标签:
友情提示:全文图片高能,如使用手机阅读,请确保在wifi情况下或者流量充足。图片有点渣,也算辛苦做出来的,请别嫌弃~
Elements面板主要展示当前页面的组织结构,在如今的应用程序中,HTML页面初始化时加载的不一定就是之后看到的DOM树,有一个页面结构的实时调试工具可以很好的帮助开发者调试开发和调试bug,下面开始认识下Elements面板。
打开开发工具
1.右键点击页面,点击"检查" (mac && window)
2. control+command+j (mac) 和 f12 (window)
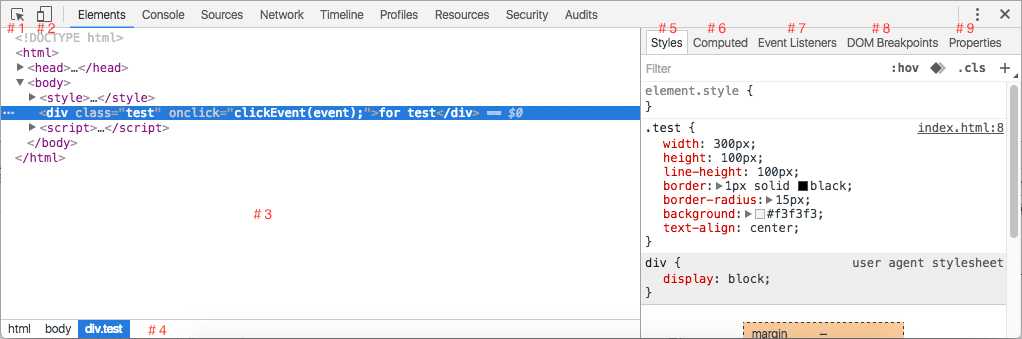
这个面板长什么样

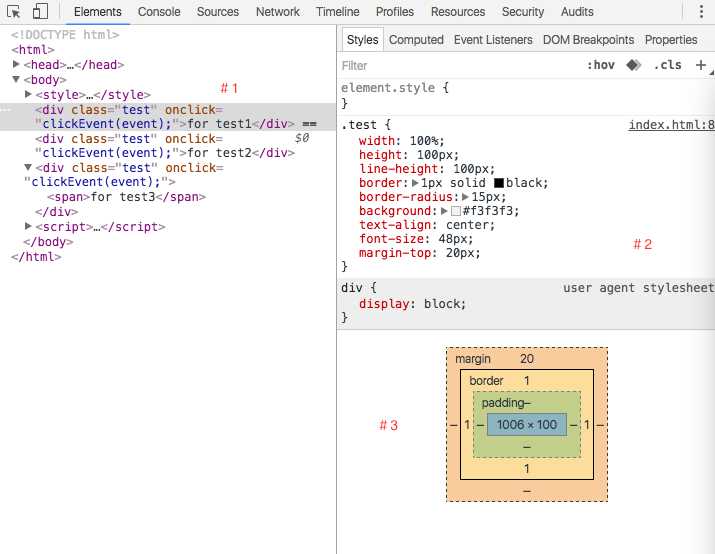
解释下各编号所指的内容:
