标签:




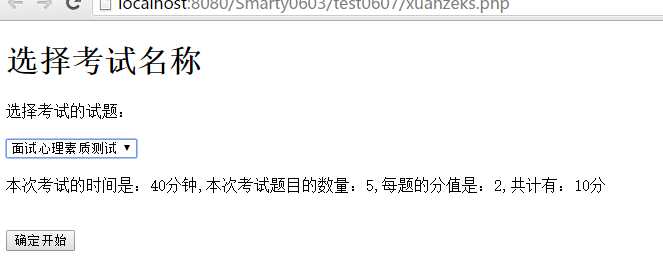
1.1选择考试后台代码----xuanzeks.php

<?php session_start(); include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $_SESSION["uid"] = "lisi"; $sst = "select * from shiti"; $ast = $db->Query($sst); $smarty->assign("ks",$ast); $smarty->display("xuanzeks07.html");
1.2选择考试前端html代码-----xuanzeks07.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../../jquery-1.11.2.min.js"></script> </head> <body> <h1>选择考试名称</h1> <div>选择考试的试题:</div><br /> <form action="kaoshicl.php" method="post"> <select name="st" id="st"> <{foreach $ks as $v}> <option value="<{$v[0]}>"><{$v[3]}></option> <{/foreach}> </select> <br /> <br /> <div id="xq"></div> <br /> <br /> <input type="submit" value="确定开始" onclick="return confirm(‘确定要开始考试吗?请注意考试时间,时间到了自动交卷‘)" /> <br /> </form> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { Showxq(); $("#st").change(function(){ Showxq(); }) function Showxq() { var code = $("#st").val(); $.ajax({ url:"xianshixq.php", data:{code:code}, type:"POST", dataType:"TEXT", success: function(data){ //alert(data); if(!data.trim()=="") { var lie = data.split("^"); var mf = lie[4]*lie[5]; var str = "<span>本次考试的时间是:"+lie[1]+"分钟,</span><span>本次考试题目的数量:"+lie[4]+",</span><span>每题的分值是:"+lie[5]+",</span><span>共计有:"+mf+"分</span>"; $("#xq").html(str); } } }); } }); </script>
1.3选择考试处理代码------xianshixq.php

<?php include("../DBDA.php"); $db = new DBDA(); $code = $_POST["code"]; $sql = "select * from shiti where code=‘{$code}‘"; $str = $db->StrQuery($sql); echo $str;
2.1考试页面后台------kaoshi.php

