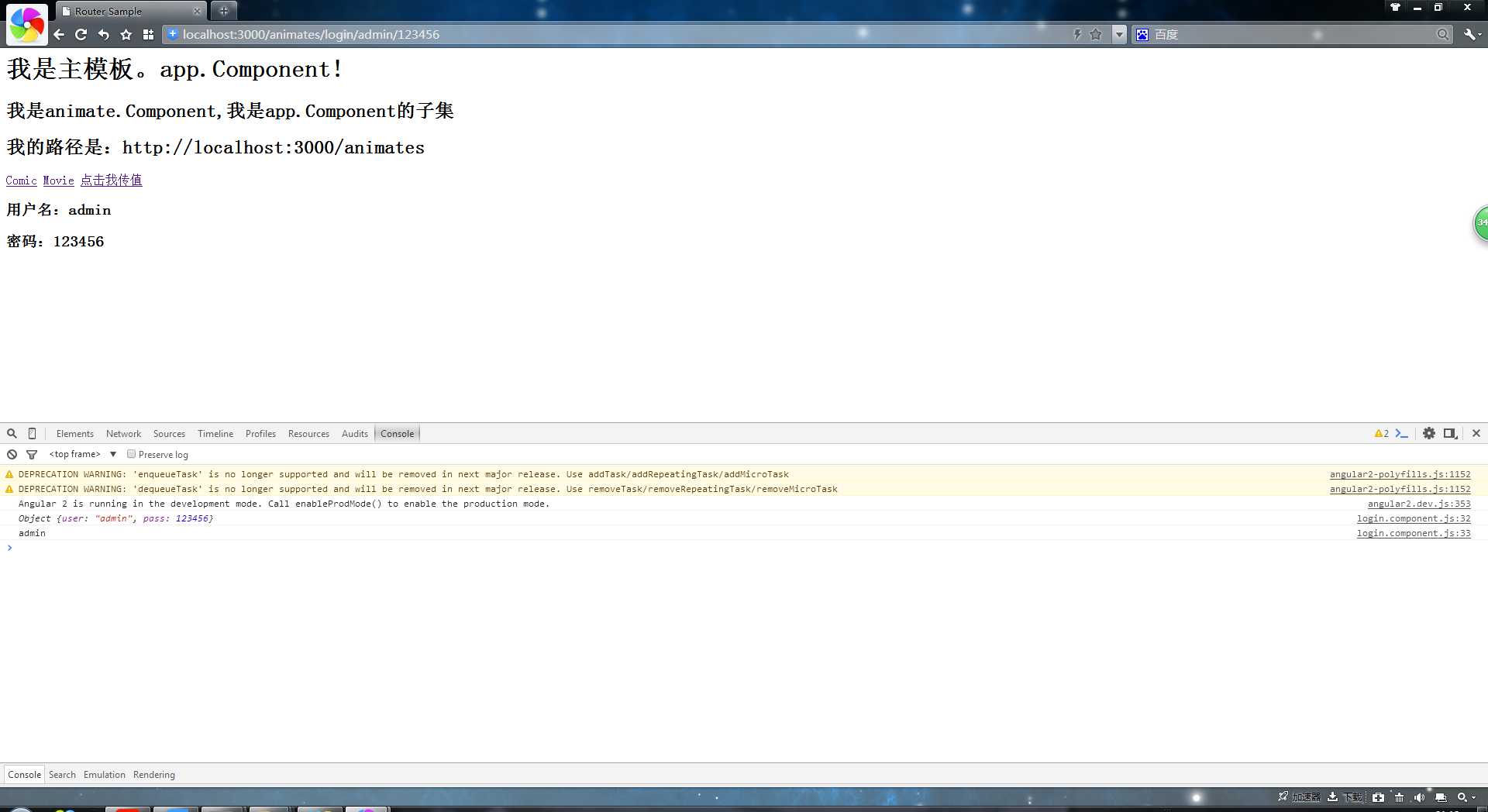
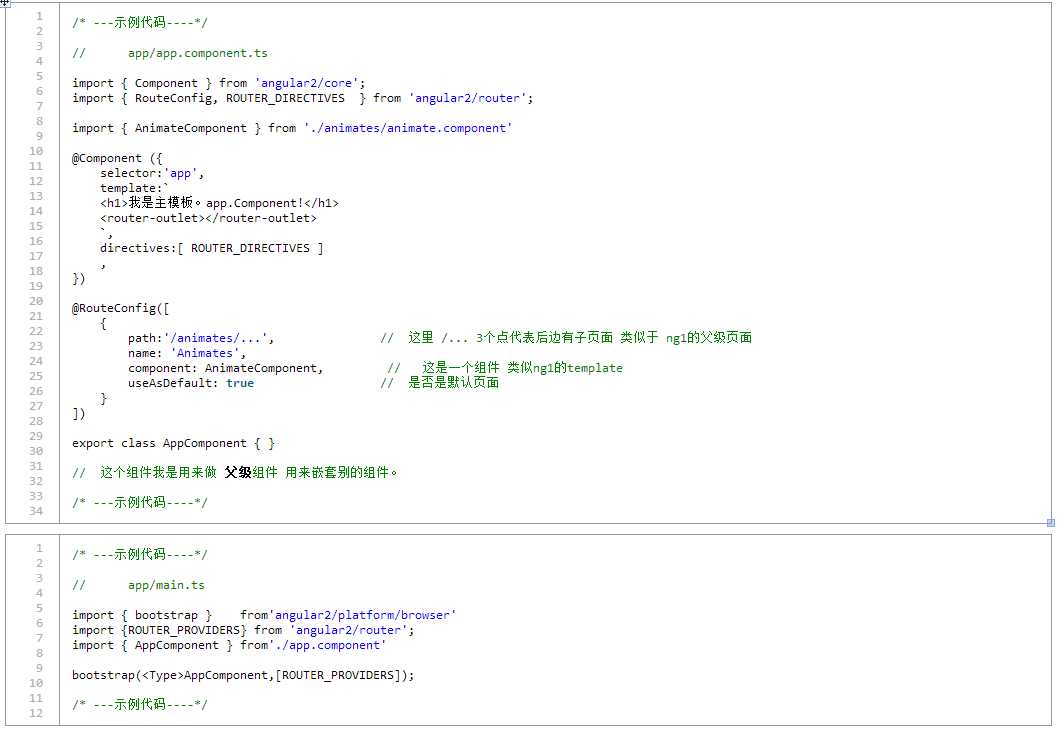