#1 用于在页面上选择一个元素,并且查看该元素
#2 模拟设备之间的切换,主要是pc/移动端(包括手机,平板)
#3 html元素结构显示及实时编辑
#4 当前选中元素的所在位置(如图中,div.test在html中的body中)
#5 显示当前选中元素的样式,盒模型
#6 显示当前选中元素的盒模型,样式属性计算
#7 显示当前选中元素上所绑定的事件
#8 显示DOM断点列表
#9 显示当前选中元素的属性
下面开始介绍以上9个点的使用方式
#1 元素选择器
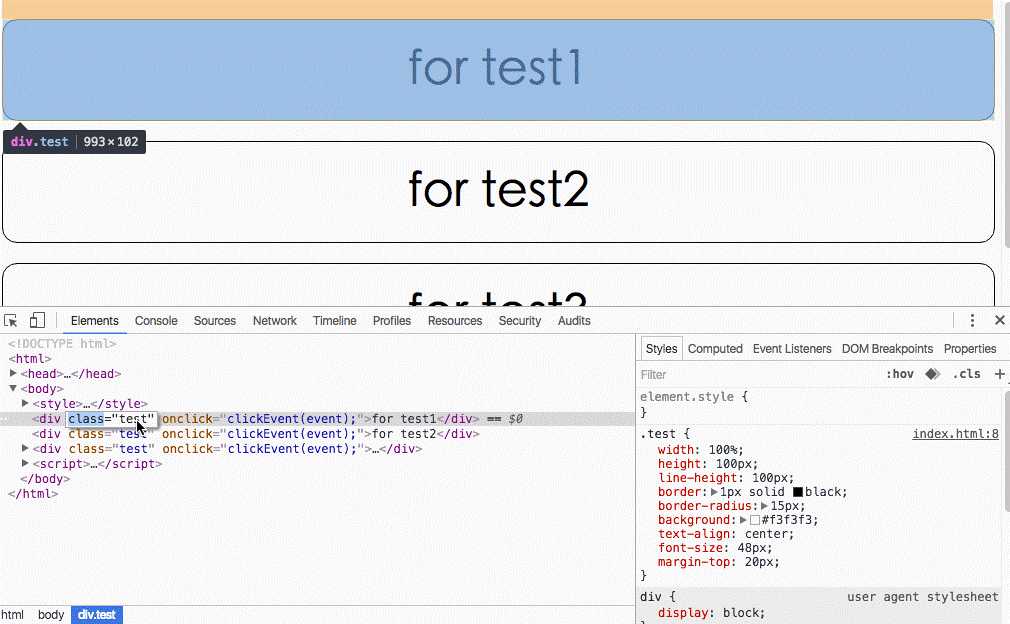
点击该图标,然后点击需要选中的元素。

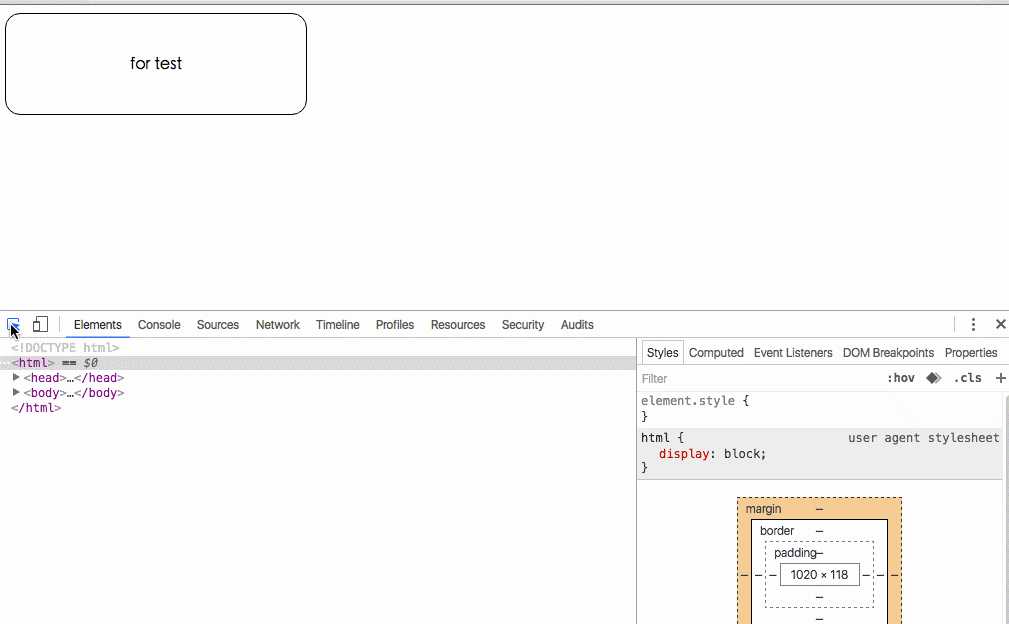
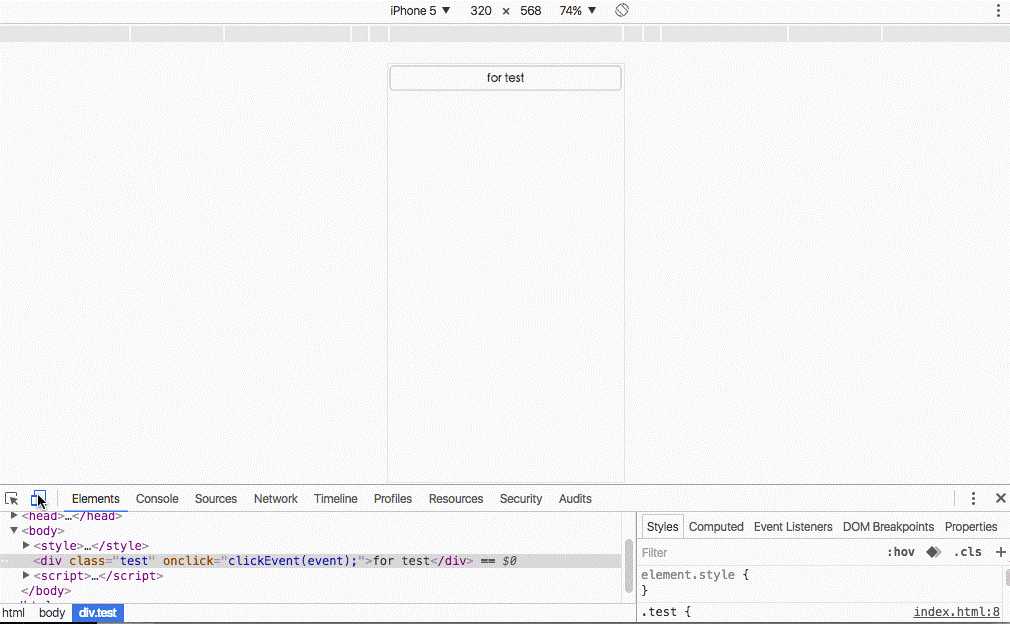
