标签:
Material Design是Android 5.0系统的重头戏,并在以后App中将成为一种设计标准,通过导入相关的包,可以使用里面一些有意思的控件,今天先在这里了解一下SnackBar.
本人用的是As进行开发的,只要在gradle脚本加入
compile ‘com.android.support:design:23.3.0‘
就可以愉快的写代码了。
不说了直接上代码
package com.example.administrator.mysnackbar; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } void showSnack(View v){ Snackbar.make(v,"弹出snack",Snackbar.LENGTH_LONG).show(); } }
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#ffffff"
android:gravity="center"
tools:context="com.example.administrator.mysnackbar.MainActivity">
<Button
android:id="@+id/bt_show_snack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:background="#ff00ff"
android:onClick="showSnack"
android:text="弹出SnackBar"/>
</RelativeLayout>
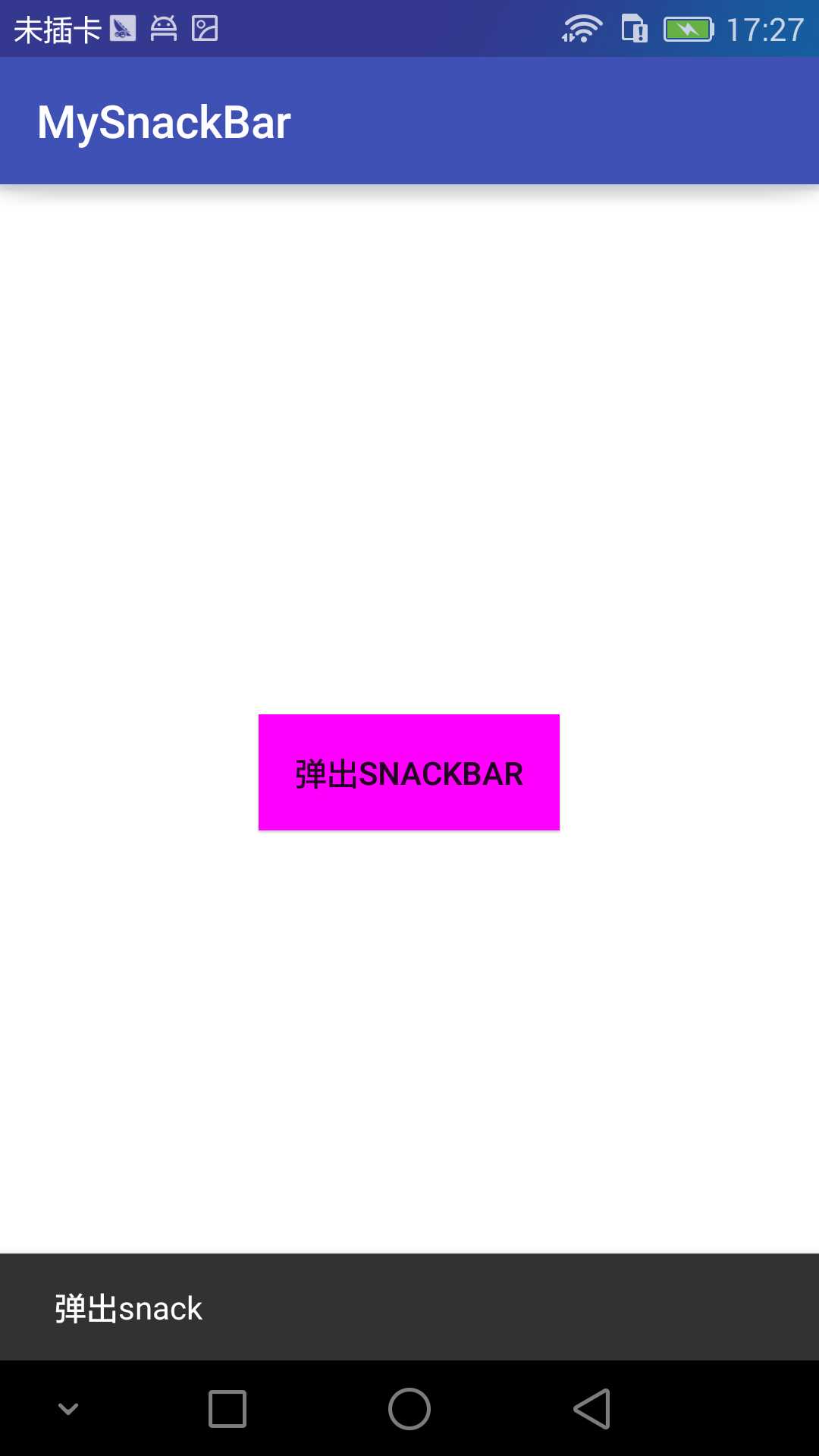
运行之后如图:
从代码也可以看出SnackBar和toatse的用法差不多,区别就是原生支持action以及自定义字体颜色等等
例如
showSnack(View v)可以改成如下:
void showSnack(View v){
Snackbar.make(v,"弹出snack",Snackbar.LENGTH_LONG).setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点到我了",Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.parseColor("#00f0f0")).show();
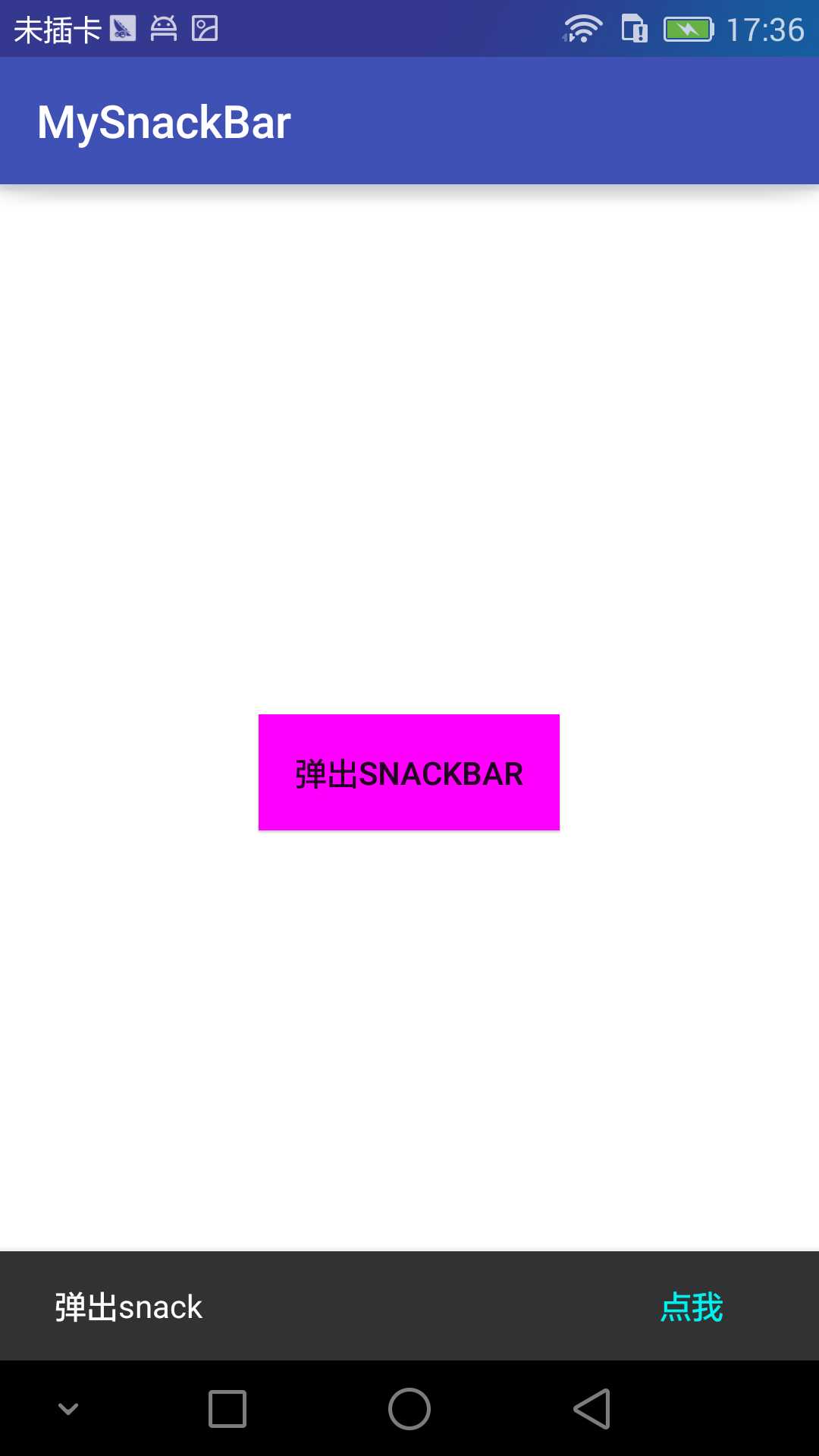
}

效果如上:点击“点我”,可以看到是可以触发的,是不是很简单。但是现实需求总是在不断的改变,如果要改变snackbar的样式,可以看到api并不提供相应的方法,通过查看snackbar
源码可知:
public View getView() {
return mView;
}
getView()返回一个View,View是SnackbarLayout,包含两个子View
mMessageView = (TextView) findViewById(R.id.snackbar_text);
