标签:
一、window对象
1.全局作用域
全局变量不能通过delete操作删除,而直接在window对象上定义的属性可以

var a = 1; delete a; console.log(a);//1 window.b = 1; delete window.b; console.log(b);//b is not defined
2.窗口的位置

var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX;//非Firefox var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;//Firefox
3.窗口的大小

if (document.compatMode == "CSS1Compat"){//标准模式 pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else {//非标准模式 pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; }
4.打开窗口
window.open()中的参数:
参数一:跳转的地址
参数二:是否已新窗口打开
参数三:调整弹出窗口的属性

window.open("http://www.baidu.com");
window.open("http://www.baidu.com", "_self");//自身的窗口
window.open("http://www.baidu.com", "_blank");//新窗口
window.open("http://www.baidu.com", "_blank", "height=400, width=400, top=10, left=10, resizable=yes");
//窗口大小为400px*400px,距离屏幕顶部与上部各10px,可以通过拖动窗口边框改变其大小
5.间歇调用

dow.onload = function() { console.log(1); setTimeout(function() { console.log(2); }); console.log(3); //1, 3, 2
定时器将任务添加到任务队列,JS只有一个主线程,主线程执行完执行栈的任务后去检查异步的任务队列。如果主线程没有执行完,例进入while死循环则不会去执行任务队列
6.系统对话框
alert()、confirm()、prompt()

if(confirm("Are you sure?")) { alert("yes"); }else { alert("no"); } var result = prompt("What is your name? ", ""); if(result !== null) { alert("Welcome, " + result); }
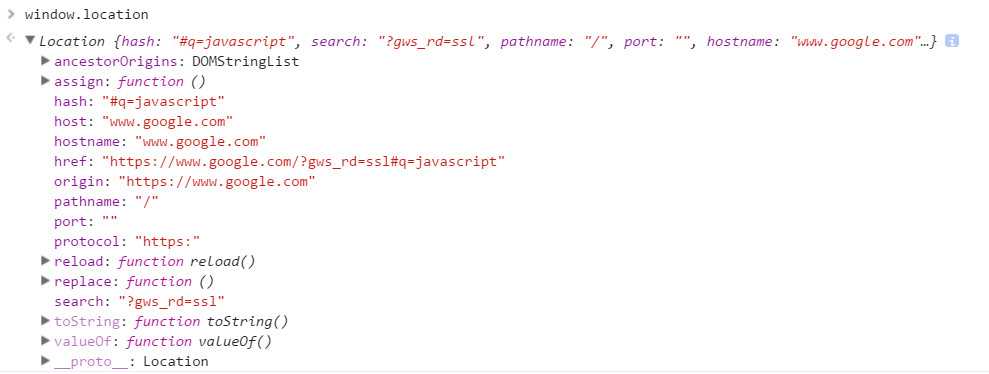
二、location对象
1.基本属性

2.查询字符串参数

function getQueryStringArgs(){ var qs = (location.search.length > 0 ? location.search.substring(1) : ""), args = {}, items = qs.length ? qs.split("&") : [], item = null, name = null, value = null, i = 0, len = items.length; for (i=0; i < len; i++){ item = items[i].split("=");//items中的数以字符串的形式存在,所以可以用split name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if (name.length){ args[name] = value; } } return args; }
3.位置操作

location.href = "http://www.baidu.com";//页面跳转 location.replace("http://www.baidu.com");//页面跳转,但不能后退
三、navigation对象
1.检查插件

//非IE function hasPlugin(name){ name = name.toLowerCase(); for (var i=0; i < navigator.plugins.length; i++){ if (navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){ return true; } } return false; } // IE function hasIEPlugin(name){ try { new ActiveXObject(name); return true; } catch (ex){ return false; } } //所有浏览器查找是否有flash插件 function hasFlash(){ var result = hasPlugin("Flash"); if (!result){ result = hasIEPlugin("ShockwaveFlash.ShockwaveFlash"); } return result; } console.log(hasFlash());
四、history对象
1.go(): 参数的正数代表前进,负数代表后退
2.back(): 后退
3.forward(): 前进
标签:
原文地址:http://www.cnblogs.com/pcd12321/p/5582416.html