标签:
今天下午做一个小学网站,里面有个自定义选择记住密码



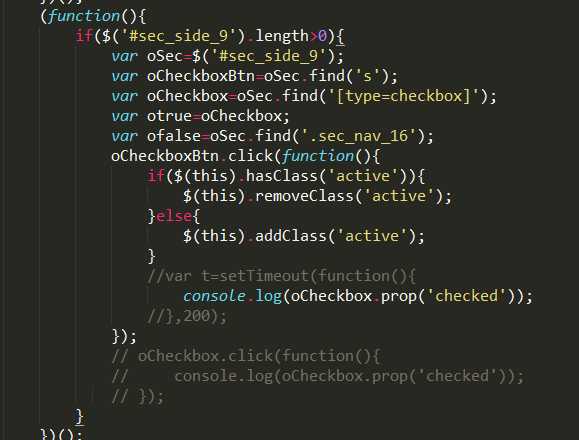
思路是,隐藏默认的checkbox,自定义了一个元素,通过click改变class来模拟,但是调试的时候发现,当默认checkbox位选中状态的时候,ckecked属性有可能为false,我把事件注释掉,发现没有事件的情况下,点击自定义的单选框,默认的单选框也可以被选中。也就是说,在label标签内不需要添加click事件来帮助改变checkbox的属性,但是奇怪的一幕发生了,
当我查看checkbox的选中状态的时候,发现checkbox的checked属性刚好与我想要的相反:



难道是bug?
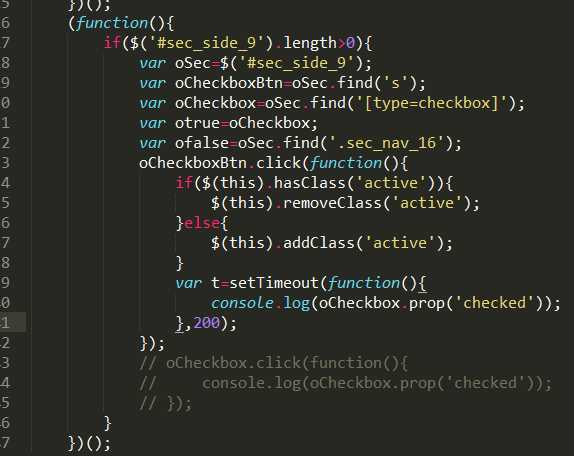
经过十几分钟的研究,终于找到答案,原因在于打印属性的时候,这个console尚在元素的click事件内,我猜测,事件流可能是等我绑定的cilck事件执行完毕后,再去修改checked的属性。为什么这样说?看上面的注释应该可以找到答案,我把console延迟了几百毫秒,这时修改checked的属性的事件已经执行完毕,打印出来的结果也正常了。如图:



标签:
原文地址:http://www.cnblogs.com/wyf1992/p/5591944.html