标签:
代码设置
textarea{
border: 5px solid red;
width: 200px;
height: 200px;
padding: 5px;
}
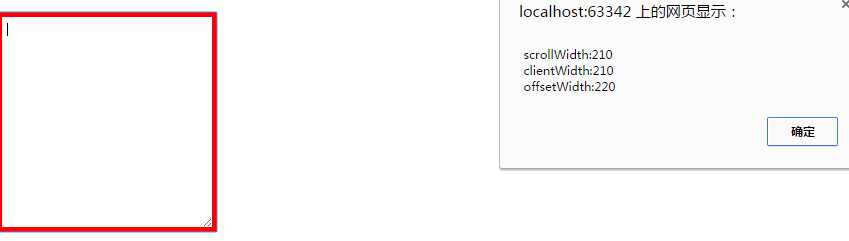
在内容没有超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+200+5
offsetWidth=5+5+200+5+5

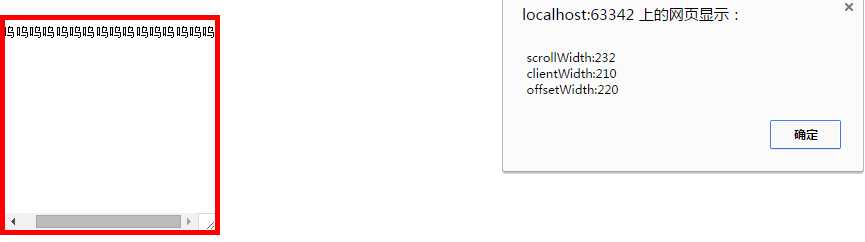
在内容超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+实际宽度+5
offsetWidth=5+5+200+5+5

在练习中遇见的问题
没有在文档最上面加<!DOCTYPE html>
textarea被浏览器设置成默认属性 有box-sizing:border-box属性,宽高被固定 padding和border都被包含在width里了
关于clientWidth scrollWidth offsetWidth的理解
标签:
原文地址:http://www.cnblogs.com/supershare/p/5592372.html