#2 设备切换
默认是pc端的显示方式,点击后以移动端格式显示,再次点击便退回到pc端显示格式。

#3 html元素结构显示及实时编辑
先来看看元素结构的显示

html元素属性的添加/修改/删除

操作步骤解释:
1.将第一个div的class属性去掉/修改(这里直接去掉了这个属性)
2.给第一个div重新加上test类(右击元素,选择 Add Attribute,其实也可以双击元素标签)
3.给第一个div加上属性index,值为0(同上)
4.编辑元素内文本内容(右击元素,选择"Edit Text")
5.全面编辑该元素(右击元素,选择"Edit as HTML")
html元素的复制/粘贴和隐藏/删除
操作步骤解释:
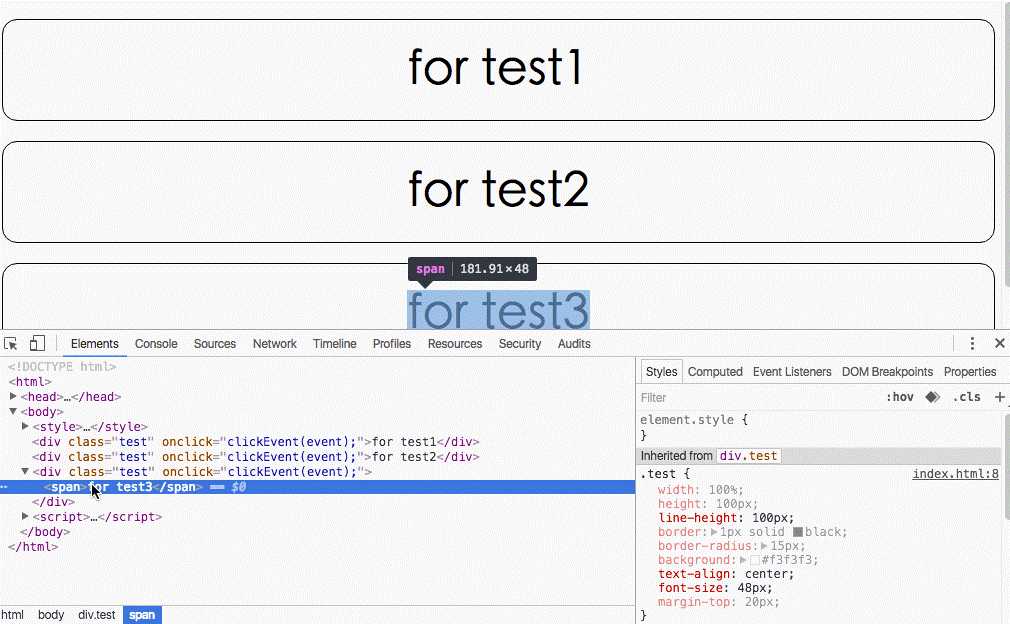
