标签:
var num = parseInt( "300px" ) ;console.log( num ) ; //300console.log(typeOf(num)); //number
function foo () {this.name = "kingov" ;this.age = 25 ;};foo.prototype = {sum : function(a,b,c){console.log(a+b+c);},mul : function(a,b){console.log(a*b);}};var test = new foo ;test.sum(1,2,3); //6test.mul(2,5); //10console.log(test instanceof foo); //true
function foo() {console.log(arguments.length); //传入的实参的个数,4console.log(arguments[1]); //2console.log(typeof(arguments)); //objectreturn 1 ;}console.log(foo(1,2,3,4));
var num = 10 ;console.log(10 + "");
var num = 20 ;var a = String(num);console.log(typeof(a)); //string
var num = 10 ;var a = num.toString();console.log(a); //10console.log(typeof a); //string
var num = 20 ;console.log(num.toString(2)); //10100console.log(num.toString(8)); //24(8进制)console.log(num.toString(16)); //14(16进制)
var str = "abcdefg";console.log(str.charAt(2)); //cconsole.log(str.charCodeAt(0)); //97 返回对应字符的编码

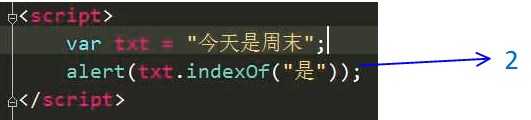
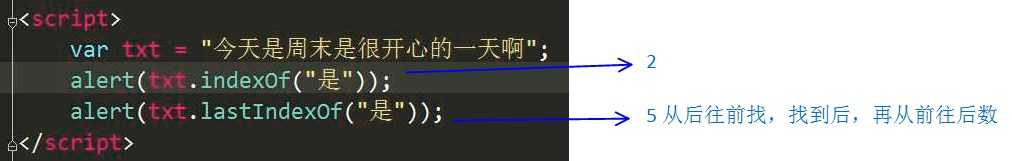
indexOf,从前向后索引字符串位置(参数: 索引字符串)
从前面寻找第一个符合元素的位置 找不到则返回 -1
2 lastIndexOf,从后向前索引字符串位置(参数:索引字符串)
从后面寻找第一个符合元素的位置
找不到则返回 -1
从后面往前面找, 找到后,索引号 数的时候从前面往后数
他们是根据字符返回位置 。


var txt = "123";var str = "XYZ"console.log(txt.concat(str)); //123XYZconsole.log(txt.concat("abc")); //123abc
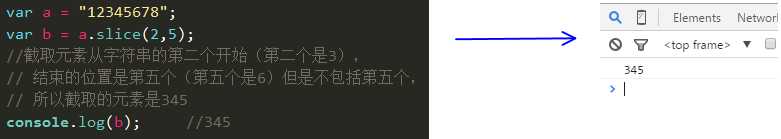
(参数1:截取位置(必须),参数2:终结点,不包括终结点)
参数1:是截取位置,即从第几个字符开始截取,(从第0个字符开始数)
参数2:终结位置,截取的字符不包括终结位置。(从第0个字符开始数)
可见:参数1不能大于参数2,不然系统认不出
asdf.slice(-1); //f 负号表示从右边开始往左边取

参数1:是截取位置,即从第几个字符开始截取,(从第0个字符开始数)
参数2:终结位置,截取的字符包括终结位置, (从截取位置开始数,)




var inputs = document.getElementsByTagName("input");var checkboxes = [];for(var i=0 ; i<inputs.length ; i++){if(inputs[i].type == "checkbox"){checkboxes.push(inputs[i]);};};
var one = document.getElementById("one");one.addEventListener(‘click‘,function () {alert("okey");})
.clear:after {
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
<video src="要播放的视频文件"></video>| 属性 | 含义 |
|---|---|
| controls | 决定是否显示控制菜单 |
| autoplay | 自动播放 |
| loop | 循环播放 |
| height/width | 定义播放器的宽高,只会在视频标签中生效 |
| preload | 预加载 是否在页面加载完成并且没有开始播放时就开始加载文件,如果有自动播放属性则该属性无意义 |
| 方法 | 描述 |
|---|---|
| addTextTrack() | 向音频/视频添加新的文本轨道 |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型 |
| load() | 重新加载音频/视频元素 |
| play() | 开始播放音频/视频 |
| pause() | 暂停当前播放的音频/视频 |
requestFullScreen方法实现exitFullScreen方法
var undefined;undefined == null; // true1 == true; // true2 == true; // false0 == false; // true0 == ‘‘; // trueNaN == NaN; // false[] == false; // true[] == ![]; // true
数组转换为字符串
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
var arr = ["welcome","to","China","!"];var str = arr.join();var str1 = arr.join(",");var str2 = arr.join("-");var str3 = arr.join("");console.log(str); //welcome,to,China,!console.log(str1); //welcome,to,China,!console.log(str2); //welcome-to-China-!console.log(str3); //welcometoChina!console.log(arr); //[ ‘welcome‘, ‘to‘, ‘China‘, ‘!‘ ]数组不会改变
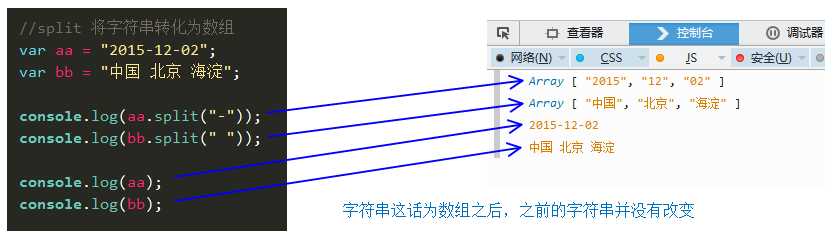
stringObject.split(separator,howmany)
字符串.split(“字符串的分隔符”,[最大长度]);
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
howmany 可选。该参数可指定返回的数组的最大长度