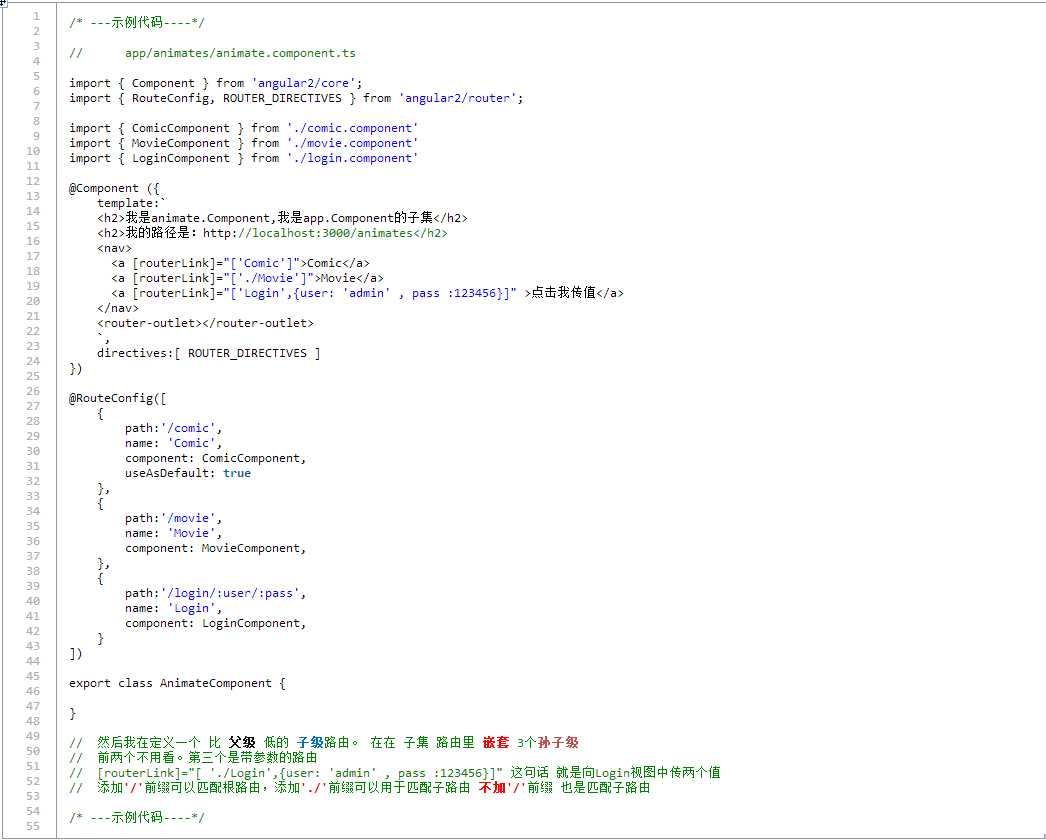
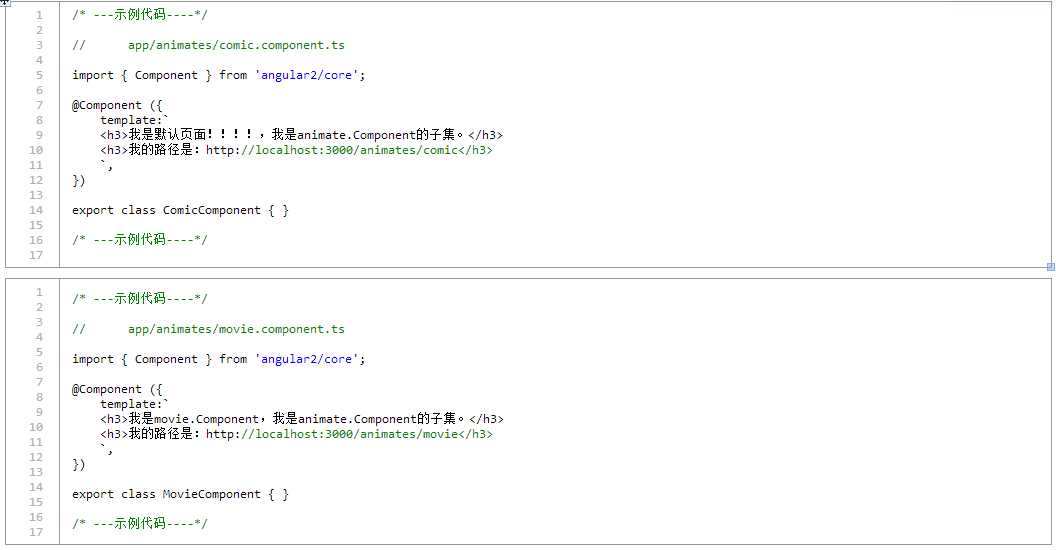
