标签:
如下所示:

public function Test() { $attr = array("one"=>100,"two"=>200); $this->assign("shuzu",$attr); $this->assign("test","hello"); $this->display(); }
模板的内容:(数组显示的两种方法)
<body> <!--<h1>不要乱访问,不存在test方法,当没有test方式时候</h1>--> <h1>测试页面</h1> <div><{$test}></div> <div><{$shuzu.one}></div> <div><{$shuzu["two"]}></div> </body> </html>
运行后的结果:

普通的模板变量需要首先赋值后才能在模板中输出,但是系统变量则不需要,可以直接在模板中输出,系统变量的输出通常以

双下划线开头的是直接可以输出的(常量输出的两种方法)
<body> <h1>测试页面</h1> <div>__ACTION__</div> <div><{$Think.const.ACTION_NAME}></div> <div><{$Think.MODULE_PATH}></div> </body> </html>
显示效果:

配置名不区分大小写
<div><{$Think.config.URL_MODEL}></div>
输出结果:1

例如:
<div><{$ceshi|default="这个家伙很懒,没有传值"}></div> <div><{$user.nickname|default="这家伙很懒,什么也没留下"}></div> <div><{$Think.get.name|default="名称为空"}></div>
显示效果:

public function Test() { $this->assign("a",10); $this->assign("b",15); $this->display(); }
模板代码
<div><{$a*$b}></div>
显示结果为:150
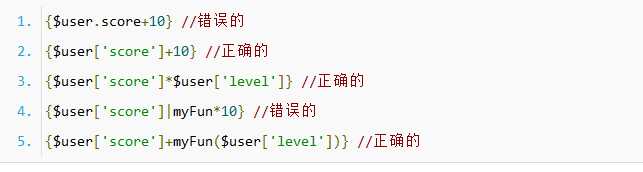
特别注意:在使用运算符的时候,不再支持点语法和常规的函数用法

模板继承是一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层。模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以对基础模板中定义的区块进行重载。
因此,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块。
每个区块由<block></block>标签组成。
在main目录中新建文件:fu.html和zi.html
如下所示:

在MainController.class.php中新建方法zi
public function zi() { $this->display(); }
fu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <block name="top"> <div>这是头部信息</div> </block> <block name="content"> <div>这是内容</div> </block> <block name="footer"> <div>这是底部信息</div> </block> </body> </html>
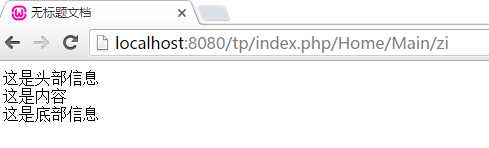
zi.html(完全继承自父模板的)
<extend name="fu" />
显示效果:

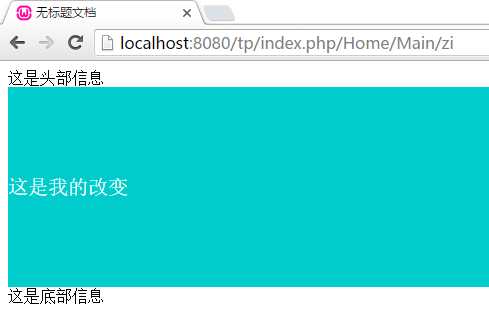
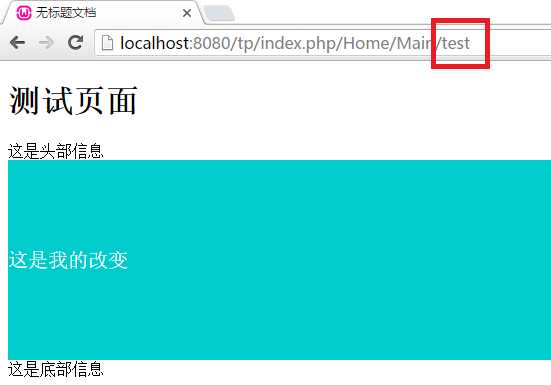
zi.html(只修改要改变的部分)
<extend name="fu" /> <block name="content"> <div style="width:100%; height:200px; background-color:#0CC; color:#FFF; font-size:20px; line-height:200px">这是我的改变</div> </block>
显示效果:

