标签:
通常我们开发一个app之后,需要把他们放到对应的应用商店上去以供下载。在此期间,需要经过应用商店的审核,包括初次上传和更新上传。短则需要数天,多则需要几个星期,这对于我们的快速产品迭代和hotfix来说就是一个噩梦。Ionic提供了一个方式,能够在应用需要更新的时候,不需要应用商店的审核,而实现实时更新。当然,从技术的角度来看,基于web的产品(HTML+CSS+JS)是可以做到的。但是从商业的角度来看,需要遵守各个应用商店的使用规则,也就是说,或多或少存在一些限制:
live updates是ionic团队提供的一个service,类似于ionic push等,目前Ionic deploy service是免费的,后续会尝试收费的模式。
步骤如下:
1. Sign up in Ionic io site.
2. Create one app in Ionic io site.

3. Create one app in local.
$ ionic start APPNAME $ cd APPNAME
4. Add the platform web client
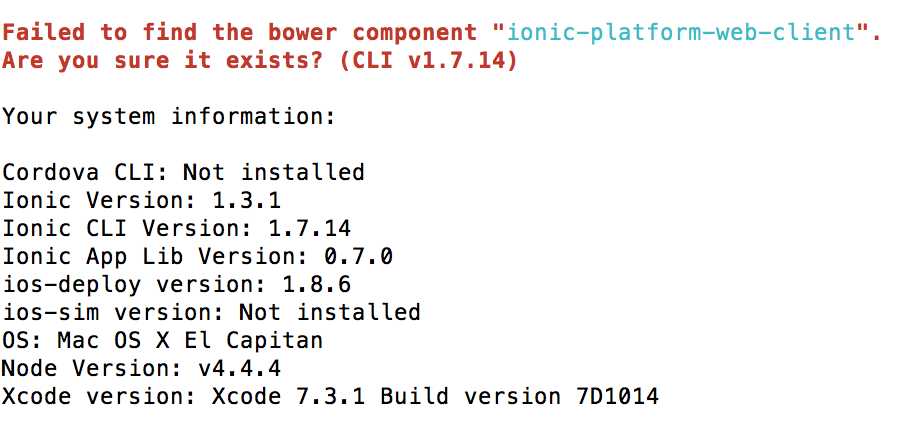
ionic add ionic-platform-web-client
出现了如下错误:

可以运行下面的命令来解决问题:
bower install --save-dev ionic-platform-web-client ionic install ionic-platform-web-client
如果出现“Ionic is not defined”错误,则需要把下面的代码放在“<script src="lib/ionic/js/ionic.bundle.js"></script>”之后:
<script src="lib/ionic-platform-web-client/dist/ionic.io.bundle.js"></script>
5. Initialize your app into Ionic io
注意:此步骤不要运行多次,否则或产生一系列意想不到的错误。
ionic io init
6. Add ionic deploy service
ionic plugin add ionic-plugin-deploy
7. Implement it in your app
run(function($ionicPopup) {
var deploy = new Ionic.Deploy();
deploy.setChannel("dev");
deploy.watch().then(function() {}, function() {}, function(updateAvailable) {
if (updateAvailable) {
deploy.download().then(function() {
deploy.extract().then(function() {
deploy.unwatch();
$ionicPopup.show({
title: ‘Update available‘,
subTitle: ‘An update was just downloaded. Would you like to restart your app to use the latest features?‘,
buttons: [
{ text: ‘Not now‘ },
{
text: ‘Restart‘,
onTap: function(e) {
deploy.load();
}
}
]
});
});
});
}
});
};
Update info.plist for IOS 9 to add exclusion rules to have a workaround for ATS.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>amazonaws.com</key>
<dict>
<key>NSThirdPartyExceptionMinimumTLSVersion</key>
<string>TLSv1.0</string>
<key>NSThirdPartyExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
<key>amazonaws.com.cn</key>
<dict>
<key>NSThirdPartyExceptionMinimumTLSVersion</key>
<string>TLSv1.0</string>
<key>NSThirdPartyExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
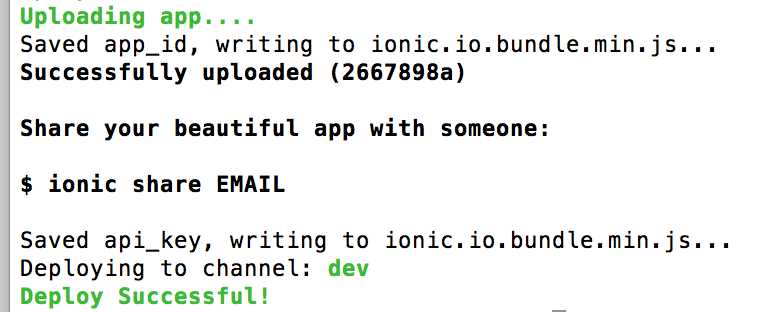
8. Upload the new version of your app into Ionic io: you may try multiple times because some kind of errors could be occurred due to unstable service of Ionic deploy. Make sure the deploy env is same as what you coded in step 7.
ionic upload --note "new version" --deploy=dev
9. Change something of your app, and run above command to upload the changes to Ionic io again.
10. Succeed, now you can see the changes are pushed into mobile device without putting them into app store!

11. Cannot download the updates in mobile device, the error is "no such key from aws.amazonaws.com". No solution till now.
建议:不推荐使用
参考资料:
标签:
原文地址:http://www.cnblogs.com/allanli/p/ionic_deploy_with_live_updates.html