1.元素的复制(选择要复制的元素,右击元素,选择"Copy=>Copy element")
2.元素的粘贴(选择要粘贴的位置,右击该元素,选择"Copy=>Paste element")
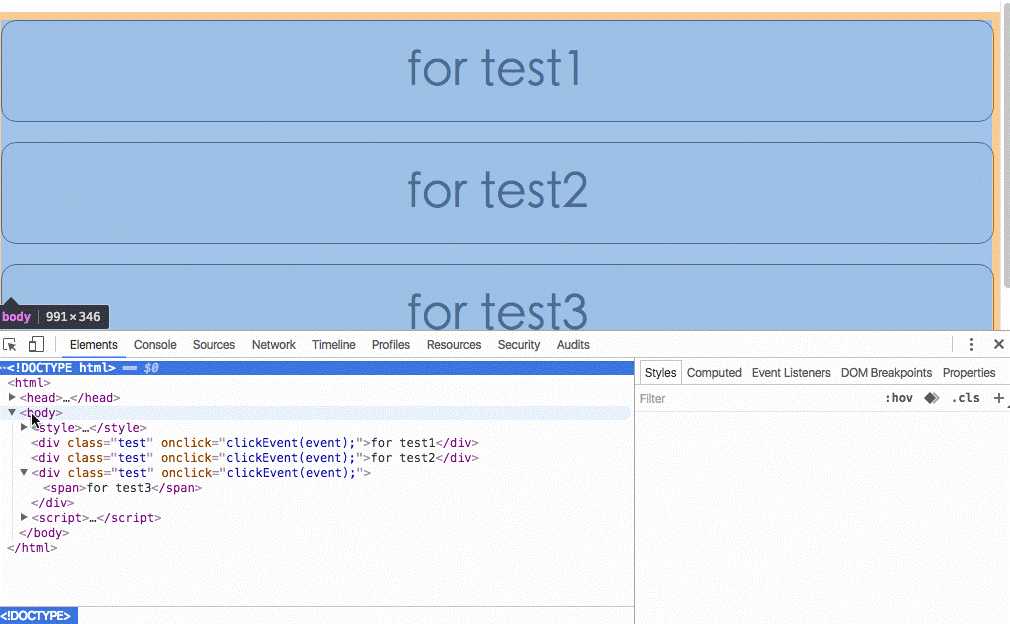
3.隐藏/删除拷贝过来的元素(右击元素,选择"Hide element"或者"Delete element"。这里做删除操作)
剪切元素同上
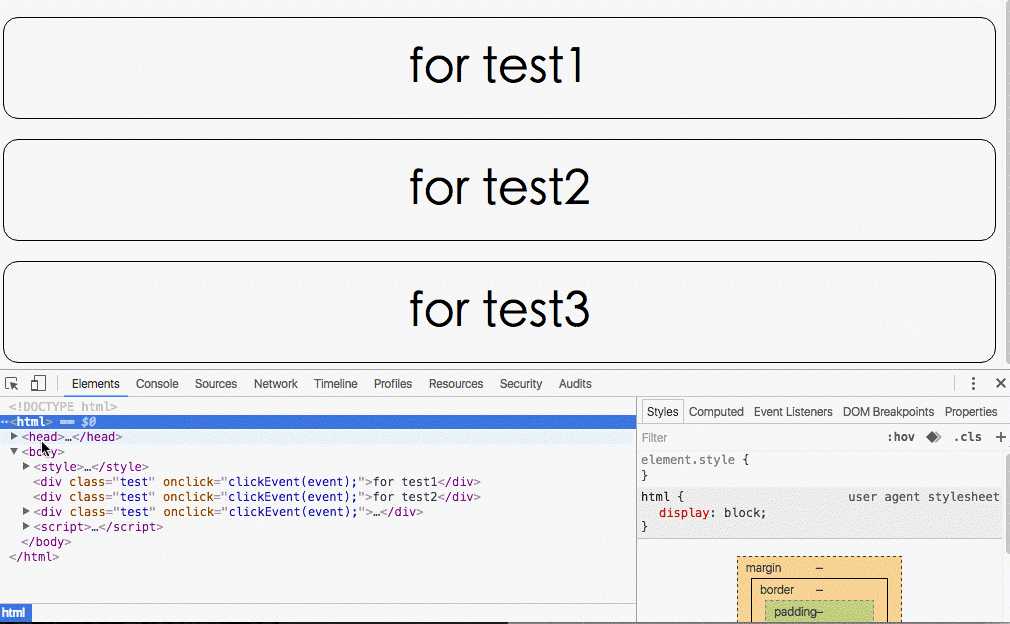
#4 当前选中元素的所在位置

注意该位置的变化...
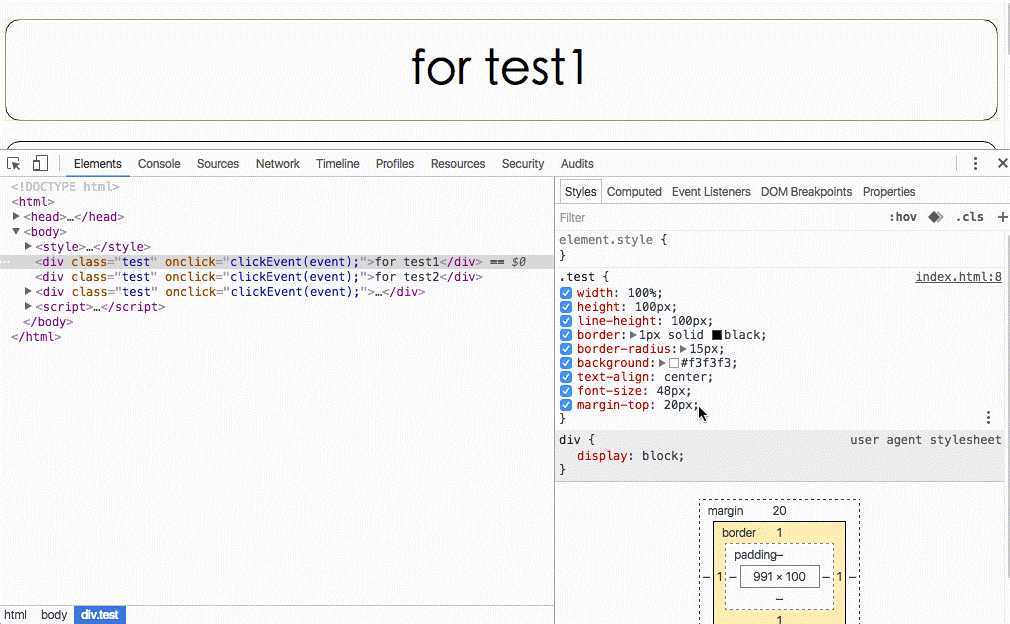
#5 显示当前选中元素的样式,盒模型

#1 选中的元素
#2 选中元素的css样式