mActionView = (Button) findViewById(R.id.snackbar_action);
mActionView 默认是Gone的,而SnackbarLayout 继承LinearLayout是不是很熟悉,所以我们可以随心所欲的自定义自己snackbar,例子如下:
void showSnack(View v){
Snackbar snackbar = Snackbar.make(v,"弹出snack",Snackbar.LENGTH_LONG).setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点到我了",Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.parseColor("#00f0f0"));
Snackbar.SnackbarLayout snackbarLayout = ( Snackbar.SnackbarLayout)snackbar.getView();
snackbarLayout.setBackgroundColor(Color.parseColor("#00fff0"));
snackbar.show();
}
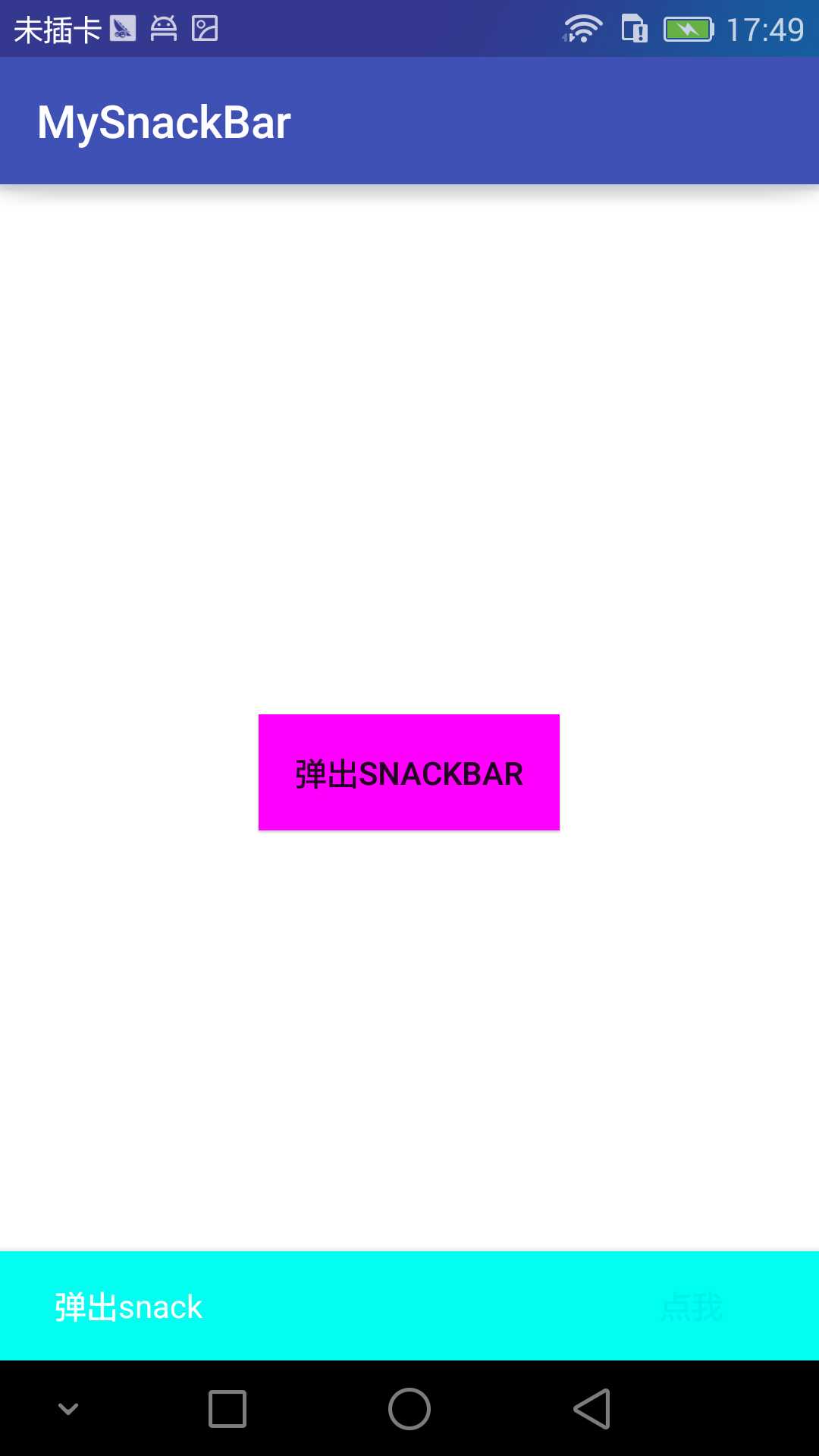
结果如下:

可以看到我们可以用LinearLayout的方式自定义自己SnackBar,包括addView等等!
标签:
原文地址:http://www.cnblogs.com/sharkli/p/5591771.html