<?php session_start(); include("../init.inc.php"); include("../DBDA.php"); $db = new DBDA(); $st = $_SESSION["st"];// 试题代号 $uid = $_SESSION["uid"];//用户名 $adjs = $_SESSION["djs"]; $stm = "select * from shititimu where shunxu = 1"; $atm = $db->Query($stm); $stmmc = "select name from timu where code = ‘{$atm[0][2]}‘"; $name = $db->StrQuery($stmmc); $sxx = "select * from xuanxiang where timu = ‘{$atm[0][2]}‘"; $axx = $db->Query($sxx); $sall = "select * from shititimu where shiti = ‘{$st}‘"; $aall = $db->Query($sall); $suser = "select * from users where uid = ‘{$uid}‘"; $auser = $db->Query($suser); $sst = "select * from shiti where code = ‘{$st}‘"; $ast = $db->Query($sst); $smarty->assign("all",$aall); $smarty->assign("dyt",$atm); $smarty->assign("tmmc",$name); $smarty->assign("tmxx",$axx); $smarty->assign("djs",$adjs); $smarty->assign("user",$auser); $smarty->assign("st",$ast); $smarty->display("kaoshi07.html");
2.2考试页面前端html代码------kaoshi07.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>考试</title> <script src="../../jquery-1.11.2.min.js"></script> <style type="text/css"> *{ margin:0 auto; padding:0} #xinxi{ width:100%; height:100px; background-color:#09C; color:white; font-weight:bold; font-size:15px} #timu{ width:100%; height:350px; padding-left:100px; font-size:20px} #list{ width:100%; height:150px; background-color:#09C} #left{ width:75%; height:100px; float:left} #right{ width:25%; height:100px; float:left; font-size:30px; font-weight:bold; text-align:center; line-height:100px; vertical-align:middle} .tmlist{ width:30px; height:30px; background-color:#0F3; margin:10px 0px 0px 10px; font-weight:bold; color:#FFF; float:left; font-size:20px; text-align:center; line-height:30px; vertical-align:middle; cursor:pointer } </style> </head> <body> <h1 align="center">考试页面</h1> <div id="xinxi"> <div id="left"> <div><span>姓名:<{$user[0][2]}></span></div><br /> <div> <span>考试名称:<{$st[0][3]}>,</span> <span>考试时间:<{$st[0][1]}>分钟,</span> <span>所属科目:<{$st[0][2]}>,</span> <span>题目数量:<{$st[0][4]}>,</span> <span>分值:<{$st[0][5]}></span> </div> </div> <div id="right"> <span id="fen" style=" margin-right:8px"><{$djs[0]}></span>: <span id="miao" style=""><{$djs[1]}></span> </div> </div> <div id="timu"> <div id="bt"> <{$dyt[0][3]}>、<{$tmmc}> </div> <div id="xx"> <{foreach $tmxx as $v}> <div><input type="checkbox" class="xx" value="<{$v[2]}>" /> <{$v[2]}>:<{$v[1]}></div> <{/foreach}> </div><br /> <div id="btn"><input type="button" bs="<{$dyt[0][2]}>" shunxu="<{$dyt[0][3]}>" value="确定" id="sure" /></div> </div> <div id="list"> <div style="width:75%; float:left"> <{foreach $all as $v}> <div class="tmlist" tmdh="<{$v[2]}>"><{$v[3]}></div> <{/foreach}> </div> <div style="width:25%; float:left"> <input type="button" value="交卷" id="jiao" /> </div> </div> </body> </html> <script type="text/javascript"> $("#jiao").click(function(){ $.ajax({ url:"jiaojuan.php", dataType:"TEXT", success: function(data){ var str = "考试结束!总分是:"+data; alert(str); } }); }) window.setInterval("dao()",1000); function dao() { $.ajax({ url:"daojishi.php", dataType:"TEXT", success: function(data){ var sj = data.trim().split("|"); $("#fen").html(sj[0]); $("#miao").html(sj[1]); } }); } $("#sure").click(function(){ DianJi(); }) function DianJi() { //向数据库添加第一条信息 var tmdh = $("#sure").attr("bs"); var xx = $(".xx"); var str = ""; for(var i=0; i<xx.length;i++) { if(xx.eq(i).prop("checked")) { str =str+xx.eq(i).val()+","; } } str = str.substr(0,str.length-1); //用户答案 var shunxu = $("#sure").attr("shunxu"); //alert(shunxu); $.ajax({ url:"dati.php", data:{tmdh:tmdh,da:str,sx:shunxu}, dataType:"JSON", type:"POST", async:false, success: function(data){ //标题里面显示顺序,题目名称 var bt = data.shunxu+"、"+data.tmmc; $("#bt").html(bt); var str = ""; for(var i=0;i<data.xuanxiang.length;i++) { str = str+"<div><input type=‘checkbox‘ class=‘xx‘ value=‘"+data.xuanxiang[i][2]+"‘ /> "+data.xuanxiang[i][2]+":"+data.xuanxiang[i][1]+"</div>"; } $("#xx").html(str); var btn = "<input type=‘button‘ bs=‘"+data.tmdh+"‘ shunxu=‘"+data.shunxu+"‘ value=‘确定‘ id=‘sure‘ />"; $("#btn").html(btn); } }); $("#sure").click(function(){ DianJi(); }) } $(".tmlist").click(function(){ var tmdh = $(this).attr("tmdh"); var shunxu = $(this).text(); $.ajax({ url:"xuanzetm.php", data:{tmdh:tmdh,sx:shunxu}, dataType:"JSON", type:"POST", async:false, success: function(data){ //标题里面显示顺序,题目名称 var bt = data.shunxu+"、"+data.tmmc; $("#bt").html(bt); var str = ""; for(var i=0;i<data.xuanxiang.length;i++) { str = str+"<div><input type=‘checkbox‘ class=‘xx‘ value=‘"+data.xuanxiang[i][2]+"‘ /> "+data.xuanxiang[i][2]+":"+data.xuanxiang[i][1]+"</div>"; } $("#xx").html(str); var btn = "<input type=‘button‘ bs=‘"+data.tmdh+"‘ shunxu=‘"+data.shunxu+"‘ value=‘确定‘ id=‘sure‘ />"; $("#btn").html(btn); } }); $("#sure").click(function(){ DianJi(); }) }) </script>
2.3考试处理后台-----kaoshicl.php
主要作用是将试题代号,用户名存入session,从数据库中计算考试时间,显示倒计时,点击题目下的确定向yhks表存入数据,考试的前提工作

<?php session_start(); $st = $_POST["st"]; $_SESSION["st"] = $st;//考试题目代号 $uid = $_SESSION["uid"]; $time = date("Y-m-d H:i:s"); include("../DBDA.php"); $db = new DBDA(); $sql = "select shijian from shiti where code =‘{$st}‘"; $sj = $db->StrQuery($sql); $sks = "insert into yhks values(‘‘,‘{$st}‘,‘{$uid}‘,0,‘{$time}‘)"; $db->Query($sks,1); $id = $db->conn->insert_id; $_SESSION["ksid"] = $id; if(empty($_SESSION["djs"])) { $_SESSION["djs"] = array($sj,00); } header("location:kaoshi.php");
2.4倒计时处理页面------daojishi.php