#3 该元素的盒模型
css样式编辑
操作步骤解释:
1.添加样式(在样式行的空白处用左键点击)
2.修改样式(点击样式名或者样式值)
3.显示/隐藏该样式(点击样式前面的选择框即可)
4.选取颜色(点击颜色的标识图便可)
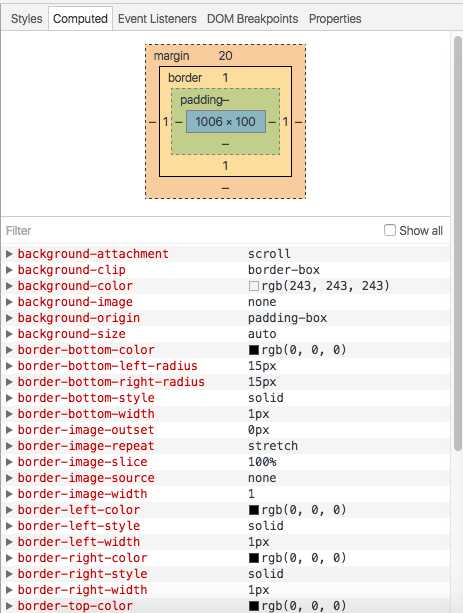
#6 显示当前选中元素的盒模型,样式属性计算

如图所示便是盒模型和计算出来的样式属性值。
#7 显示当前选中元素上所绑定的事件

操作步骤解释:
1.跟踪至事件定义处(点击右边显示的文件及行数,或者右击事件handler,选择"Show Function Definition",这里选择前者操作)
2.作为全局变量存储(在全局变量便可以访问这个函数)
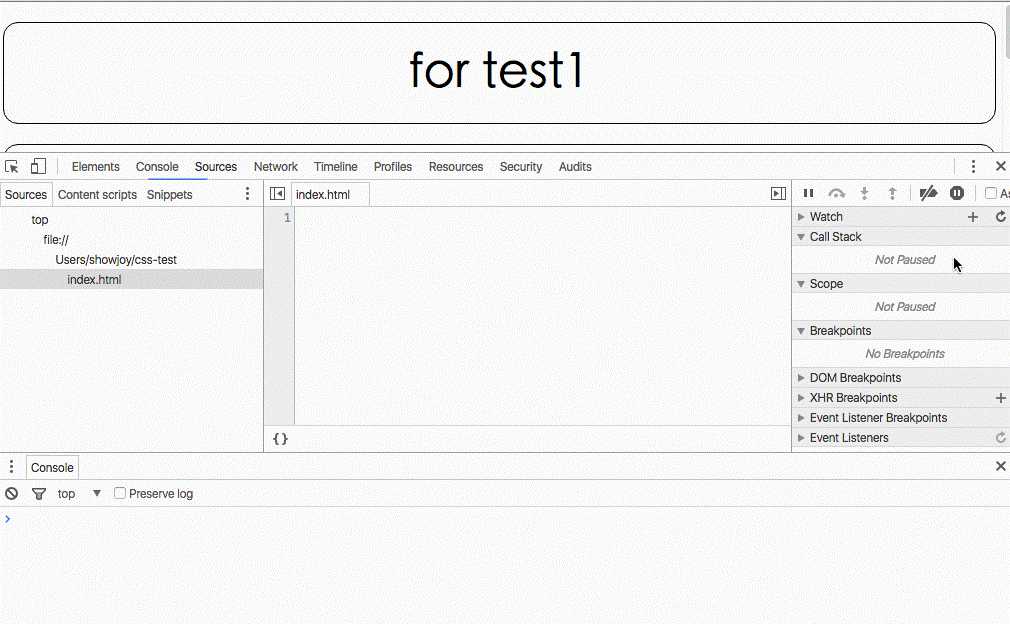
