标签:
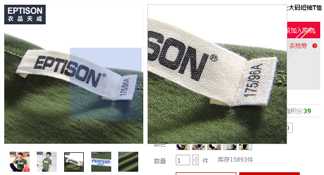
效果如下

使用步骤(非常简单):
1、引入css <link rel="stylesheet" href="magiczoom/MagicZoom.css"/>
2、引入js <script src="magiczoom.js" type="text/javascript"></script>
3、应用到标签中
<body>
<a href="201042112545461.jpg" class="MagicZoom" rel="zoom-position:right"> <img src="2010421125551904.jpg"/> </a>
</body>
除此之外什么都不用做。
当然如果具体使用时,要注意它们参数,这样才能完美的嵌入到应用里。
效果如下

标签:
原文地址:http://www.cnblogs.com/lhat/p/5590839.html