注意:三元运算符中暂时不支持点语法。
public function Test() {
$this->assign("pd",false);$this->display(); }
html模板代码:
<div><{$pd?"男":"女"}></div>
运行结果:女
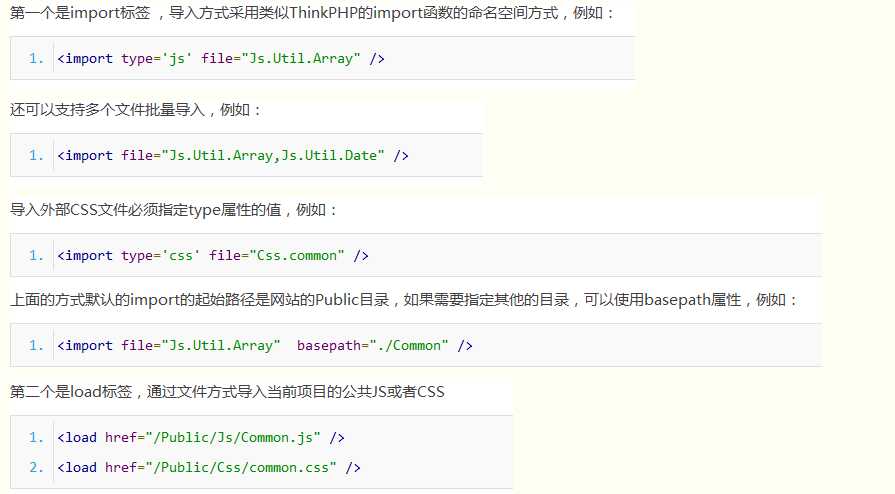
在当前模版文件中包含其他的模版文件使用include标签,标签用法:
<include file=‘模版表达式或者模版文件1,模版表达式或者模版文件2,...‘ />
模版表达式的定义规则为:模块@主题/控制器/操作
html模板代码
<include file="Main/zi" />
显示效果:(虽然显示效果一样但是访问的方法是不同)

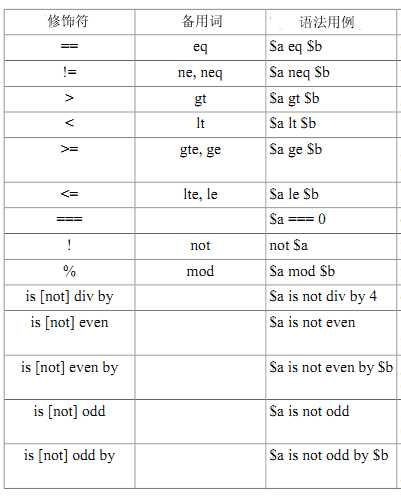
在condition属性中可以支持eq等判断表达式,同上面的比较标签,但是不支持带有”>”、”<”等符号的用法,因为会混淆模板解析
与之前不同:smarty时<{if}><{/if}>而现在<if></if>,注意else后/ <else/>
<if condition="$a==10"> <div>$a与10相等,$a之前注册</div> <else/> <dv>不相等</div> </if>
显示效果:


foreach标签类似与volist标签,只是更加简单,没有太多额外的属性,例如: {$vo.id}:{$vo.name}
name表示数据源 item表示循环变量。
foreach遍历数组name的值为变量名(数组名),item的值为循环出的每一项的值
<foreach name="shuzu" item="v" > <div><{$v}></div> </foreach>
显示效果:

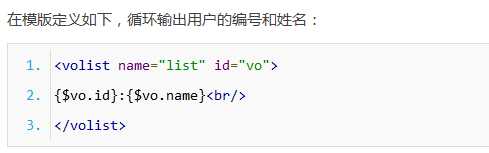
volist标签通常用于查询数据集(select方法)的结果输出,通常模型的select方法返回的结果是一个二维数组,可以直接使用volist标签进行输出。在控制器中首先对模版赋值:


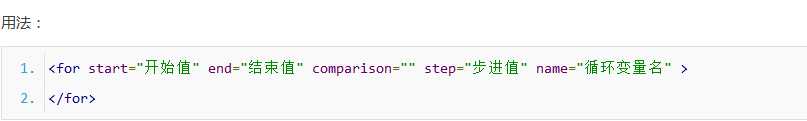
开始值、结束值、步进值和循环变量都可以支持变量,开始值和结束值是必须,
其他是可选。comparison 的默认值是lt;;name的默认值是i,步进值的默认值是1,


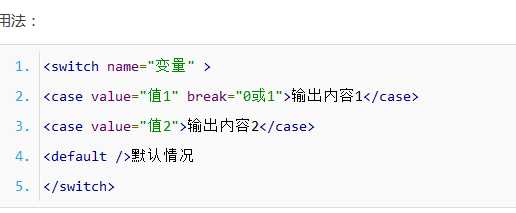
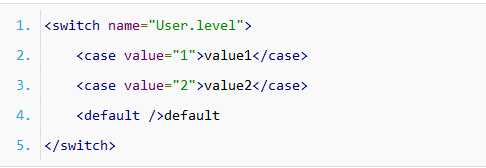
使用方法:

范围判断标签包括in notin between notbetween四个标签,都用于判断变量是否中某个范围。



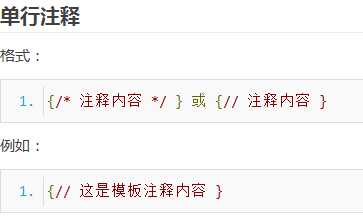
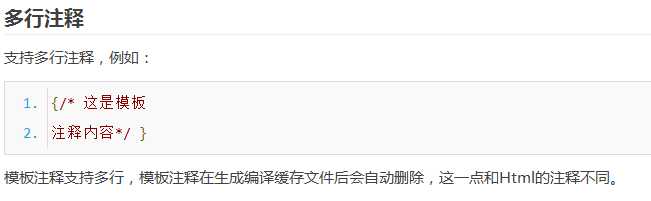
literal></literal>标签来防止模板标签被解析模板支持注释功能,该注释文字在最终页面不会显示,仅供模板制作人员参考和识别。



标签:
原文地址:http://www.cnblogs.com/Duriyya/p/5588830.html