标签:


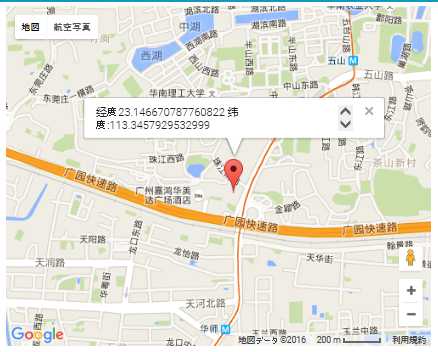
上图就是初始化页面以及移动以后的页面的样子,其中经纬度是随着移动而改变的。
可以与上一篇的对比一下,其中Map里添加了一个scaleControl: true

就显示的是这个效果

<apex:page >
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.cn/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function myLoad() {
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(23.14746, 113.34175376),
scaleControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(23.14746, 113.34175376),
draggable: true
});
marker.setMap(map);
var win2 = null;
//添加了侦听每次移动都会生成新的win1,但是会重叠覆盖;
google.maps.event.addListener(marker, ‘dragend‘, function() {
var win1 = new google.maps.InfoWindow({
content: "经度" + marker.position.lat() + " " + "纬度:" + marker.position.lng()
});
win1.open(map, marker);
//每次都关闭上一个就不会有重复了;
if(win2) {
win2.close();
}
//给当前的infoWindow重新命名了;
win2 = win1;
});
}
window.onload = myLoad;
</script>
</head>
<body>
<style>
#map {
width: 500px;
height: 400px;
float: left;
}
</style>
<div id="map"></div>
</body>
</apex:page>
浏览器要用IE
标签:
原文地址:http://www.cnblogs.com/panxing/p/5583999.html