#8 显示DOM断点列表
和在Sources面板的断点类似。给DOM加断点,在达到规定条件时触发断点,截断javascript的执行并且定位到断点处。
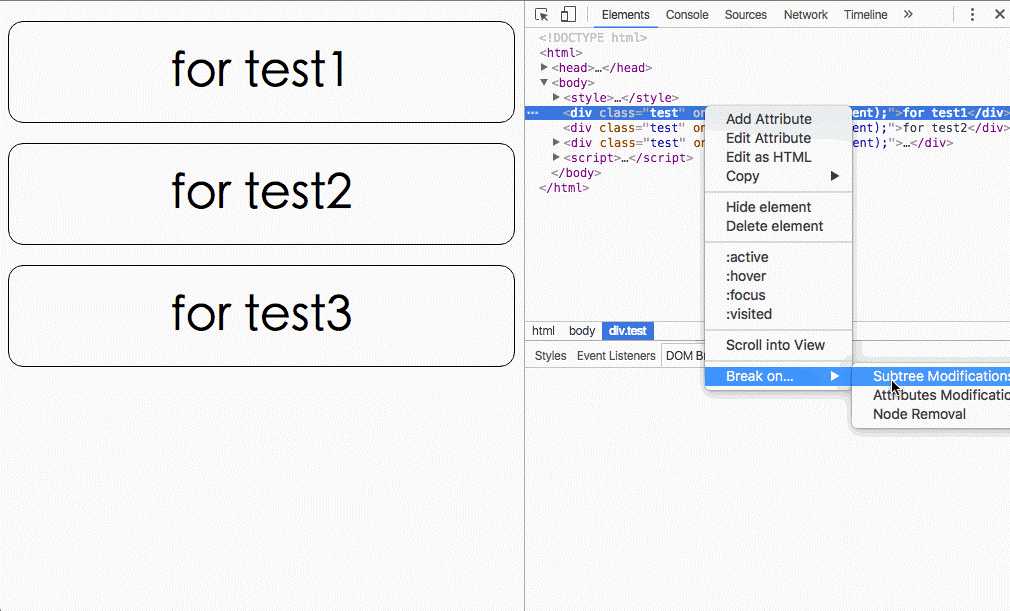
DOM断点主要有以下条件:
1.Subtree Modefications => 该DOM的子DOM结构发生变化时触发
2.Attributes Modefications => 该DOM的属性发生变化时触发
3.Node Removal => 该DOM从DOM结构中被删除时触发 
操作步骤解释:
1.给div.test的第一个元素添加Subtree Modifications的断点(右击元素,选择"Break on..."=>"Subtree Modefications")
2.给div.test的第二个元素添加Attributes Modefications的断点(右击元素,选择"Break on..."=>"Attributes Modefications")
3.给div.test的第三个元素添加Node Removal的断点(右击元素,选择"Break on..."=>"Node Removal")
4.删除Subtree Modefications的断点
5.删除所有断点
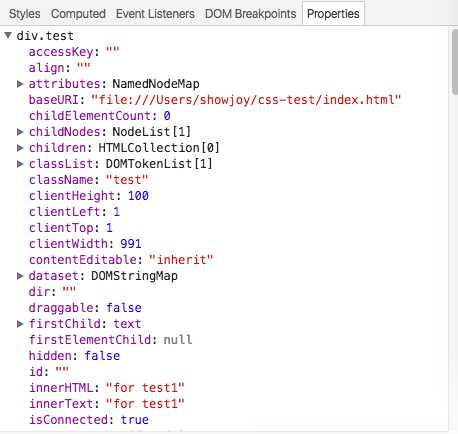
#9 显示当前选中元素的属性

包含该元素的DOM属性。
怪不得不喜欢做gif,做图比写字麻烦好多哦~ 欢迎各位小伙伴交流讨论技术...
标签:
原文地址:http://www.cnblogs.com/ys-ys/p/5581550.html