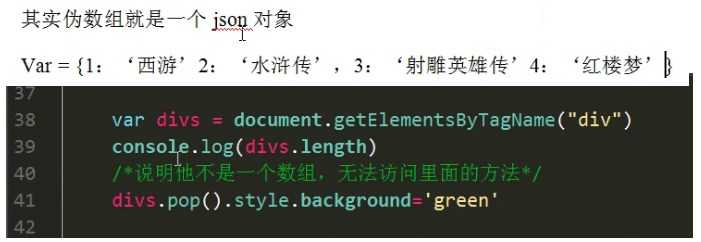
伪数组无法使用数组的操作方法,因为伪数组就是一个带length的JSON对象


当特定事件发生的时候,浏览器会有一些默认的行为作为反应。最常见的事件不过于link被点击。当一个click事件在一个<a>元素上被触发时,它会向上冒泡直到DOM结构的最外层document,浏览器会解释href属性,并且在窗口中加载新地址的内容。
在web应用中,开发人员经常希望能够自行管理导航(navigation)信息,而不是通过刷新页面。为了实现这个目的,我们需要阻止浏览器针对点击事件的默认行为,而使用我们自己的处理方式。这时,我们就需要调用event.preventDefault().
anchor.addEventListener(‘click‘, function(event) { event.preventDefault(); // Do our own thing});我们可以阻止浏览器的很多其他默认行为。比如,我们可以在HTML5游戏中阻止敲击空格时的页面滚动行为,或者阻止文本选择框的点击行为。
调用event.stopPropagation()只会阻止传播链中后续的回调函数被触发。它不会阻止浏览器的自身的行为。
var regMail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/;var mail = "kingov@qq.com";var a = regMail.test(mail);console.log(a); //true

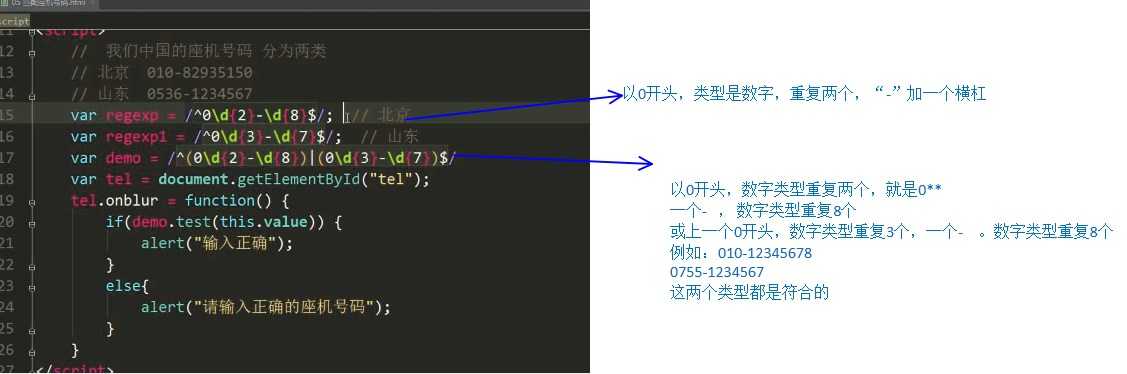
匹配国内电话号码:\d{3}-\d{8}|\d{4}-\d{7}
验证手机号:
正则表达式的() [] {}有不同的意思。
() 是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。
(\s*)表示连续空格的字符串。
[]是定义匹配的字符范围。比如 [a-zA-Z0-9] 表示相应位置的字符要匹配英文字符和数字。[\s*]表示空格或者*号。
{}一般用来表示匹配的长度,比如 \s{3} 表示匹配三个空格,\s[1,3]表示匹配一到三个空格。
(0-9) 匹配 ‘0-9′ 本身。 [0-9]* 匹配数字(注意后面有 *,可以为空)[0-9]+ 匹配数字(注意后面有 +,不可以为空){1-9} 写法错误。
[0-9]{0,9} 表示长度为 0 到 9 的数字字符串。
而this,则是html元素对象,能调用元素属性,例如this.id,this.value。
例如假设已经使得this和$(this)都指向了input对象了,若要获得input的值,可以this.value,但$(this)就得$(this).val()。相信很多刚接触JQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
首先来看看JQuery中的 $() 这个符号,实际上这个符号在JQuery中相当于JQuery(),即$(this)=jquery();也就是说,这样可以返回一个jquery对象。那么,当你在网页中alert($(‘#id‘));时,会弹出一个[object Object ],这个object对象,也就是jquery对象了。
那么,我们再回过头来说$(this),这个this是什么呢?假设我们有如下的代码:
$("#desktop a img").each(function(index){
alert($(this));
alert(this);
}
那么,这时候可以看出来:
alert($(this)); 弹出的结果是[object Object ]
alert(this); 弹出来的是[object HTMLImageElement]
也就是说,后者返回的是一个html对象(本例中是遍历HTML的img对象,所以为 HTMLImageElement)。很多人在使用jquery的时候,经常this.attr(‘src‘); 这时会报错“对象不支持此属性或方法”,这又是为什么呢?其实看明白上面的例子,就知道错在哪里了:
很简单,this操作的是HTML对象,那么,HTML对象中怎么会有val()方法了,所以,在使用中,我们不能直接用this来直接调用jquery的方法或者属性。
标签:
原文地址:http://www.cnblogs.com/kingov/p/5582508.html