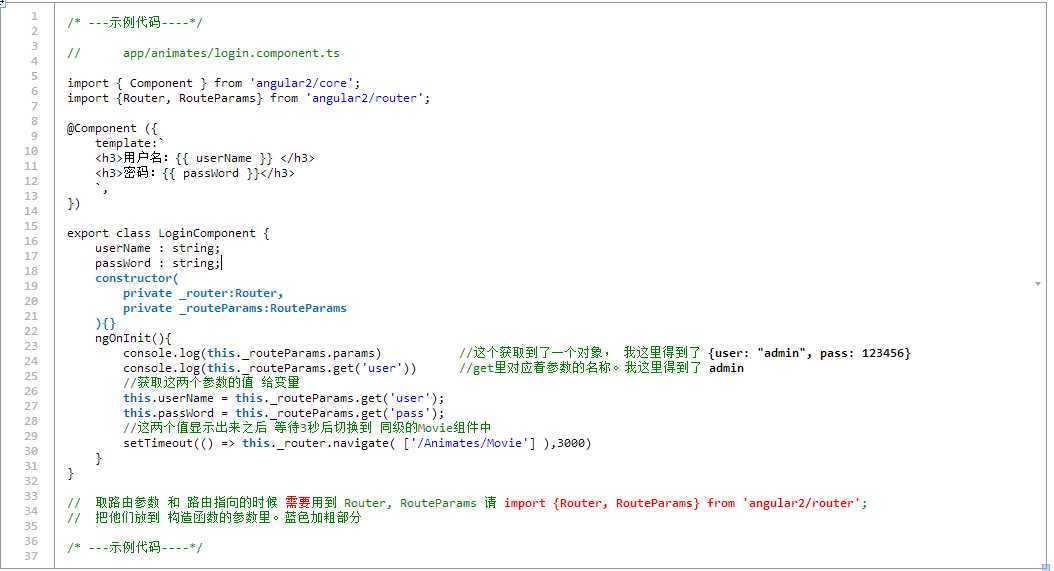
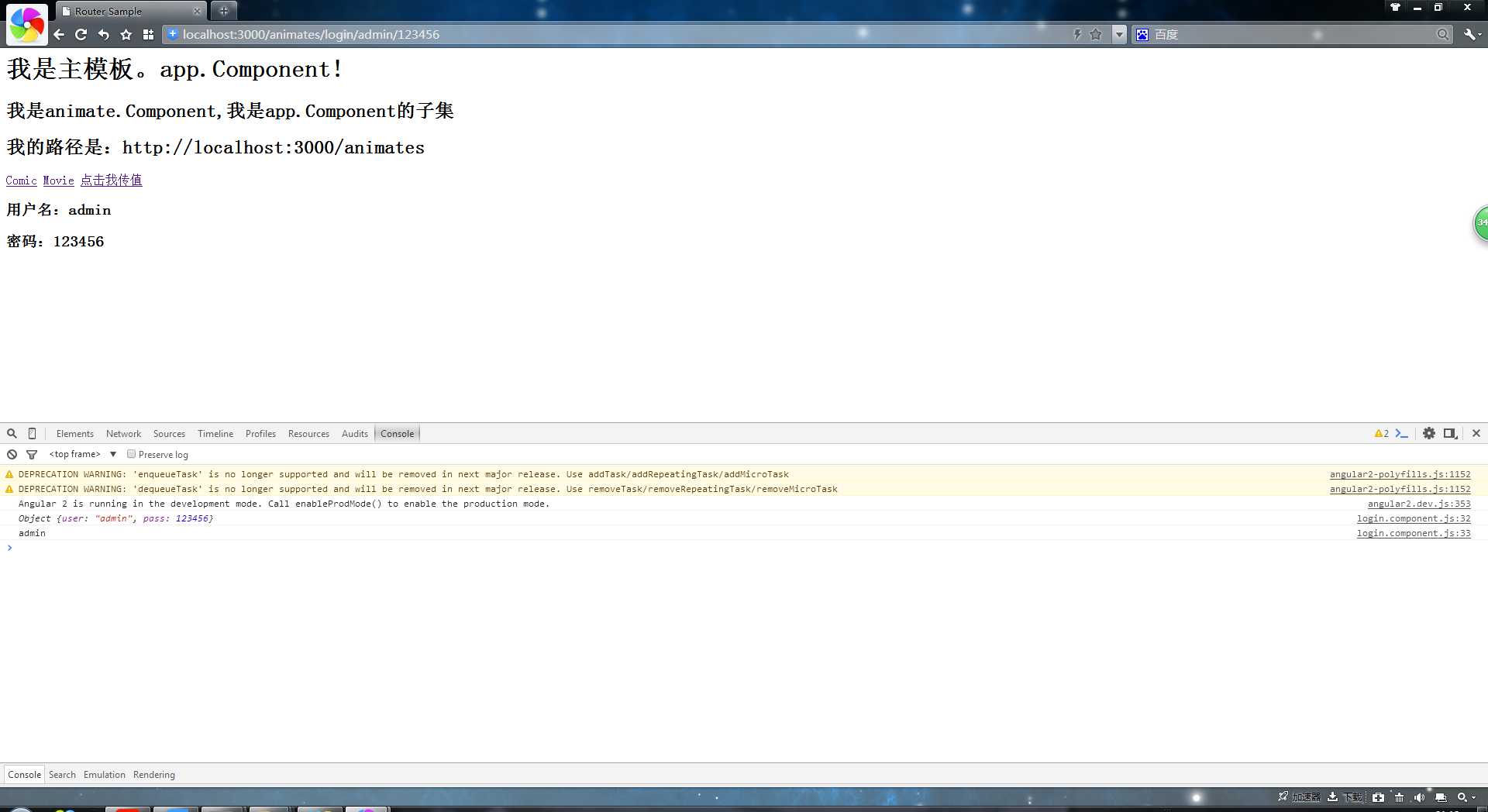
2、带参数 和 嵌套的 route








6、Angular Route 路由
标签:
原文地址:http://www.cnblogs.com/zclx/p/5580093.html