<?php session_start(); $attr = $_SESSION["djs"]; //var_dump($attr); $fen = $attr[0]; $miao = $attr[1]; if($miao>0) { $miao--; } else if($miao==0) { $miao = 59; $fen--; } $attr[0] = $fen; $attr[1] = $miao; $_SESSION["djs"] = $attr; echo "{$fen}|{$miao}"; if($miao==0 && $fen==0) { echo "交卷"; }
2.5答题过程中点击确定自动跳向下一题,ajax处理页面------dati.php

<?php session_start(); include("../DBDA.php"); $db = new DBDA(); $ksid = $_SESSION["ksid"];//试题代号 $tmdh = $_POST["tmdh"]; $yhda = $_POST["da"]; $shunxu = $_POST["sx"]; //echo $yhda; //向数据库添加数据 $spd = "select count(*) from yhkstm where kaoshi=‘{$ksid}‘ and shunxu=‘{$shunxu}‘";//判断是否已经答过题 if($db->StrQuery($spd)==1) { $sql = "update yhkstm set yhda = ‘{$yhda}‘ where kaoshi=‘{$ksid}‘ and shunxu=‘{$shunxu}‘"; $db->Query($sql,1); } else { $sql = "insert into yhkstm values(‘‘,‘{$ksid}‘,‘{$tmdh}‘,‘‘,‘{$yhda}‘,‘{$shunxu}‘)"; $db->Query($sql,1); } //跳向下一题 //根据考试ID找到试题ID $sstid = "select shiti from yhks where code = ‘{$ksid}‘"; $stid = $db->StrQuery($sstid); //根据试题ID,和顺序找下一个题目 $shunxu++; $sxyt = "select * from shititimu where shiti = ‘{$stid}‘ and shunxu=‘{$shunxu}‘"; $axyt = $db->Query($sxyt); $stmmc = "select name from timu where code = ‘{$axyt[0][2]}‘"; $tmmc = $db->StrQuery($stmmc); $sxx = "select * from xuanxiang where timu=‘{$axyt[0][2]}‘"; $axx = $db->Query($sxx); $attr = array("shunxu"=>$axyt[0][3],"tmdh"=>$axyt[0][2],"tmmc"=>$tmmc,"xuanxiang"=>$axx); echo json_encode($attr); //var_dump($attr);
2.6点击尾部图标自动跳转题目,ajax处理页面------xuanzetm.php

<?php session_start(); include("../DBDA.php"); $db = new DBDA(); $tmdh = $_POST["tmdh"]; $shunxu = $_POST["sx"]; $ksid = $_SESSION["ksid"];// //根据考试ID找到试题ID $sstid = "select shiti from yhks where code=‘{$ksid}‘"; $stid = $db->StrQuery($sstid); //根据试题ID,和顺序找下一个题目 $sxyt = "select * from shititimu where shiti = ‘{$stid}‘ and shunxu=‘{$shunxu}‘"; $axyt = $db->Query($sxyt); $stmmc = "select name from timu where code = ‘{$axyt[0][2]}‘"; $tmmc = $db->StrQuery($stmmc); $sxx = "select * from xuanxiang where timu=‘{$axyt[0][2]}‘"; $axx = $db->Query($sxx); $attr = array("shunxu"=>$axyt[0][3],"tmdh"=>$axyt[0][2],"tmmc"=>$tmmc,"xuanxiang"=>$axx); echo json_encode($attr);
2.7点击交卷并显示所考的分数------jiaojuan.php

<?php session_start(); include("../DBDA.php"); $db = new DBDA(); $ksid = $_SESSION["ksid"]; $uid = $_SESSION["uid"]; $sks = "select * from yhks where code =‘{$ksid}‘"; $aks = $db->Query($sks); //查看分值 $sfz = "select fenzhi from shiti where code = ‘{$aks[0][1]}‘"; $fz = $db->StrQuery($sfz); $zf = 0;//开始总分 $sda = "select * from yhkstm where kaoshi=‘{$ksid}‘"; $ada = $db->Query($sda); foreach($ada as $v) { $v[2];//题目 $v[4];//答案 $szq = "select daan from timu where code =‘{$v[2]}‘"; $zqda = $db->StrQuery($szq);//正确答案 if($v[4]==$zqda) { $zf = $zf + $fz; } } $sxg = "update yhks set fenshu = ‘{$zf}‘ where code = ‘{$ksid}‘"; $db->Query($sxg,1); echo $zf;
标签:
原文地址:http://www.cnblogs.com/Duriyya/p/5584645.html